Почему, когда использую flex, IE11 не корректно отображается svg-картинку, у которой width: auto?
Без flex контейнера, или с указанием конкретной ширины, картинка отображается верно.
test.svg<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 282 282" version="1">
<path fill-rule="evenodd" stroke="#EC4E00" stroke-width="13" fill="#01AE5D" d="M6 6h263v263H6V6z"/>
</svg>
index.html<!DOCTYPE html>
<html lang="en">
<head>
<style>
.flex {
display: flex;
}
img {
outline: 1px solid lime;
height: 70px;
width: auto;
}
</style>
</head>
<body>
<a href="#" class="flex">
<img src="test.svg">
<img src="http://placekitten.com/400/600">
</a>
</body>
</html>
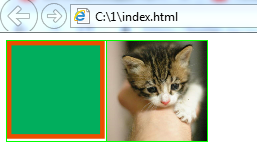
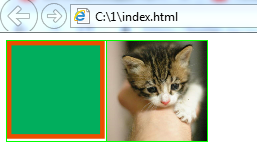
В IE11 вижу:

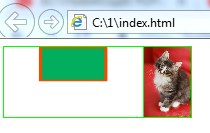
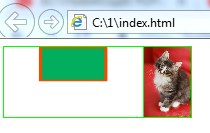
Если задать width и height 100px или выношу из flex, отображается верно: