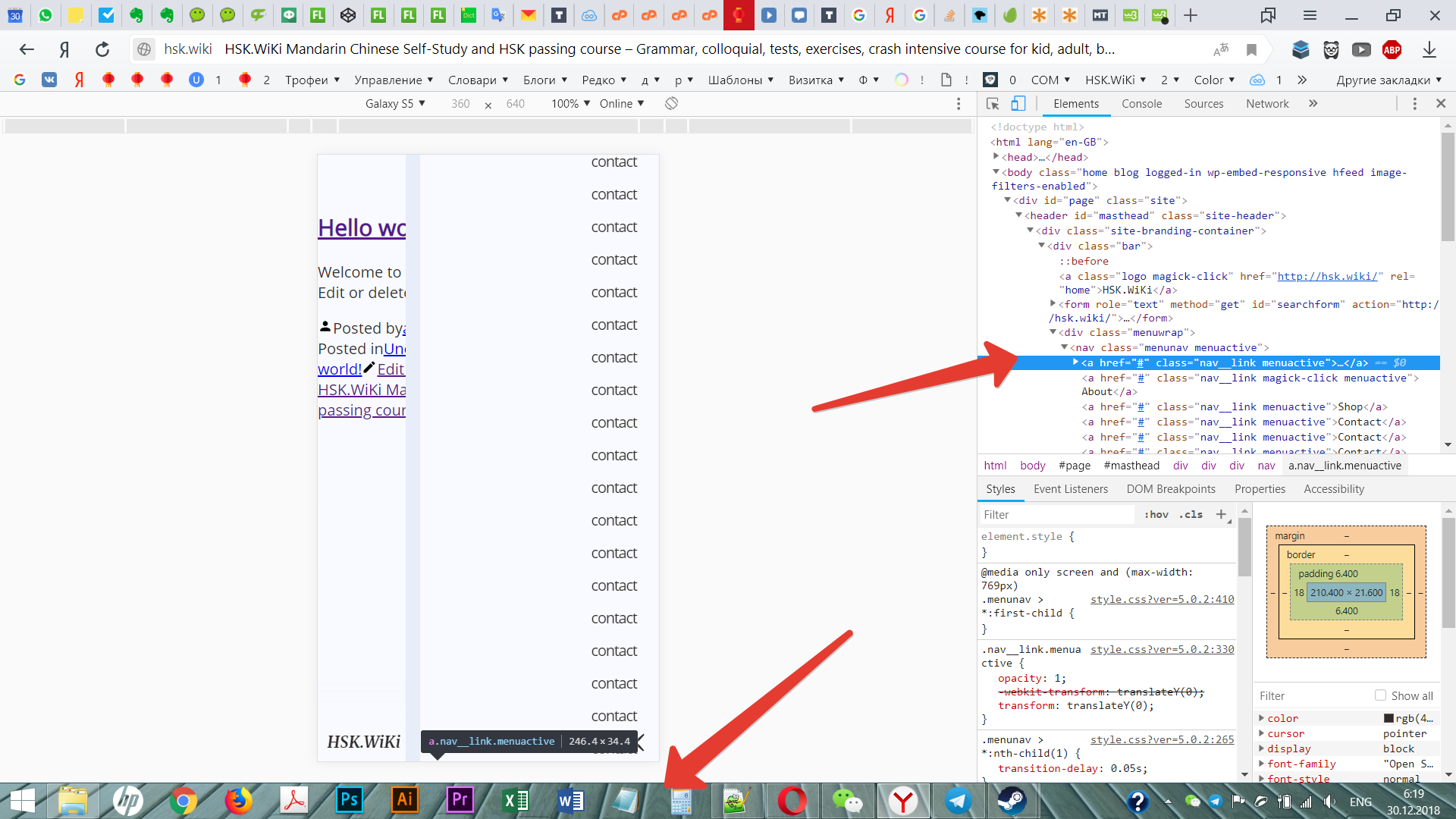
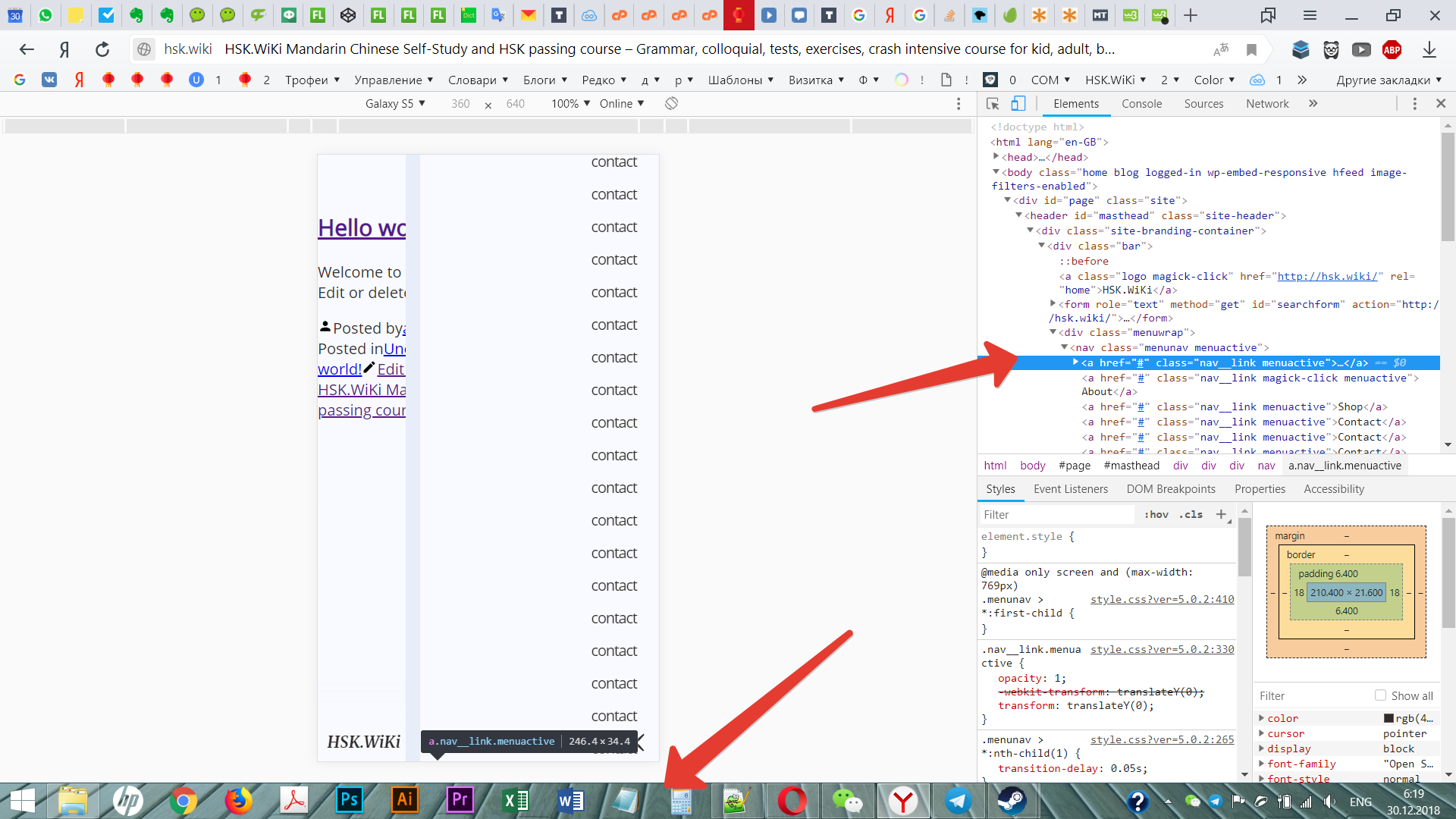
В мобильном дизайне при условии
only screen and (max-width: 769px) при открытии меню, меню открывается не с самого низу. Самые низкие блоки отображаются внизу за пределами экрана.

Кстати, не пугайтесь, применен flex с обратным вертикальным отображением элементов, поэтому в html первый элемент отображается как последний.