
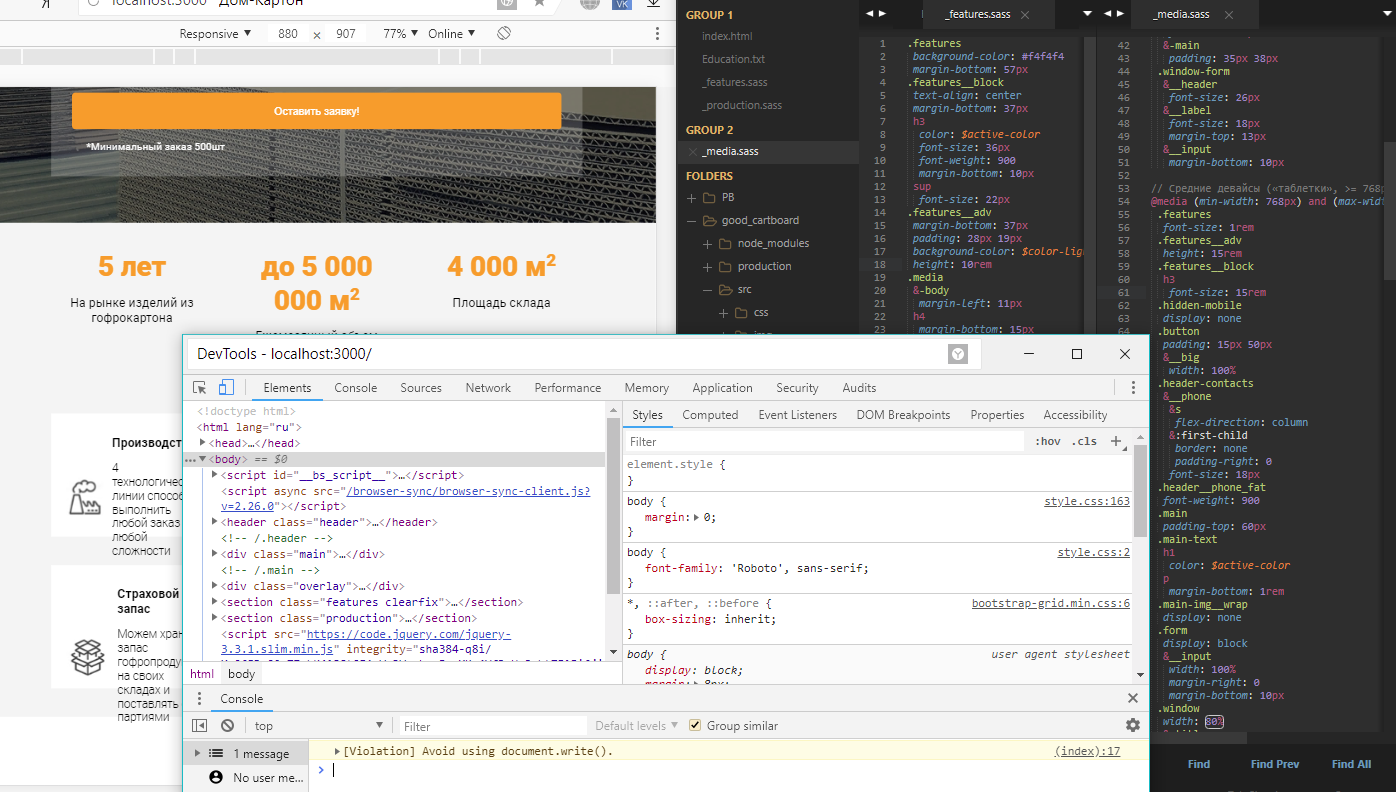
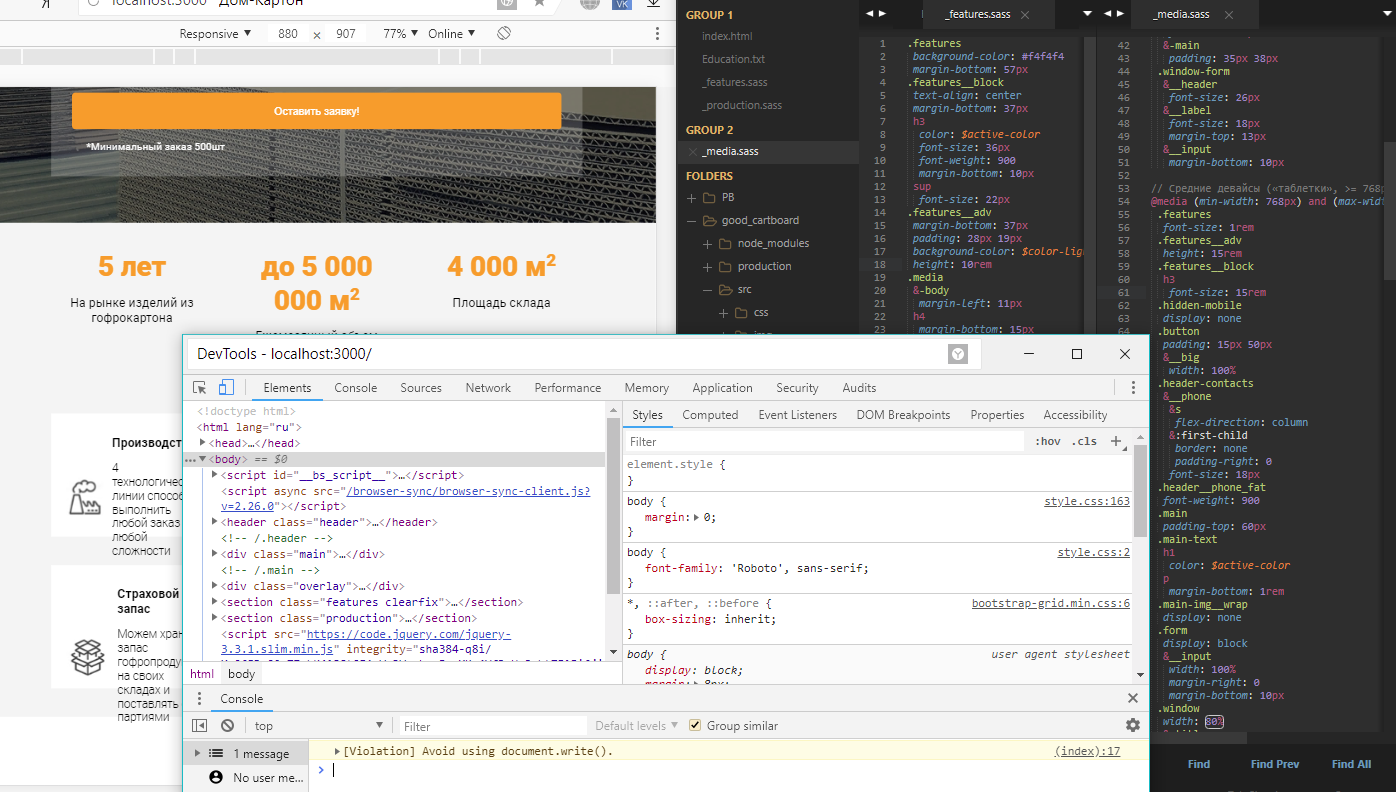
Хочу изменить величину заголовков (оранжевый текст), в ответ - ноль реакции. Хоть 10000rem ставь, он берет стили, установленные по умолчанию.
Плюсом в devTools пишет подобную ошибку. В ней говорится, что в 17 строку внесена следующая:
document.write("<script async src='/browser-sync/browser-sync-client.js?v=2.26.0'><\/script>".replace("HOST", location.hostname));
Кусок
HTML кода:<section class="features">
<div class="container">
<div class="features__block">
<div class="row">
<div class="col-4">
<h3>5 лет</h3>
<p>На рынке изделий из гофрокартона</p>
</div>
<div class="col-4">
<h3>до 5 000 000 м<sup>2</sup></h3>
<p>Ежемесячный объем производства гофрокартона</p>
</div>
<div class="col-4">
<h3>4 000 м<sup>2</sup></h3>
<p>Площадь склада</p>
</div>
</div>
</div>
<div class="row align-middle">
<div class="col-4">
<div class="features__adv">
<div class="media mr-3 d-flex">
<img src="img/icon-1.svg" alt="icon-1" class="align-self-center">
<div class="media-body">
<h4>Производство</h4>
<p>4 технологические линии способны выполнить любой заказ любой сложности</p>
</div>
</div>
</div>
</div>
<div class="col-4">
<div class="features__adv">
<div class="media mr-3 d-flex">
<img src="img/icon-2.svg" alt="icon-2" class="align-self-center">
<div class="media-body">
<h4>Бесплатные образцы</h4>
