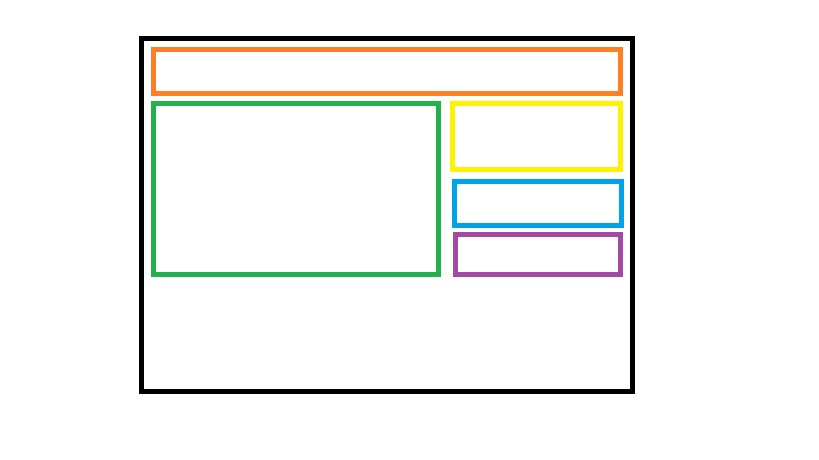
Да, реально. Для черного блока:
display:flex;
flex-direction:column;
Все блоки, которые под оранжевым, оборачиваете в див и задаете
display:flex;
flex-direction:row; /*Можно и не писать это, написал для поняности*/
А все блоки справа (желтый, голубой фиолетовый) также оборачиваете в див и задаете
display:flex;
flex-direction:column;
Ну и по выравниванию там уже сами подберете свойства. Но в целом макет получается такой.