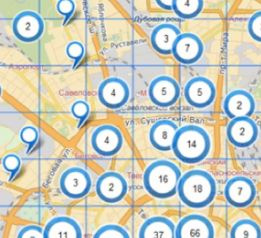
На данный момент кластеры показывают множество меток.
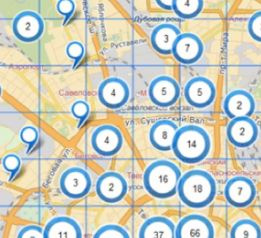
Нужно что бы было так: На данный момент стрипт такой (Карта выводится на Битриксе):
На данный момент стрипт такой (Карта выводится на Битриксе):<script type="text/javascript">
ymaps.ready(init);
var myMap, myPlacemark;
function init(){
myMap = new ymaps.Map("map", {
<?php
if (isset($maxCOORD1) and (abs($maxCOORD1) != 0)) { ?>
center: [<?= $maxCOORD1 + ($maxCOORD1 - $minCOORD1) / 2; ?>, <?= $minCOORD2 + ($minCOORD2 - $minCOORD2) / 2; ?>],
zoom: 12,
<?php } else { ?>
center: [35, 25],
zoom: 2,
<?php } ?>
controls: ['zoomControl'],
});
var items = <?= json_encode($items); ?>;
for (i in items) {
var item = items[i];
if (item.coord != false) {
var layout = ymaps.templateLayoutFactory.createClass('<div class="placemark_layout_container"><div title="' + item.hint + '" class="circle_layout hint' + item.id + '"></div>');
myPlacemark = new ymaps.Placemark(
item.coord, {
hintContent: item.hint,
balloonContent: item.content
}, {
iconLayout: layout,
iconShape: {
type: 'Circle',
coordinates: [0,0],
radius: 22
}
});
myMap.geoObjects.add(myPlacemark);
}
}
}
</script>
Я данный код правил, вносил изменения для показа нумерации кластеров в одной области, но у меня карта переставала работать, может есть кто шарит в этом?
Буду очень благодарен за помощь!