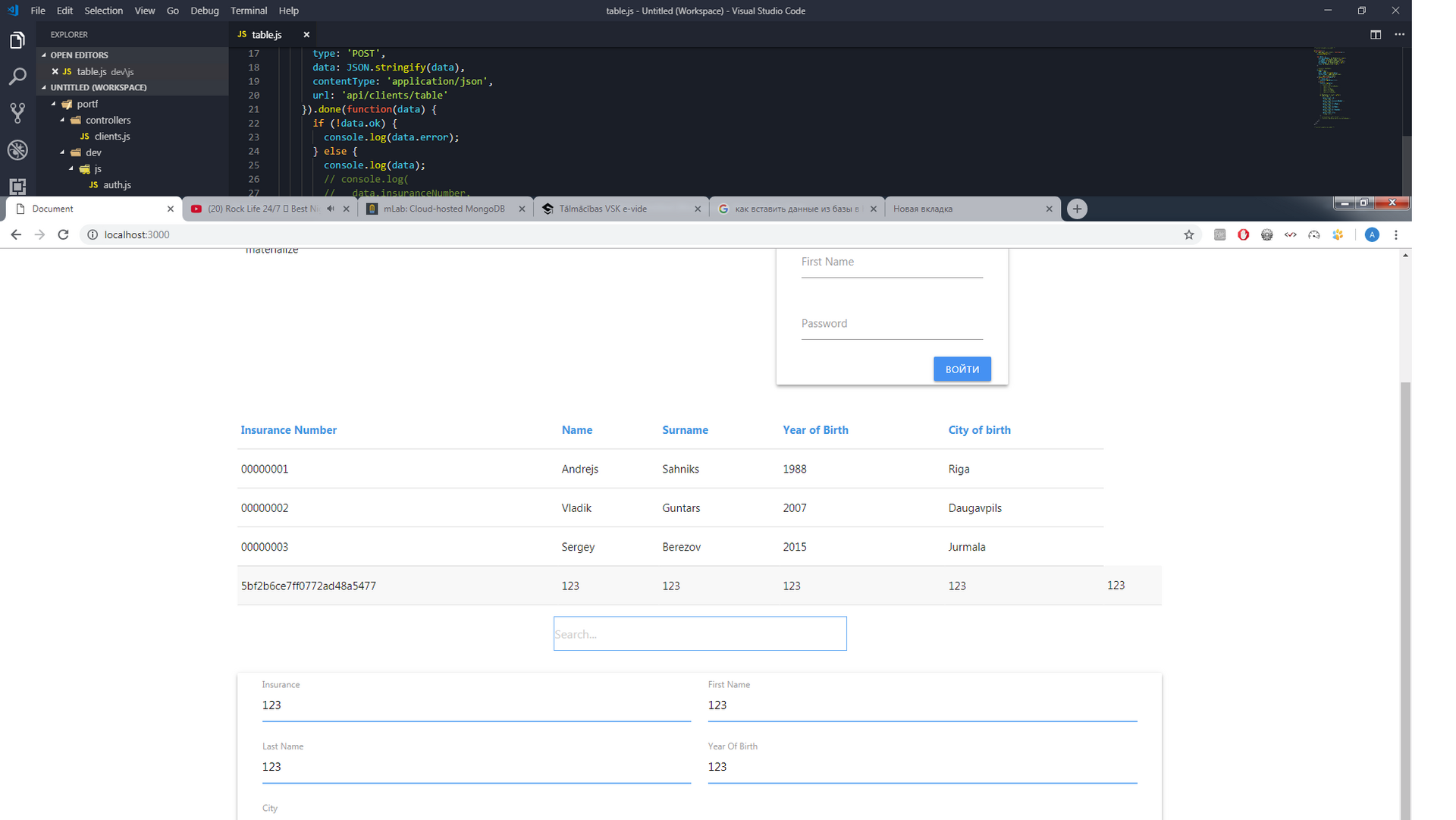
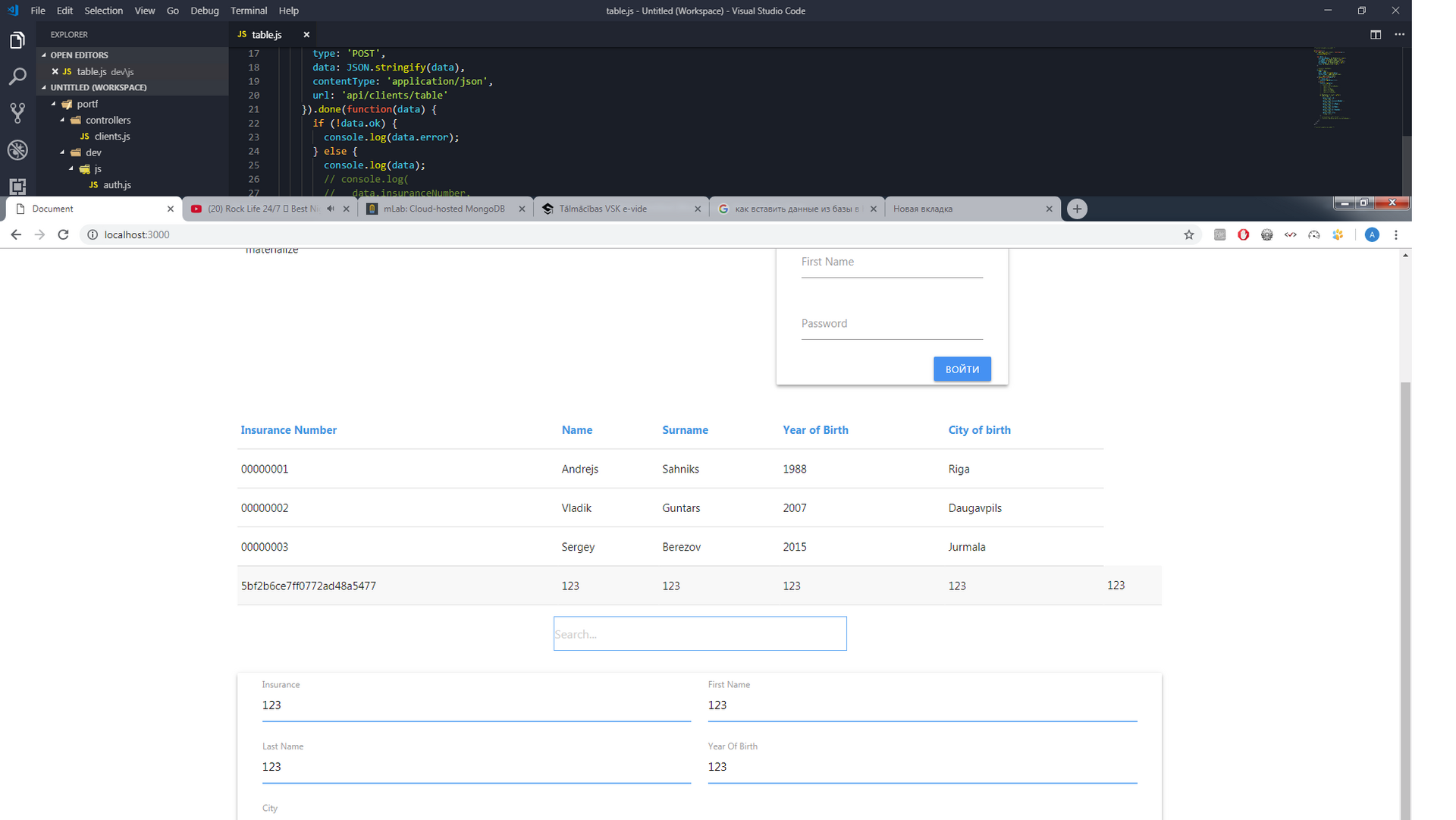
Всем привет у меня есть вопросик. У меня есть база данных и есть html table, я получаю данные из базы и записываю их в
table
/* eslint-disable no-undef */
$(function() {
$('.add-new').on('click', function(e) {
e.preventDefault();
var data = {
insuranceNumber: $('#table-in').val(),
firstName: $('#table-name').val(),
lastName: $('#table-lastname').val(),
birthdayDay: $('#table-year').val(),
city: $('#table-city').val()
};
//console.log(data);
$.ajax({
type: 'POST',
data: JSON.stringify(data),
contentType: 'application/json',
url: 'api/clients/table'
}).done(function(data) {
if (!data.ok) {
console.log(data.error);
} else {
console.log(data);
$('#myTable tr:last').after(
'<tr> <td>' +
data.client._id +
'</td> <td>' +
data.client.insuranceNumber +
'</td> <td>' +
data.client.firstName +
'</td> <td>' +
data.client.lastName +
'</td> <td>' +
data.client.birthdayDay +
'</td> <td>' +
data.client.city +
'</td> </tr>'
);
}
});
});
});
Всё работает ... но после f5 или перехода на другую страницу , данные пропадают, я понимаю это потому что jQuery не добавляет разметку на постояной основе....
Как мне сделать так что бы данные оставались даже после перезагрузки?