Никак не могу организовать корзину товаров.

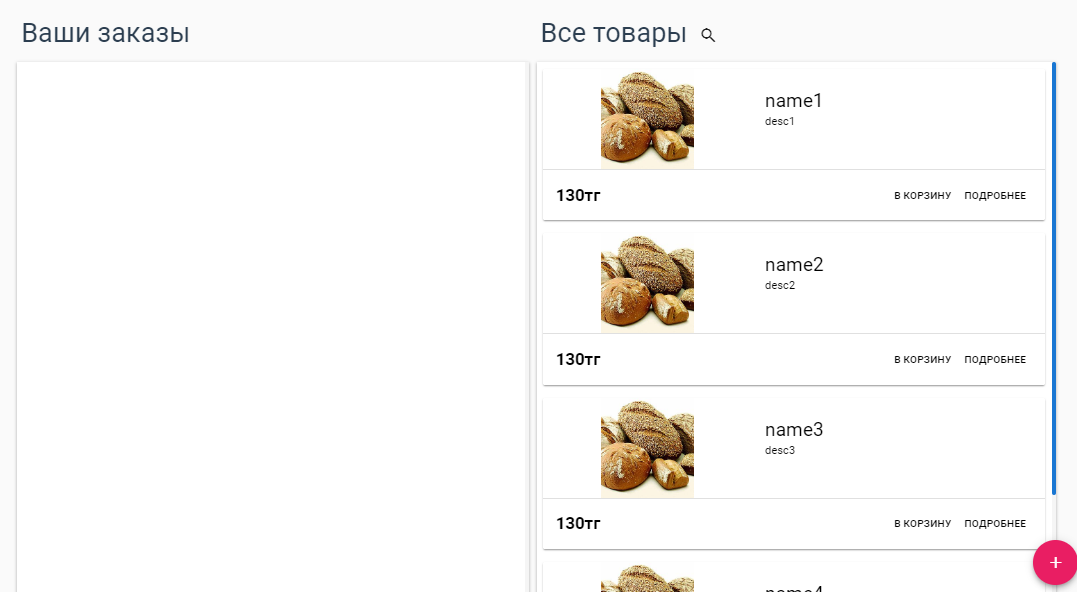
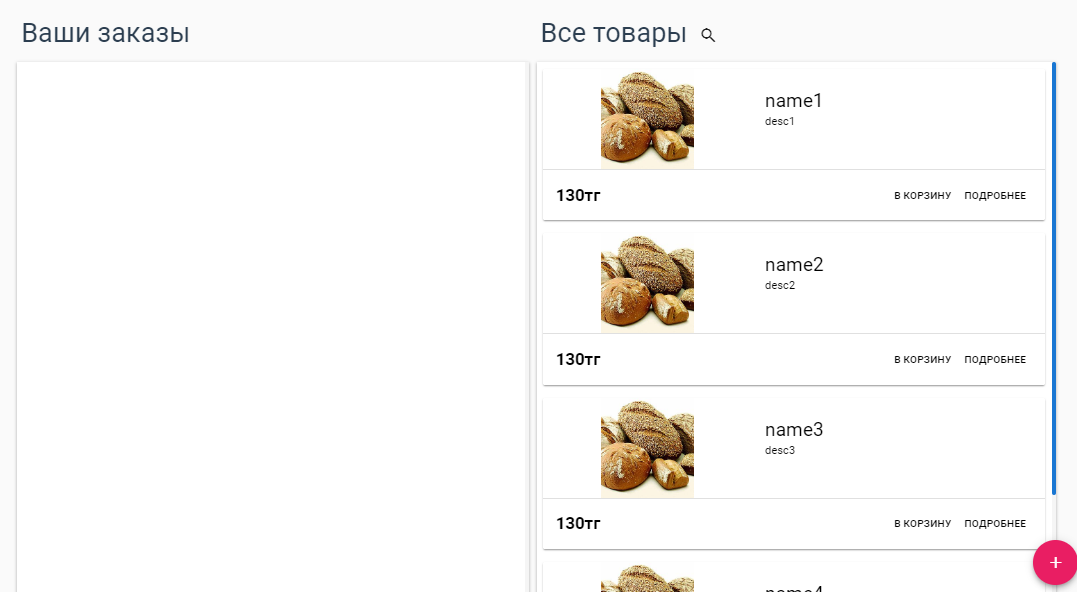
Есть вот такая верстка.
Есть массив товаров:
<script>
const product = (NameProduct, PriceProduct, DescProdusct, img) => ({NameProduct, PriceProduct, DescProdusct, img})
const products = [
product('name1', '130', 'desc1', 'https://upload.wikimedia.org/wikipedia/commons/thumb/1/1f/FD_1.jpg/267px-FD_1.jpg'),
product('name2', '130', 'desc2', 'https://upload.wikimedia.org/wikipedia/commons/thumb/1/1f/FD_1.jpg/267px-FD_1.jpg'),
product('name3', '130', 'desc3', 'https://upload.wikimedia.org/wikipedia/commons/thumb/1/1f/FD_1.jpg/267px-FD_1.jpg'),
product('name4', '130', 'desc4', 'https://upload.wikimedia.org/wikipedia/commons/thumb/1/1f/FD_1.jpg/267px-FD_1.jpg')
];
export default {
data: () => ({
products: products
})
</script>
По клику:
<v-btn
flat
small
class="black--text"
@click="add"
>
В корзину
</v-btn>
надо передать товары допустим на массив cards[] товар, при клике на add второй раз умножить лишь количества а не дать новому card новый индекс. Посоветовали сделать c Vuex, чтобы товары хранились при обновлении страницы.
Подскажите пожалуйста, как можно это сделать с помощью Vuex?