Есть html файл в котором находятся блоки с картинками:
<html>
<head></head>
<body>
<img src="img/alie-parusa-bg-1.jpg" alt="" id="one">
<img src="img/construction-phase-bg-1.png" alt="" id="two">
<img src="img/img-for-slider-1.jpg" alt="" id="three">
</body>
</html>
Есть кнопка с указанием загрузки части этого html (#one).
<a" data-type="ajax" data-src="plan-floor-pop-up.html #one" data-filter="#one" data-fancybox href="javascript:;" class="fancybox.ajax select-apartment-table-section__floor-block">
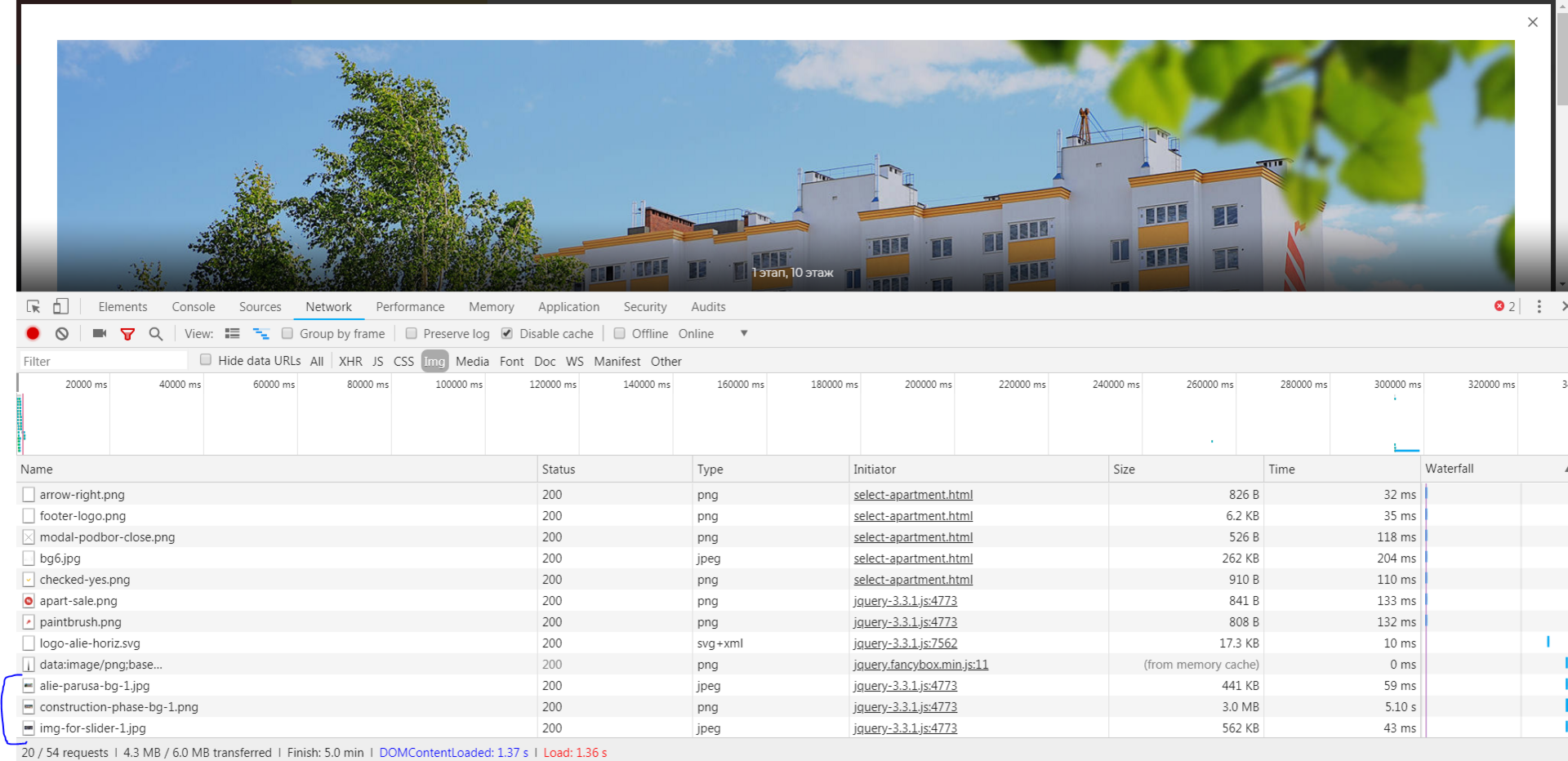
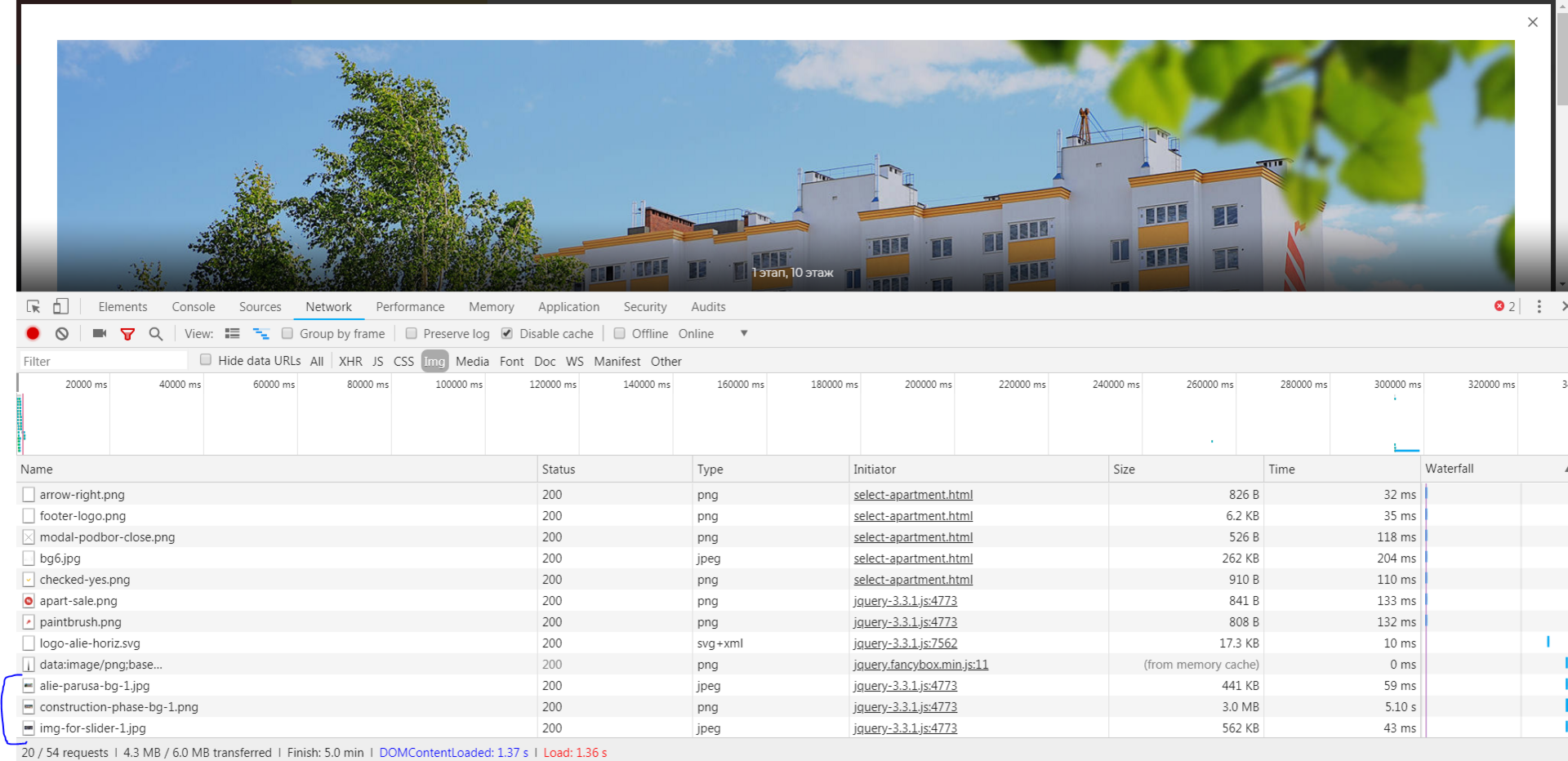
fancybox 3 поддерживает ajax загрузку документа, но он загружает весь документ ( пример разработчика
https://codepen.io/fancyapps/pen/jvgRRe?editors=1100 ), а не его часть через id. Подскажите, есть ли возможность
загружать именно указанный кусок?
