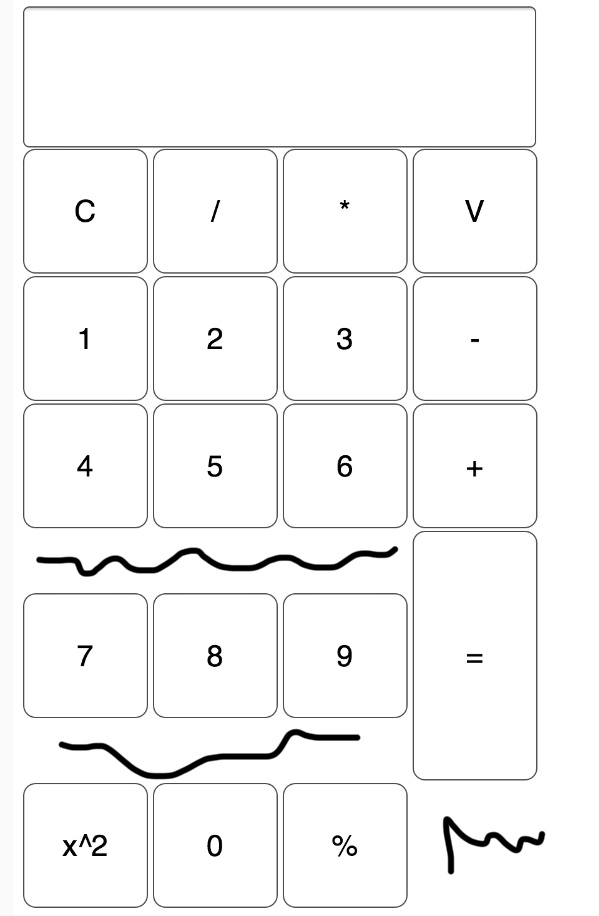
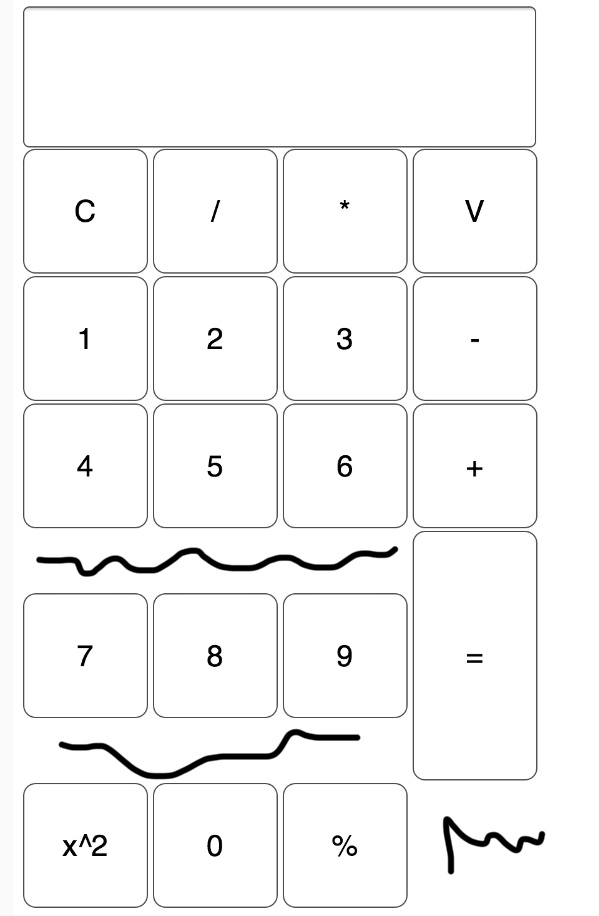
Как убрать пробелы между нижними кнопками?
<button id="delite">C</button>
<button id="divide">/</button>
<button id="multiply">*</button>
<button id="squareRoot">V</button>
<br>
<button id="one">1</button>
<button id="two">2</button>
<button id="three">3</button>
<button id="minus">-</button>
<br>
<button id="four">4</button>
<button id="five">5</button>
<button id="six">6</button>
<button id="plus">+</button>
<br>
<button id="seven">7</button>
<button id="eight">8</button>
<button id="nine">9</button>
<button id="equally">=</button>
<br>
<button id="square">x^2</button>
<button id="zero">0</button>
<button id="procent">%</button>
<div>
button {
width: 100px;
height: 100px;
font-size: 24px;
border-radius: 10px 10px;
margin-top: 2px;
}
input {
width: 387px;
height: 100px;
font-size: 22px;
}
#equally {
height: 200px !important;
}