Друзья подскажите пожалуйста как выбрать только первый элемент имея код ниже?
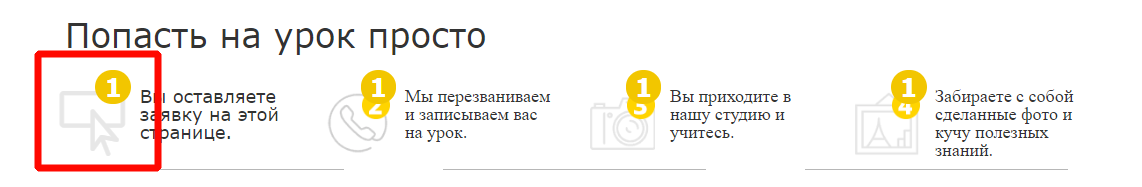
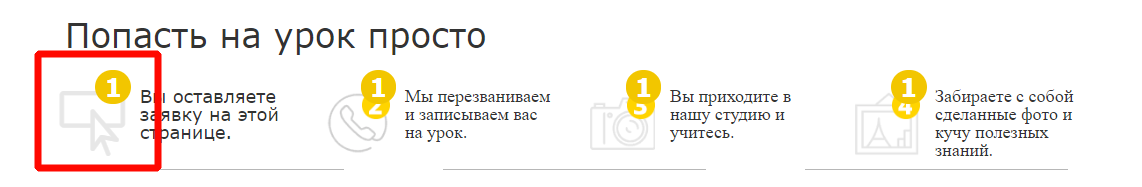
Сейчас выбирается все элементы

А нужно только выделенный красным квадратом

CSS
.popast-na-urok .et_pb_blurb_content:nth-of-type(1) .et_pb_main_blurb_image:before{
content:"1";
}
HTML
<div class="popast-na-urok">
<div>
<div>
<div class="et_pb_blurb_content">
<div class="et_pb_main_blurb_image"><span class="et_pb_image_wrap"><span class="et-pb-icon et-waypoint et_pb_animation_off divi_elegant-themes_icon_gtm et-animated" data-family="elegant-themes"></span></span></div>
</div> <!-- .et_pb_blurb_content -->
</div> <!-- .et_pb_blurb -->
</div> <!-- .et_pb_column -->
<div>
<div>
<div class="et_pb_blurb_content">
<div class="et_pb_main_blurb_image"><span class="et_pb_image_wrap"><span class="et-pb-icon et-waypoint et_pb_animation_off divi_elegant-themes_icon_gtm et-animated" data-family="elegant-themes"></span></span></div>
</div> <!-- .et_pb_blurb_content -->
</div> <!-- .et_pb_blurb -->
</div> <!-- .et_pb_column -->
<div>
<div>
<div class="et_pb_blurb_content">
<div class="et_pb_main_blurb_image"><span class="et_pb_image_wrap"><span class="et-pb-icon et-waypoint et_pb_animation_off divi_elegant-themes_icon_gtm et-animated" data-family="elegant-themes"></span></span></div>
</div> <!-- .et_pb_blurb_content -->
</div> <!-- .et_pb_blurb -->
</div> <!-- .et_pb_column -->
</div>