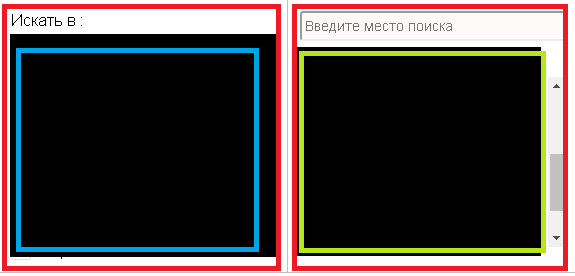
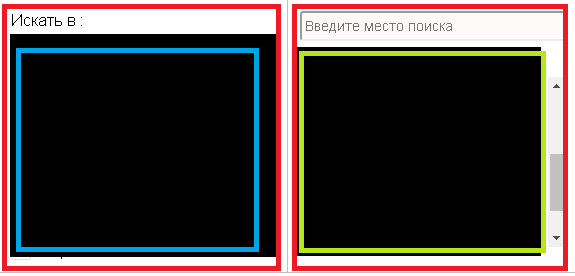
Как сделать так чтобы скролл появился когда не хватает места в зеленом dive, если все оставить без скрола синий div увеличивается вместе с зеленым так как это flex, мне нужно чтоб когда не было место в зеленом блоке (когда он потратит всю доступную высоту появился скролл в зеленом dive а синий div не реагировал на зеленый)Как видно на картинке поверх зеленого div есть еще div это нужно учитовать что в скролл входит только зеленый div