Верстаю свой первый макет при помощи технологии grid css. Столкнулся с неведомой мне проблемой. Вторая строка почему-то съезжает под первую, в чем может быть проблема? (остальные блоки ведут себя нормально)
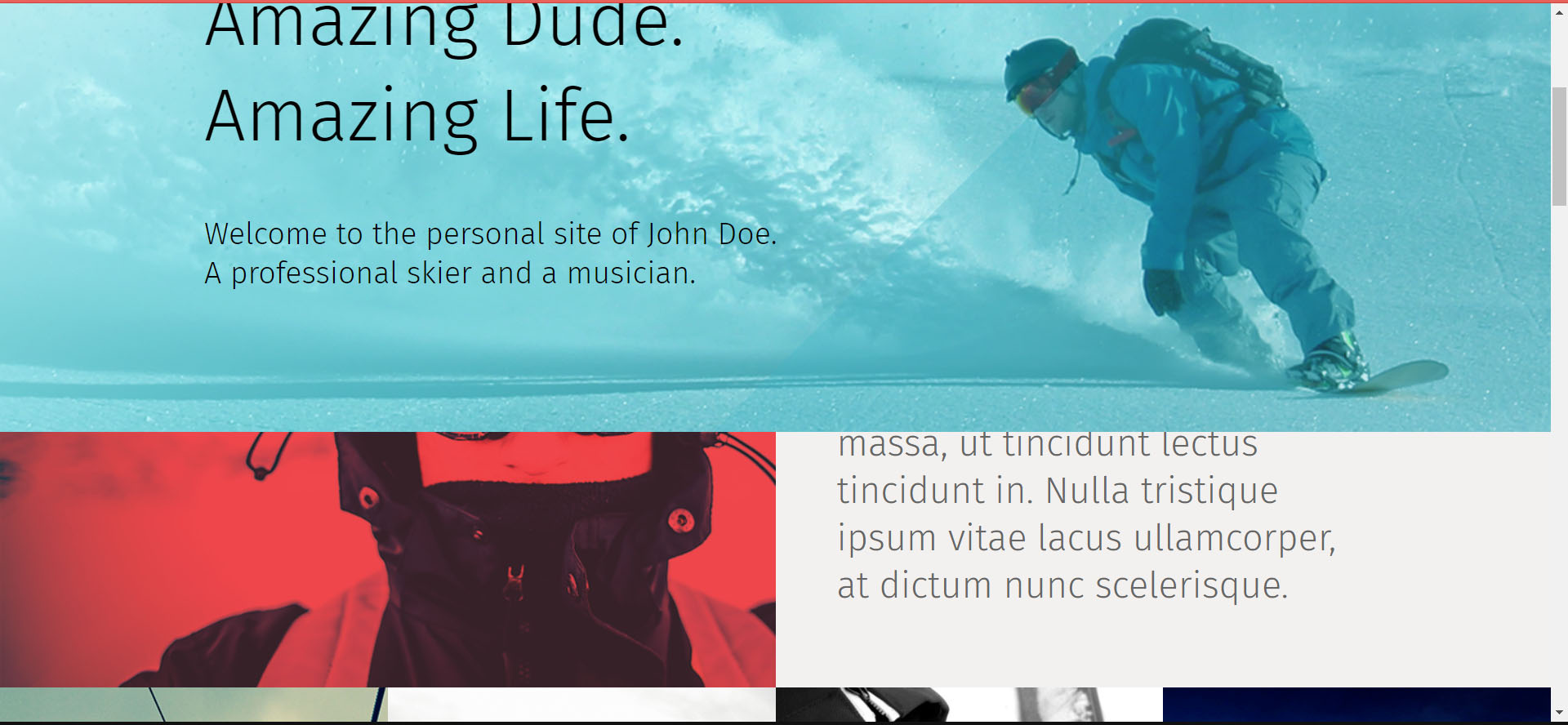
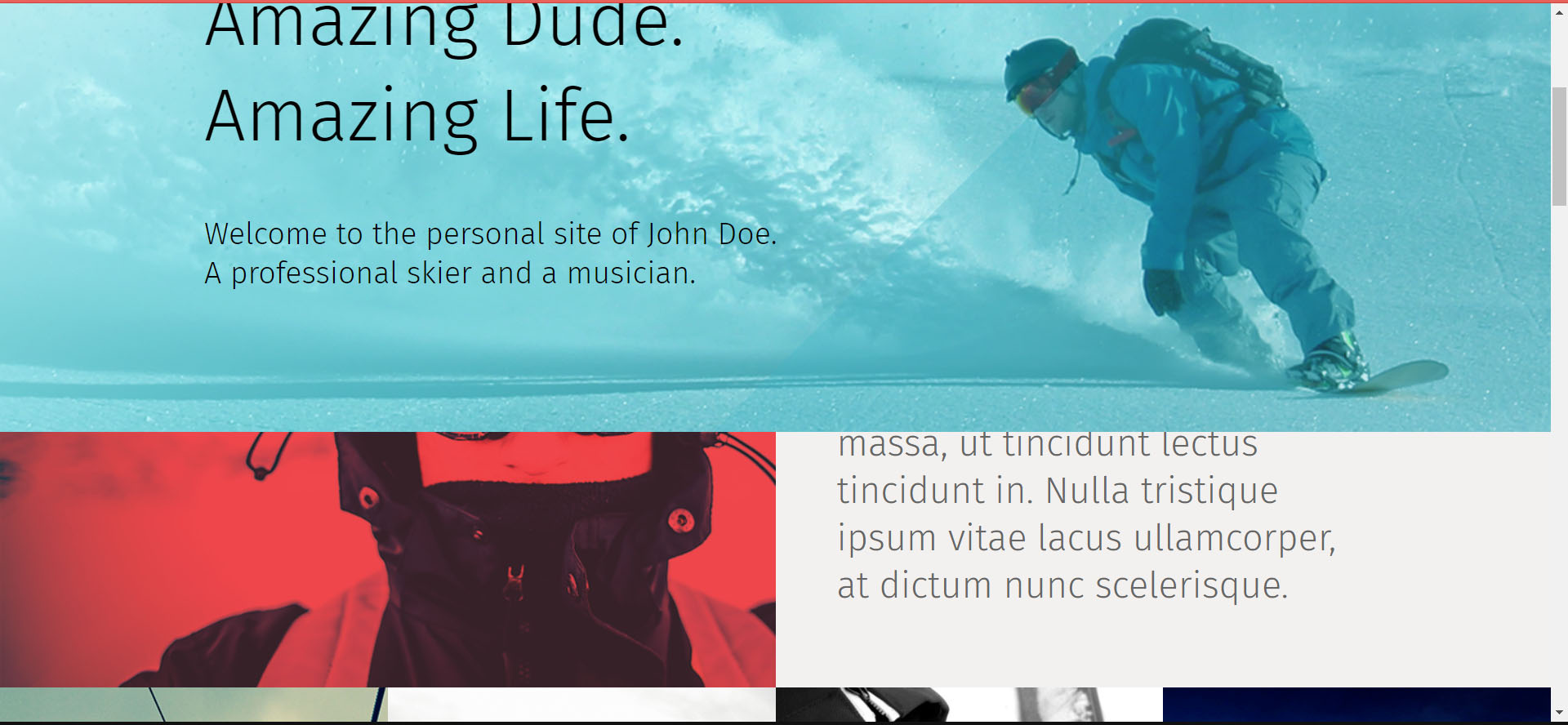
Скриншот проблемы:

Код body:
body {
display: grid;
grid-template-columns: 25% 25% 25% 25%;
grid-template-rows: 570px 500px 500px 500px 900px 500px 600px;
}
Код хедера:
/*-----------
HEADER
----------*/
.header {
background: url(../img/heroImage.png);
background-size: cover;
height: 100%;
position: relative;
padding-bottom: 250px;
grid-column-start: 1;
grid-column-end: 5;
}
/*TOP PART OF HEADER*/
.header__hedader {
display: flex;
justify-content: space-between;
align-items: center;
padding: 90px 210px 200px 90px;
}
.header__logo {
height: 80px;
width: 80px;
background: #000;
display: flex;
align-items: center;
justify-content: center;
color: #fff;
font-size: 60px;
font-weight: 700;
}
.header__menu-button {
display: flex;
flex-direction: column;
justify-content: space-around;
align-items: center;
}
.header__menu-text {
font-weight: 300;
