У меня есть класс с парой методов:
class Person {
constructor(name = 'Anonymous', age = 0) {
this.name = name;
this.age = age;
}
getGreeting() {
return 'Hi. I am ${this.name}';
}
getDescription() {
return '${this.name} is ${this.age} year(s) old';
}
}
Я хочу вывести в консоли вызов этих методов у нового объекта:
const me = new Person('Andrew Mead', 26);
console.log(me.getGreeting());
console.log(me.getDescription());
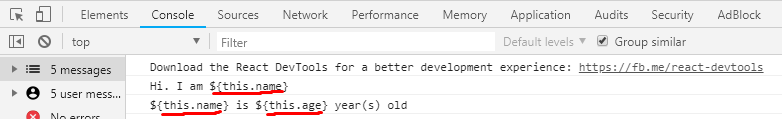
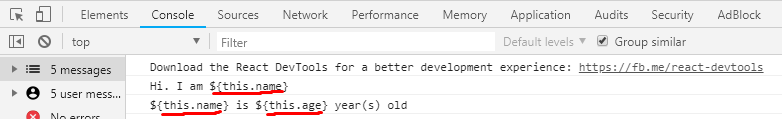
В итоге значение поля почему-то не подставляется в шаблон, вместо него выводится просто строка кода:

Ошибок в консоли Babel нет