Здравствуйте! Делаю, календарь на чистом js, нашел и доработал готовый скрипт, но застопорился на паре мелочей.
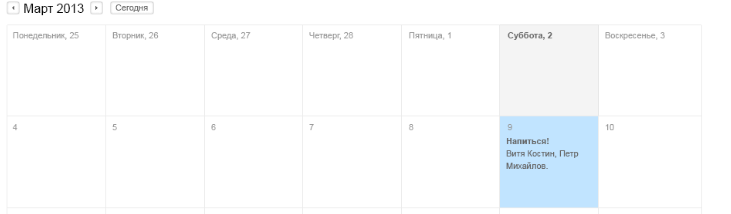
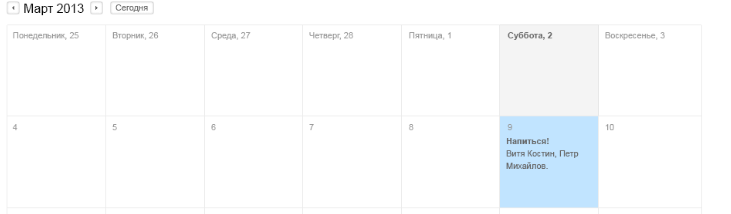
Мой календарь показывает числа только текущего месяца. Как сделать чтобы в начале и в конце календаря выводились числа предыдущего и следующего месяцев соответственно образуя тем самым ровную таблицу без пробелов?

И еще одно. Что нужно сделать, чтобы скрипт заполнял первую строку месяца, как на картинке, то есть день недели + число?
Ну и если увидите какие то ошибки или недочеты, буду рад послушать, заранее спасибо!!!
https://jsfiddle.net/furcifer21/6bac25ms/4/