Здравствуйте.
В шаблоне есть такая конструкция
<div class="product-action">
<div class="button-group">
<div class="product-button-2">
<a href="#" type="submit" data-toggle="tooltip" title="Add Cart"><i class="fa fa-shopping-cart"></i></a>
<a href="#" data-toggle="tooltip" title="Wishlist"><i class="fa fa-heart-o"></i></a>
<a href="#" data-toggle="tooltip" title="Compare"><i class="fa fa-signal"></i></a>
</div>
</div>
</div>
мне нужно кнопку Add Cart обернуть в эту форму для передачи данных в корзину.
<form class="product-button" onsubmit="return addToCart(event)">
<input type="hidden" name="product" value="{{ sale.slug }}">
<button type="submit" data-toggle="tooltip" title="Add Cart"><i class="fa fa-shopping-cart"></i></button>
</form>
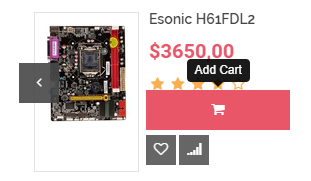
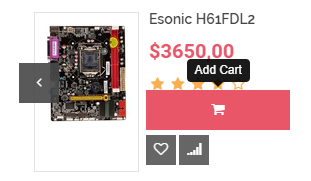
в итоге получаю как на картинке ниже

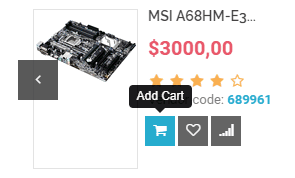
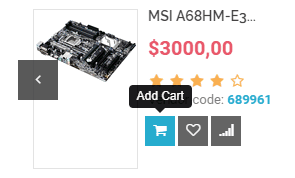
а должно быть так

как сделать эту маленькую кнопку добавления товара в корзину, чтоб она не ломала дизайн?
Посмотреть можно
тут внизу страницы есть блок SALES BY CATEGORY в нем эта проблема.