Выше написан возможный вариант. Попробуйте прописать перспективу непосредственно для нужного элемента.
.st-effect-11.st-menu-open .st-pusher {
perspective(1500px) translate3d(100px, 0, -600px) rotateY(-20deg)
}
.st-effect-11.st-container {}
Еще, для сайдбара лучше всего после анимации обнулять параметры
transform. То есть навесить коллбек на событие
transitionend, и после обычным
margin/left/top назначить для сайдбара необходимую позицию. Соответственно, перед тем как сайдбар прятать, ему нужно вновь вернуть значения
transform, затем удалить те смещения которые вы навесили в коллбеке, и только после этого выполнять команду на скрытие. Если будете так делать, то обязательно заверните код в
requestAnimationFrame, это нужно для того, чтобы браузер пересчитывал стили именно в той последовательности, в какой нужно вам, иначе стили будут назначаться разом, и будут проявляться странные эффекты(анимация же выполнятся через
transition)
let stMenuTransformPrevious, stMenuTransitionPrevious = ''
// after open
requestAnimationFrame(function() { // выполняем действия в новом кадре композиции
stMenuNode.style.transition = 'none' // убираем transition, так как после мы убираем transform
requestAnimationFrame(function() { // выполняем в следующем кадре композиции
stMenuNode.style.transform = 'none'
stMenuNode.style.left = '0px'
})
})
// before close
requestAnimationFrame(function() {
stMenuNode.style.transition = '' // возвращаем transition из css
requestAnimationFrame(function() { // выполняем в следующем кадре композиции
stMenuNode.style.left = '' // в зависимости от того, как до этого двигали меню
stMenuNode.style.transform = '' // применяется transform из css
})
})
Применительно именно к вашему случаю,
stMenuNode.style.left = '0px' назначать не нужно, так как меню и так по умолчанию находится слева.
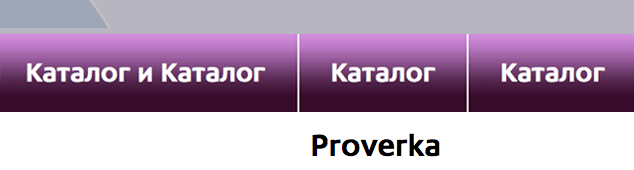
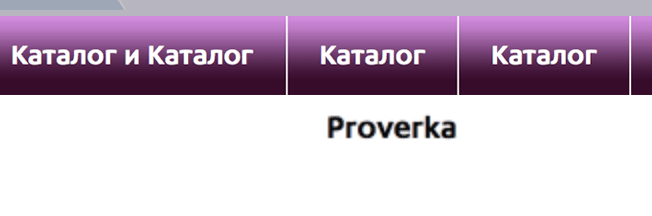
Причина блюра на тексте в том, что для высокого разрешения просто не хватает аппаратных ресурсов, чтобы картинку рендерить и с ускорением, и в высоком разрешении. Такой же эффект с блюром появляется и на sd-дисплеях. Вообще лучше
transform использовать только для анимаций, и, если возможно, после завершения анимации для лучшего рендеринга и разгрузки позиционировать элементы
margin/left/top.


 Есть ли у кого идеи как это пофиксить?
Есть ли у кого идеи как это пофиксить?