Если коротко: отправляю с помощью JavaScript и JQuery AJAX запрос на файл.
Код ниже:
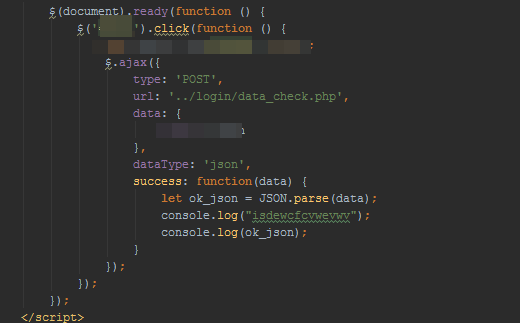
CODE Normal
<script type="text/javascript">
$(document).ready(function () {
$('#qwe1').click(function () {
var qwe= $("#qwe").val();
$.ajax({
type: 'POST',
url: '../login/data_check.php',
data: {
qwe: qwe
},
dataType: 'json',
success: function(data) {
let ok_json = JSON.parse(data);
console.log("isdewcfcvwevwv");
console.log(ok_json);
}
});
});
});
</script>
Так вот, Ajax запрос с информацией из формы (qwe) улетает после нажатия кнопки (qwe1).
После сервер отвечает либо:
{"answer": "true"} либо
{"answer": "false"}
В строке
console.log("isdewcfcvwevwv");
console.log(ok_json);
в консоль выводится переменная ok_json (распарсенный json от сервера),
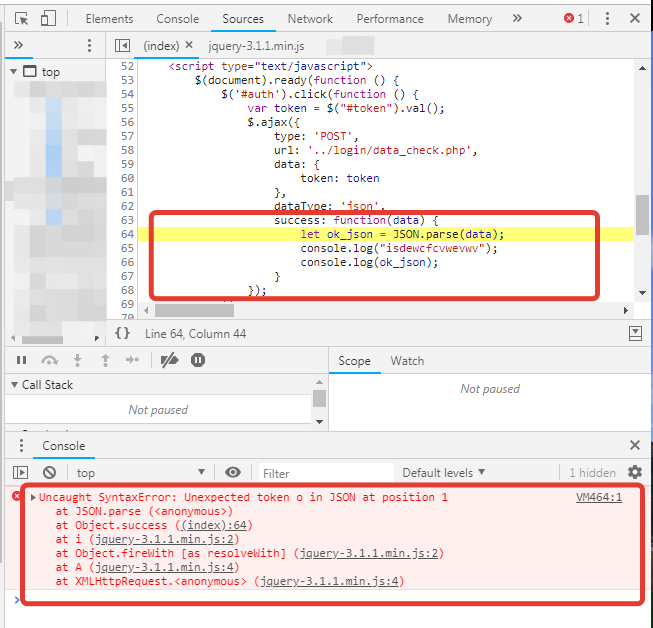
однако в консоль выводится [object Object].
А и чуть не забыл,
Скриншот ошибки из Chrome.
И да, код
console.log(ok_json.answer);
Как же всё таки вывести поле
answer из json?