text-transform: uppercase;
margin-top: 10px;
}
.header__menu-line {
height: 5px;
width: 30px;
background-color: #000;
margin-top: 5px;
}
.header__menu-line:first-child {
margin-top: 0;
}
/*CONTENT OF HEADER*/
.header__content {
padding-left: 200px;
}
.header__heading_big {
font-size: 72px;
font-weight: 300;
margin-bottom: 50px;
}
.header__text {
font-size: 30px;
font-weight: 300;
}
.header__triangle-opacity {
height: 0px;
width: 0px;
border: 410px solid transparent;
border-right: 410px solid #42b7c8;
border-bottom: 410px solid #42b7c8;
opacity: 0.302;
position: absolute;
top: 0;
right: 0;
z-index: 0;
}
Код съезжающих блоков:
/*-------------
2nd BLOCK
-------------*/
.about__photo {
grid-column-start: 1;
grid-column-end: 3;
height: 500px;
background-size: cover;
background: url(../img/aboutPhoto.png) no-repeat;
}
/*------------
3d BLOCK
-------------*/
.about__information {
grid-column-start: 3;
grid-column-end: 5;
color: #666666;
background: #f3f1ef;
height: 500px;
box-sizing: border-box;
padding-top: 110px;
padding-bottom: 120px;
padding-left: 60px;
}
.about__content {
max-width: 490px;
}
.about__heading {
margin-bottom: 50px;
}