Здравствуйте!
Сделал меню для телефонов с помощью
bootstrap.
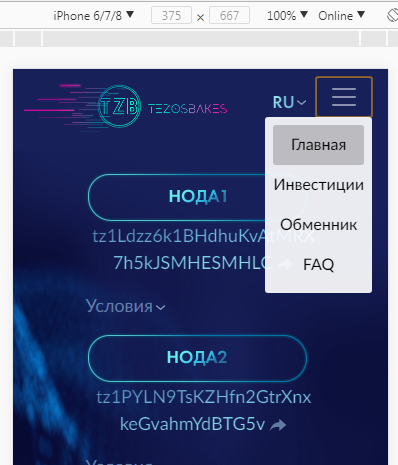
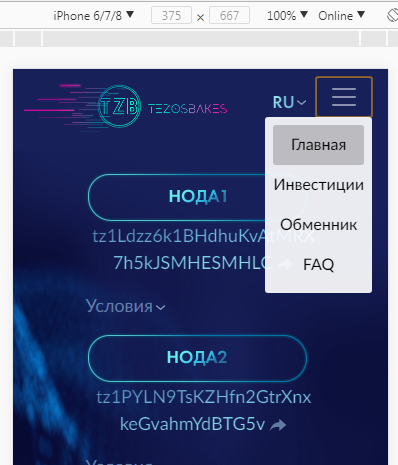
При раскрытии оно имеет ширину содержимого.
 Мне нужно растянуть это меню на ширину экрана.
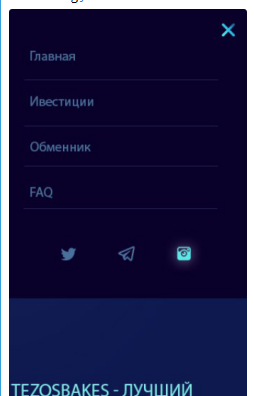
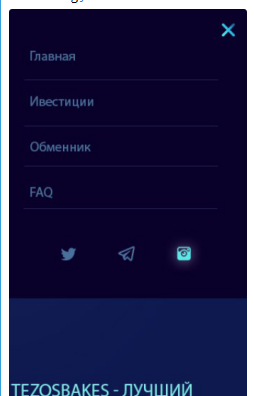
Мне нужно растянуть это меню на ширину экрана. Вот так примерно

Вот
ссылка на сайт
Использовал css для стилизации,
может испортил дефолтные стили бутстрапа?.main .nav-block .navbar {
display: inline-block;
position: absolute;
right: 0;
}
.main .nav-block .navbar .navbar-collapse .navbar-nav {
position: absolute;
display: block;
text-align: right;
right: 16px;
background: rgba(255, 255, 255, 0.91);
border-radius: 3px;
padding: 8px;
z-index: 10;
font-family: Lato;
А вот html код, но наверное лучше по ссылке посмотреть, я мог что-то не скинуть
<!---------mobile menu----------->
<nav class="navbar navbar-expand-lg navbar-dark">
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item">
<a class="nav-link active" href="index.html">Главная</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Инвестиции</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Обменник</a>
</li>
<li class="nav-item">
<a class="nav-link" href="rus/faq.html">FAQ</a>
</li>
</ul>
</div>
</nav>
<!----------END mobile menu--------->
 Мне нужно растянуть это меню на ширину экрана. Вот так примерно
Мне нужно растянуть это меню на ширину экрана. Вот так примерно