Здравствуйте!
В общем на десктопе все отлично работает, однако при адаптиве, то есть взаимодействию тачпадом, работать все перестает.
Вот ссылка на рабочий код для десктопа https://codepen.io/Icat/pen/EGXByp
ГЛАВНЫЙ ВОПРОС:
Как сделать, чтобы это корректно работало с тачпадом?
Дальше описываю как я пытался бороться с проблемой.
КАК Я ТАНЦЕВАЛ С БУБНОМ:
Попробовав сделать при помощи метода
touchmove работать стало некорректно:
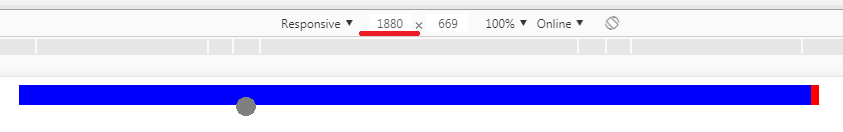
-"шторка" начинает сдвигаться только на определенной ширине экрана никак не привязываясь к родителю, как это было с методом
mousemove
серая точка это точка указывает текущее положение "тача"

 вот код:
вот код:
$(function(){
$(".parent").on("touchmove", function(event){
var touch = event.originalEvent.touches[0];
var x = touch.screenX;
$(".two").css("width", x + 'px');
})
});
Помучив немного гугл я понял, что это обычная проблема данного метода, и в качестве решения этой проблемы пришлось немного расширить код, однако помогло это лишь отчасти:
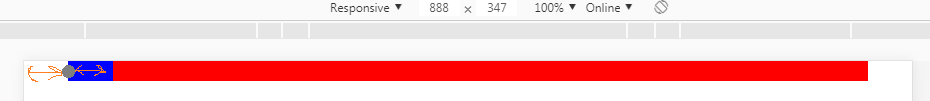
-все работает, но только если данная полоса занимает 100% ширины экрана. Если же есть какие-то отступы то все снова ломается:
серая точка это точка указывает текущее положение "тача"

 вот код:
вот код:
$('.parent').bind('touchmove',function(e){
e.preventDefault();
var touch = e.originalEvent.touches[0] || e.originalEvent.changedTouches[0];
var elm = $(this).offset();
var x = touch.pageX - elm.left;
var y = touch.pageY - elm.top;
if(x < $(this).width() && x > 0){
if(y < $(this).height() && y > 0){
$(".two").css("width", touch.pageX + 'px');
}
}
});
Первое сомнительное решение на огромных костылях, которое пришло в голову
т.к. точка взаимодействия с тачем отсчитывается от левой стороны самого экрана, а не родительского элемента.
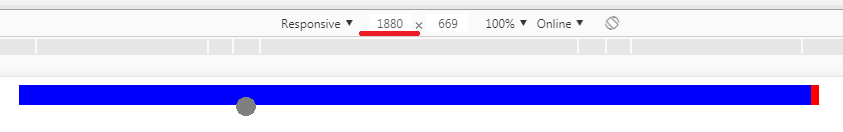
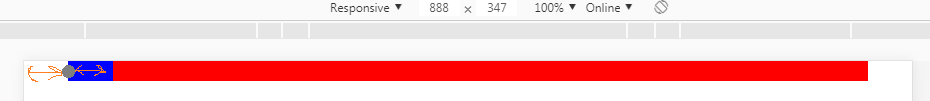
как видно из скриншота ниже синяя полоска равна левому отступу.
серая точка это точка указывает текущее положение "тача"


Отсюда если взять ширину всего экрана монитора и вычесть из нее ширину всей полоски, а после разделить на два, то мы получим значение этого самого левого отступа. Далее при расчете ширины остается только из
touch.pageX вычесть данное значение. Но такое решение выглядит не очень привлекательно, и мне кажется что должно быть что-то более легче..
Прошу людей с опытом, помочь решить данную головную боль.