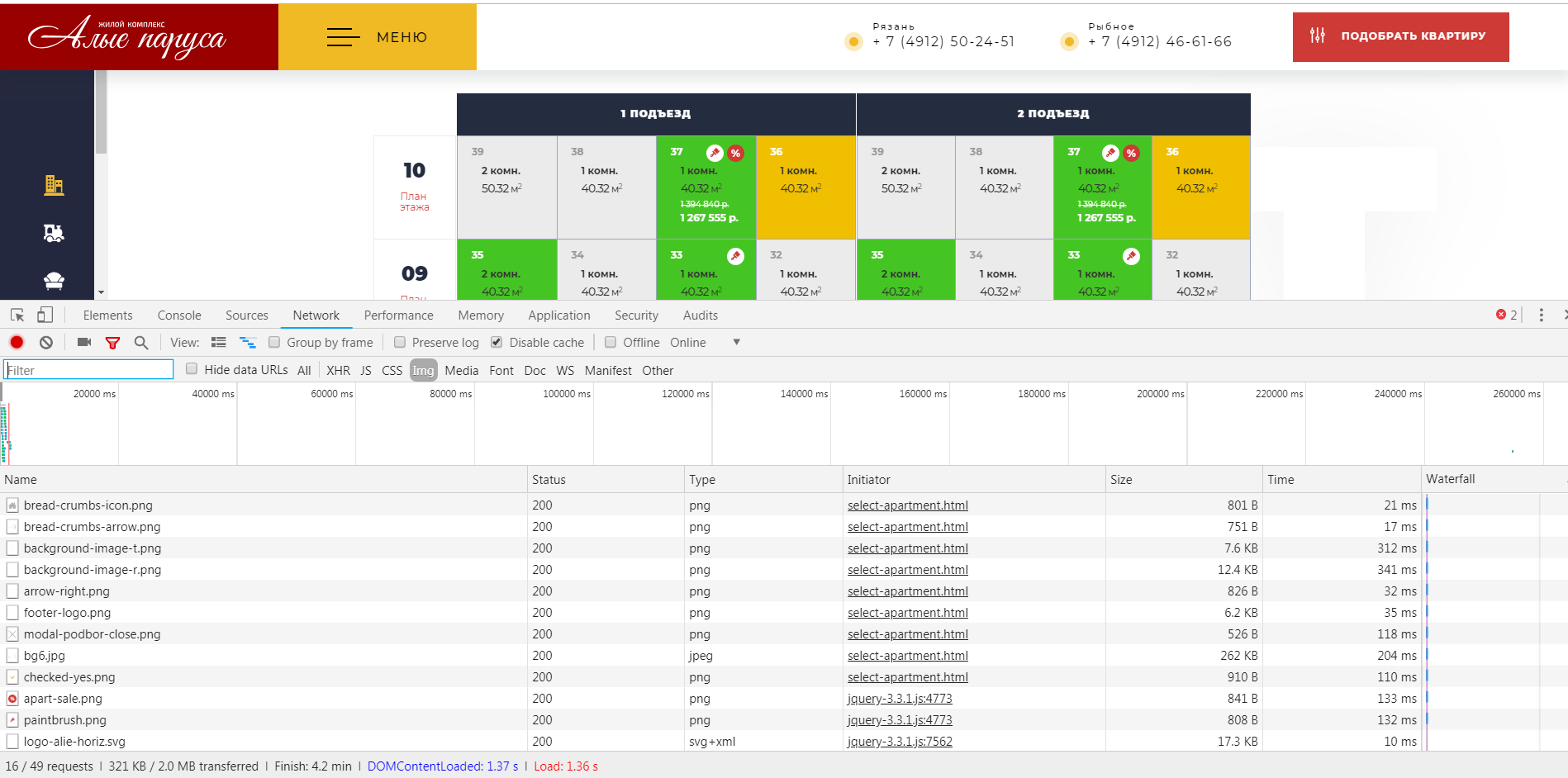
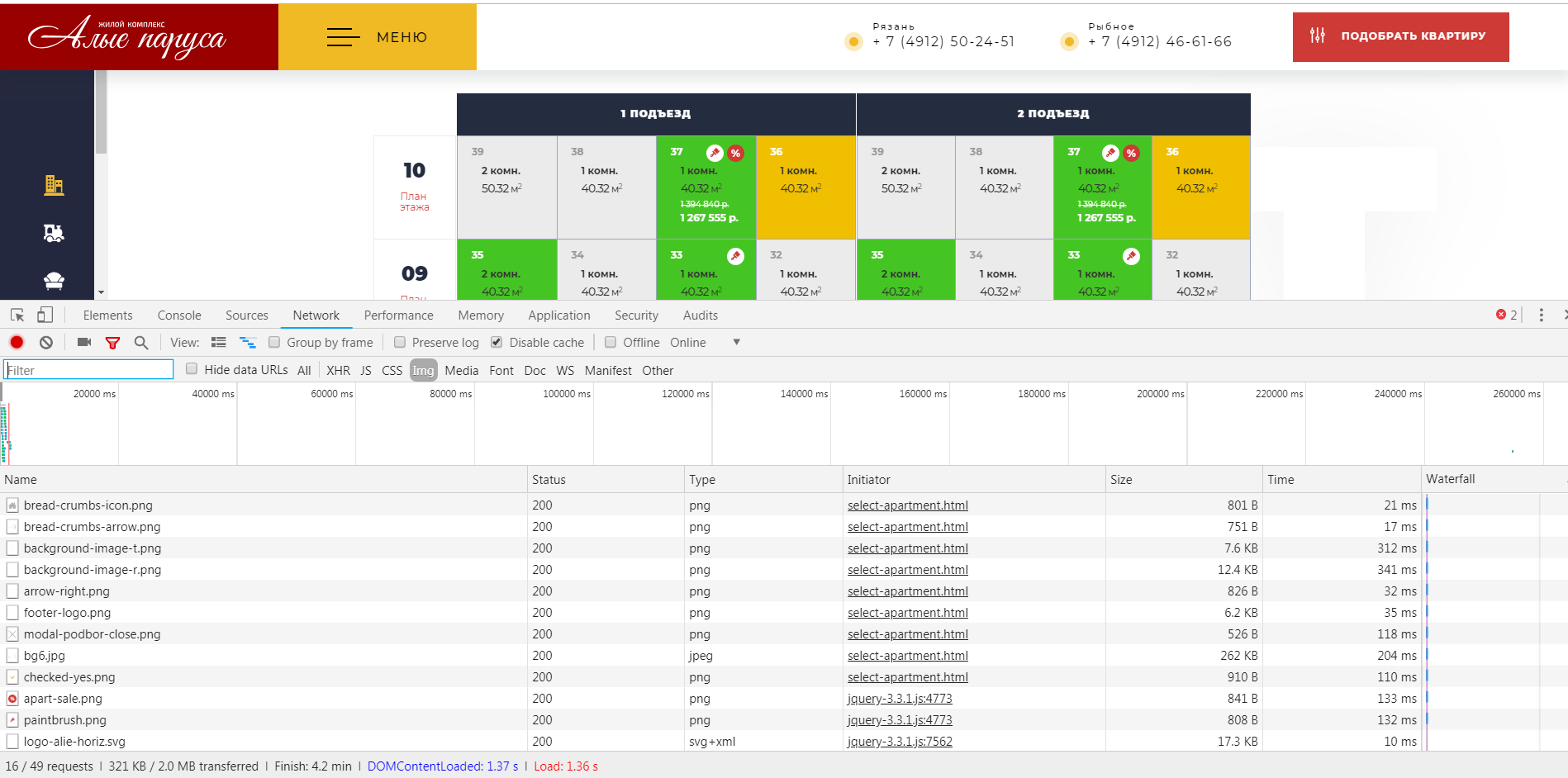
Потому что, даже асинхронно но он загружает все картинки