<p>Бесплатно делаем образцы гофроупаковки - это помогает заранее увидеть упаковку</p>
</div>
</div>
</div>
</div>
<div class="col-4">
<div class="features__adv">
<div class="media mr-3 d-flex">
<img src="img/icon-3.svg" alt="icon-3" class="align-self-center">
<div class="media-body">
<h4>Стабильное качество</h4>
<p>Собственная лаборатория контролирует качество на каждом этапе производства</p>
</div>
</div>
</div>
</div>
</div>
<div class="row align-middle mb-0">
<div class="col-4">
<div class="features__adv">
<div class="media mr-3 d-flex">
<img src="img/icon-4.svg" alt="icon-4" class="align-self-center">
<div class="media-body">
<h4>Страховой запас</h4>
<p>Можем хранить запас гофропродукции на своих складах и поставлять его партиями</p>
</div>
</div>
</div>
</div>
<div class="col-4">
<div class="features__adv">
<div class="media mr-3 d-flex">
<img src="img/icon-5.svg" alt="icon-5" class="align-self-center">
<div class="media-body">
<h4>Флексопечать</h4>
<p>Возможно нанесение вашего логотипа, текста или манипуляционных знаков</p>
</div>
</div>
</div>
</div>
<div class="col-4">
<div class="features__adv">
<div class="media mr-3 d-flex">
<img src="img/icon-6.svg" alt="icon-6" class="align-self-center">
<div class="media-body">
<h4>Гидрофобные добавки</h4>
<p>На производстве реализована технология, которая позволяет гофрокартону стать прочнее</p>
</div>
</div>
</div>
</div>
</div>
</div>
</section>