
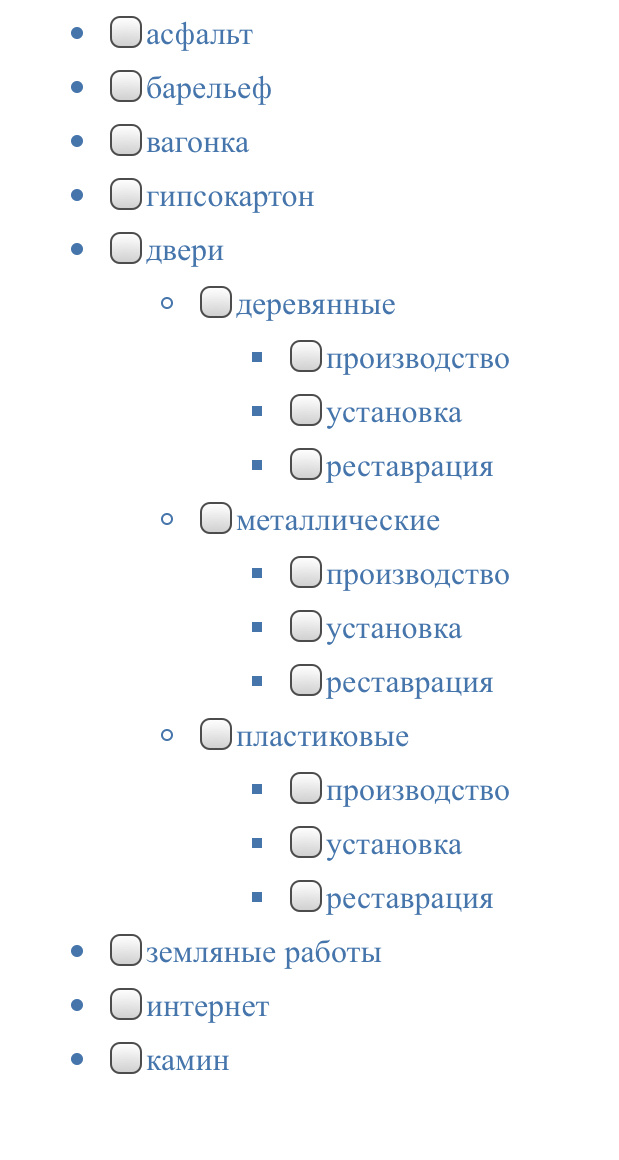
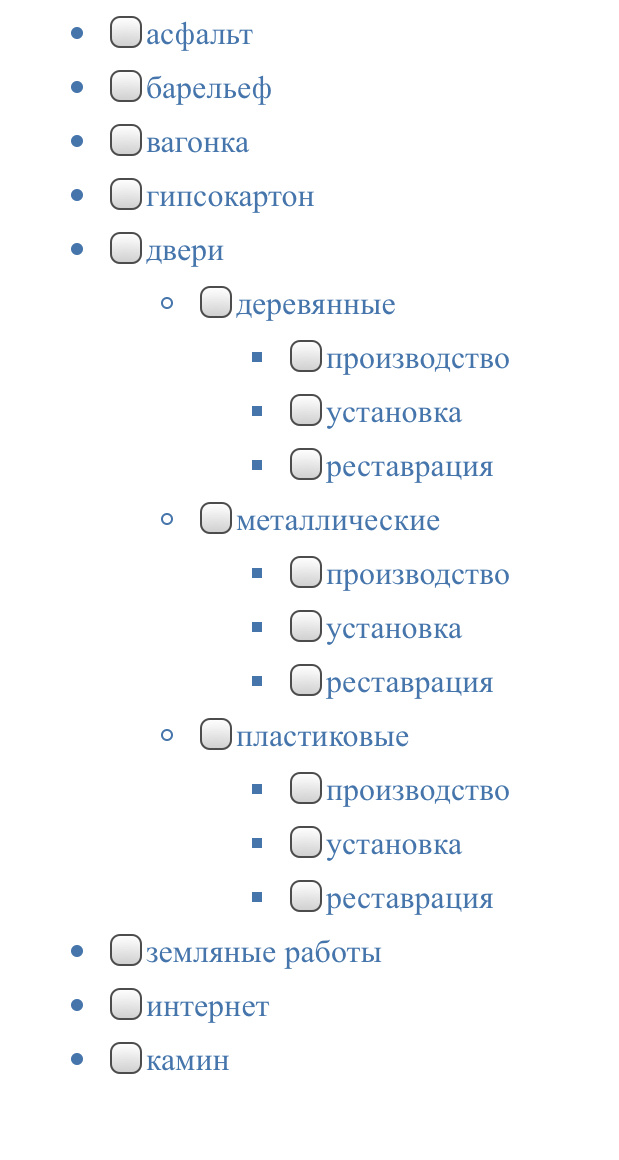
Есть многоуровневый список категорий
Рядом с названием котегории стоит checkbox
Если кликаю по родительскому названию то в дочерних названиях все чекбоксы должны активироваться
А если кликаю название дочерней категории то кликается и родитель до первого уровня
Это все надо для того чтобы мастер смог выбрать категории работ и отправить по форме
<ul>
<li><input type="checkbox">асфальт</label></li>
<li><input type="checkbox">барельеф</li>
<li><input type="checkbox">вагонка</li>
<li><input type="checkbox">гипсокартон</li>
<li><input type="checkbox">двери
<ul>
<li><input type="checkbox">деревянные
<ul>
<li><input type="checkbox">производство</li>
<li><input type="checkbox">установка</li>
<li><input type="checkbox">реставрация</li>
</ul>
</li>
<li><input type="checkbox">металлические
<ul>
<li><input type="checkbox">производство</li>
<li><input type="checkbox">установка</li>
<li><input type="checkbox">реставрация</li>
</ul>
</li>
<li><input type="checkbox">пластиковые
<ul>
<li><input type="checkbox">производство</li>
<li><input type="checkbox">установка</li>
<li><input type="checkbox">реставрация</li>
</ul>
</li>
</ul>
</li>
<li><input type="checkbox">земляные работы</li>
<li><input type="checkbox">интернет</li>
<li><input type="checkbox">камин</li>
</ul>
 Есть многоуровневый список категорий
Есть многоуровневый список категорий 