
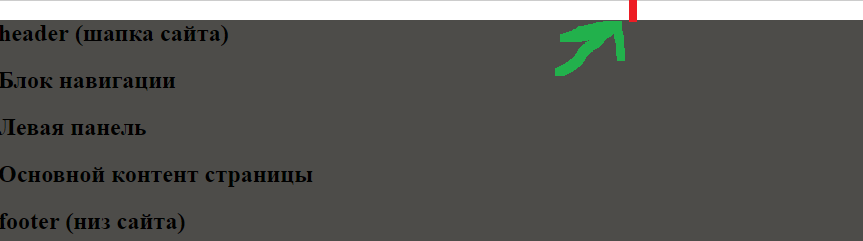
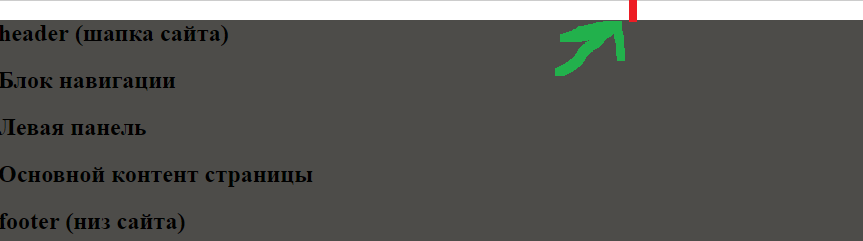
почему сверху отступ?? от как убрать margin 0 на body написал, как решить проблему?
<html>
<head>
<title>Блочная вёрстка</title>
<link rel="stylesheet" type="text/css" href="main.css">
</head>
<body>
<div id="container">
<div id="header">
<h2>header (шапка сайта)</h2>
</div>
<div id="navigation">
<h2>Блок навигации</h2>
</div>
<div id="sidebar">
<h2>Левая панель</h2>
</div>
<div id="content">
<h2>Основной контент страницы</h2>
</div>
<div id="clear">
</div>
<div id="footer">
<h2>footer (низ сайта)</h2>
</div>
</div>
</body>
</html>
body{
margin:0;
}
#container {
background: #4d4c49;
width: 80%;
height: 800px;
}

 почему сверху отступ?? от как убрать margin 0 на body написал, как решить проблему?
почему сверху отступ?? от как убрать margin 0 на body написал, как решить проблему?