Всем привет.
Есть форма.
<form class="reg__control--group"
@submit.prevent="$emit('submitForm')"
>
<label class="reg__label">
<span class="reg__label-title">
{{ $t('registrations.email') }}
</span>
<span class="reg__label__input--wrap disabled reg__label__input-email">
<input class="reg__label__input" type="email" disabled
:placeholder="$t('registrations.emailPlaceholder')"
:value="user_email"
>
<i class="fa fa-envelope-o reg__label__input--envelop"></i>
<i class="fa fa-check reg__label__input--successfully"></i>
</span>
</label>
<label class="reg__label">
<span class="reg__label-title">
{{ $t('registrations.password') }}
</span>
<span class="reg__label__input--wrap reg__label__input-passwd"
:class="{successfully: !disableBtn}"
>
<input class="reg__label__input"
autofocus
:type="passwdType" ref="passwdInput"
v-model="user_password"
@input="eventPassInput($event)"
:placeholder="plac"
>
<i class="fa fa-lock reg__label__input--lock"></i>
<span class="reg__label__input--showPasswd"
@click.prevent="toggleType()"
>
<i v-if="!showPasswd" class="fa fa-eye-slash"></i>
<i v-else class="fa fa-eye"></i>
</span>
</span>
</label>
<button class="btn btn--green reg__next"
:disabled="disableBtn"
>
{{ $t('registrations.next') }}
<i class="fa fa-long-arrow-right"></i>
</button>
</form>
Почта подтягивается с предедущего шага, инпут имеет атрибут disabled
Пароль пользователь вводит.
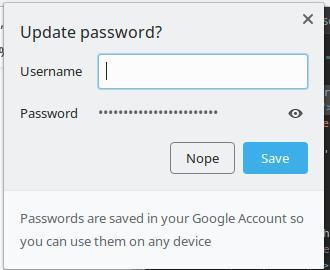
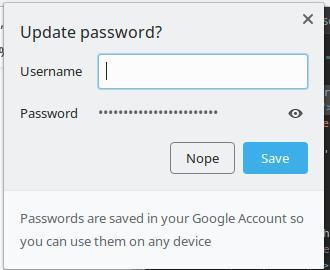
При отправке браузер предлагает сохранить только пароль, а поле Username (почему то именно оно, а не email) остается пустым

Куда копать?
мб кто сталкивался