

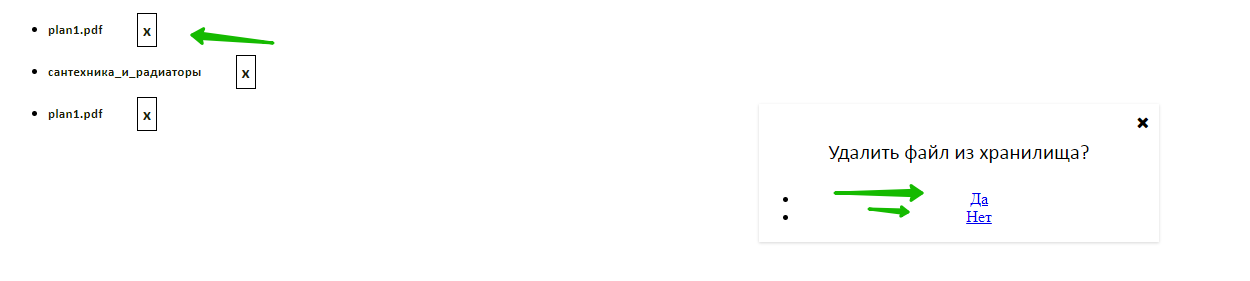
//То что должны удалить
var target;
jQuery('.open_win_idea').click(function () {
target = $(this).parent();
jQuery('#popup_idea, .bg_body').fadeIn();
});
jQuery('.close_win_butt_no').click(function () {
jQuery('#popup_idea, .bg_body').fadeOut();
});
jQuery('.close_win_butt_yes').click(function () {
//Удаляем
$(target).remove();
jQuery('#popup_idea, .bg_body').fadeOut();
});
const $popup = $('#popup_idea');
const $list = $('.list_idea');
$list.on('click', '.open_win_idea', function() {
$popup.data('del', $(this).closest('li').index()).fadeIn();
});
$('.close_win_butt_yes').click(function() {
$list.children().eq($popup.data('del')).remove();
$popup.fadeOut();
});
$('.close_win_butt_no, .close_win').click(function() {
$popup.fadeOut();
});