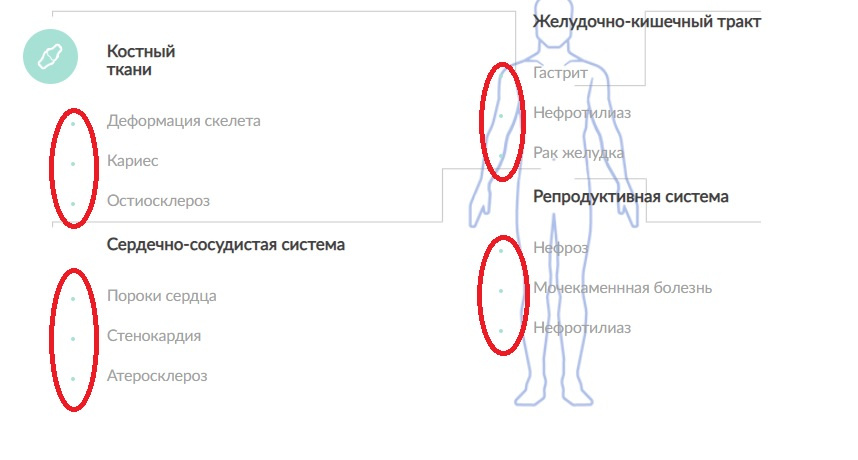
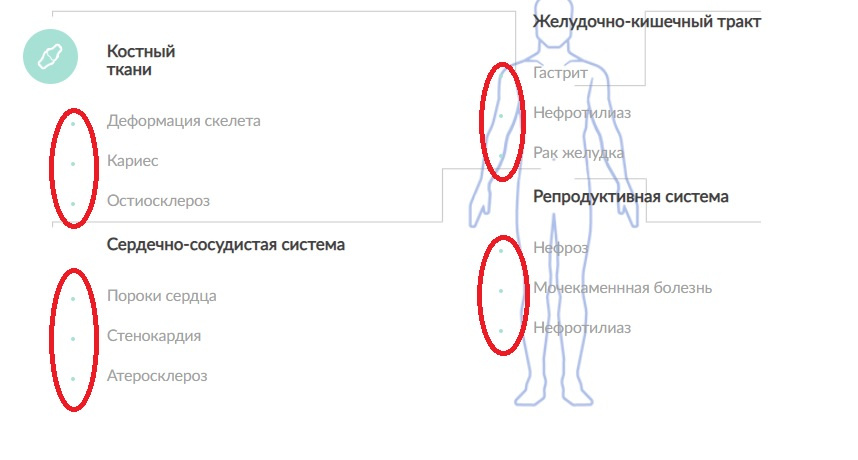
Добрый день. Подскажите почему так происходит. Заменяю маркеры списка ul на псевдоэлемент. При позиционировании left и right работают, но при попытки задать top в каждом списке остается один маркер. Где остальные помогите разобраться.
.main-danger_item::before{
content:url('images/list-dot.png');
position:absolute;
left:-15%;

.main-danger_item::before{
content:url('images/list-dot.png');
position:absolute;
left:-15%;
top:-5%;