

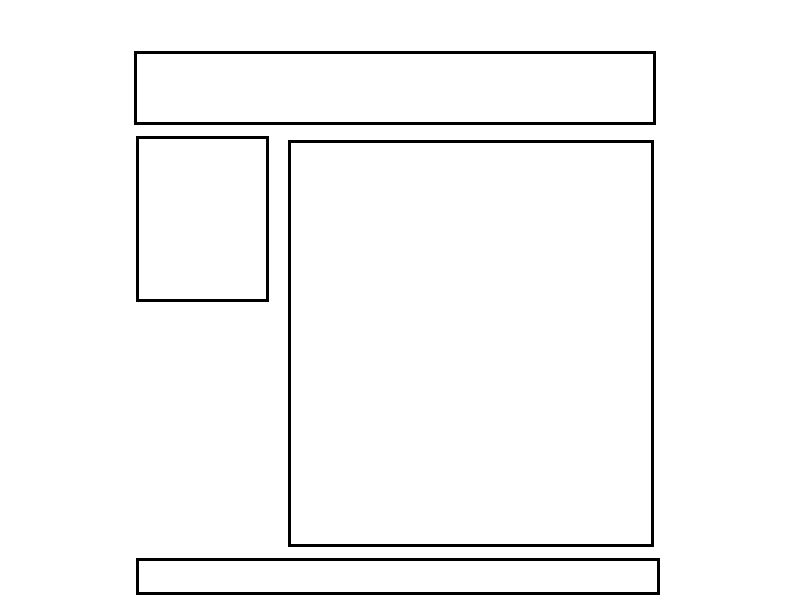
.header-wrap {
width: 100%;
height: 100px;
}
.footer-wrap {
width: 100%;
height: 50px;
}
.container {
display: table;
}
.container > .sidebar,
.container > .content {
vertical-align: top;
display: table-cell;
}
.container > .sidebar{
width: 30%;
}
.container > .content{
width: 70%;
}<div class="header-wrap"></div>
<div class="container">
<div class="sidebar"></div>
<div class="content"></div>
</div>
<div class="footer-wrap"></div>