Здравствуйте!
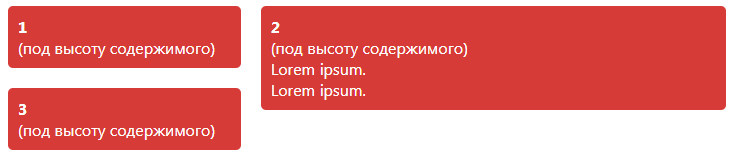
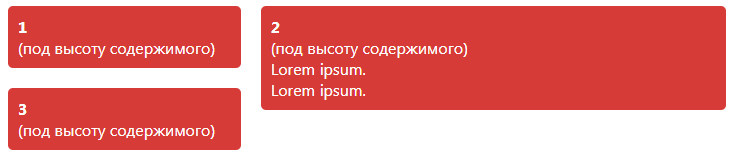
Необходимо расположить блоки в таком порядке (третий блок сразу под первым). Высота всех блоков должна быть под контент в них, а не какой-то заданной.
Пример:

HTML-раскладка:
<div class="grid">
<div class="item item1"><b>1</b><br>(под высоту содержимого)</div>
<div class="item item2"><b>3</b><br>(под высоту содержимого)</div>
<div class="item item3"><b>2</b><br>(под высоту содержимого)<br>Lorem ipsum.<br>Lorem ipsum.</div>
</div>
CSS:
.grid {
display: grid;
}
.item1 {}
.item2 {}
.item3 {}
Если можно, прокомментируйте CSS - чтобы понять.
Большое спасибо!