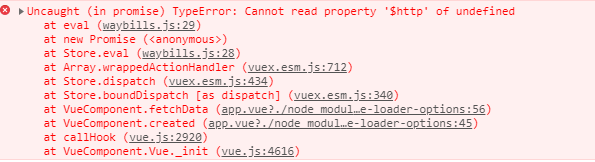
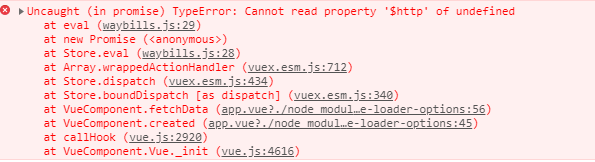
При обновлении страницы в браузере или с помощью F5 вылазит ошибка:

В чем проблема, помогите, пожалуйста, разобраться.
Код в app.vue:
import { GET_WAYBILLS } from './store/actions/waybills.js'
import { mapGetters } from 'vuex'
export default {
name: 'App',
components: {
Navigation,
},
computed: {
...mapGetters(['isAuthenticated', 'isMenu', 'urlServer', 'waybills']),
},
created() {
this.getWaybills()
},
watch: {
'$route': 'getWaybills'
},
methods: {
getWaybills() {
if (this.isAuthenticated && (this.urlServer != '') && (this.waybills == '')) {
this.$store.dispatch(GET_WAYBILLS).then(() => {
this.$router.push('/')
})
}
}
}
}
Код в main.js:
import VueResource from 'vue-resource'
Vue.use(VueResource)
Код в модуле Vuex:
import mainVue from '../../main.js'
const actions = {
[GET_WAYBILLS]: ({
commit,
rootGetters
}) => {
return new Promise((resolve, reject) => {
mainVue.$http.get(rootGetters.urlServer+'waybills', {
headers: {
'Content-Type': 'application/json',
'x-api-token': localStorage.getItem('user-token'),
},
}).then(response => {
commit(GET_WAYBILLS, response.body)
resolve(response.body)
}, response => {
reject(response)
})
})
}
}