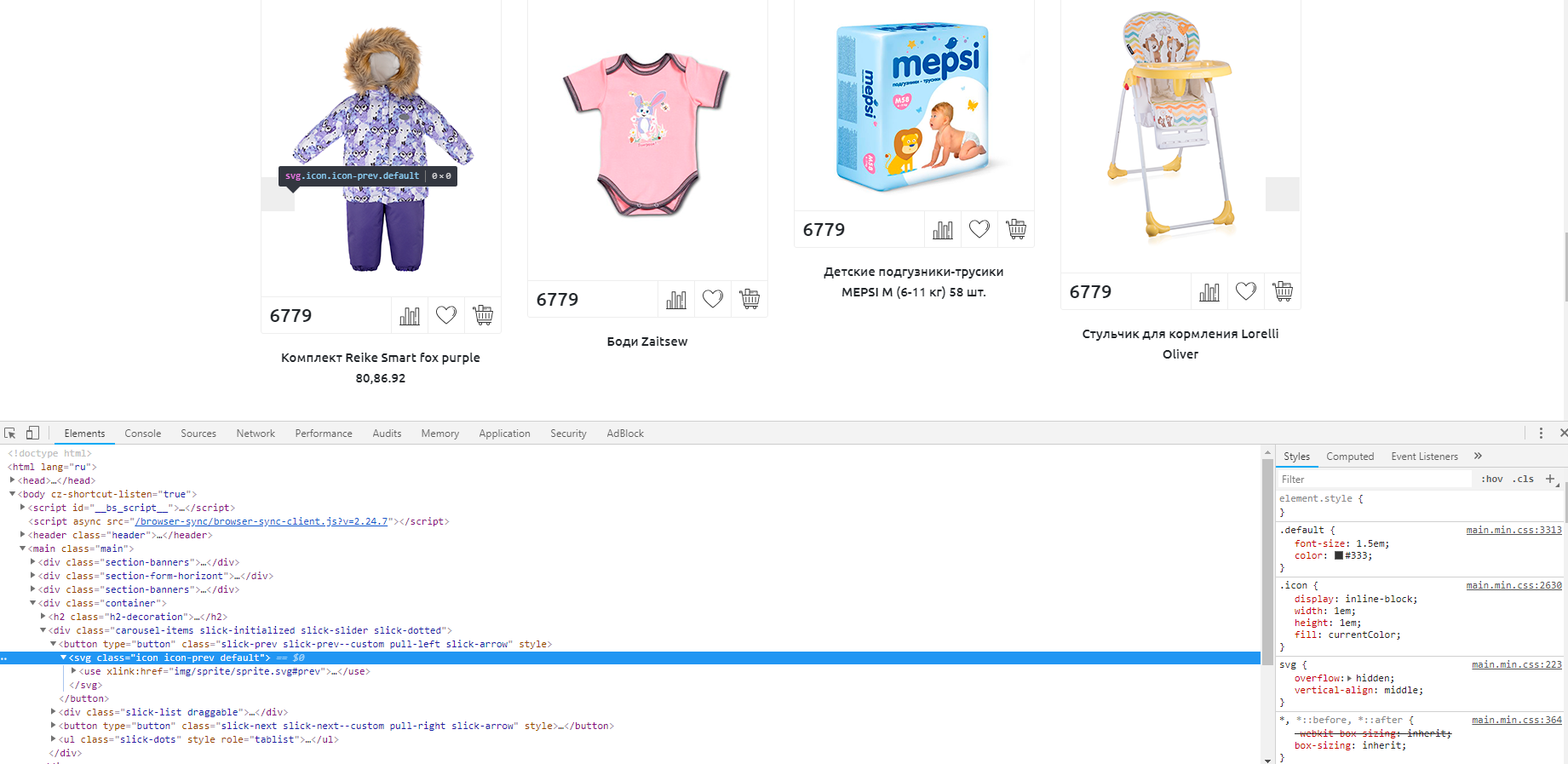
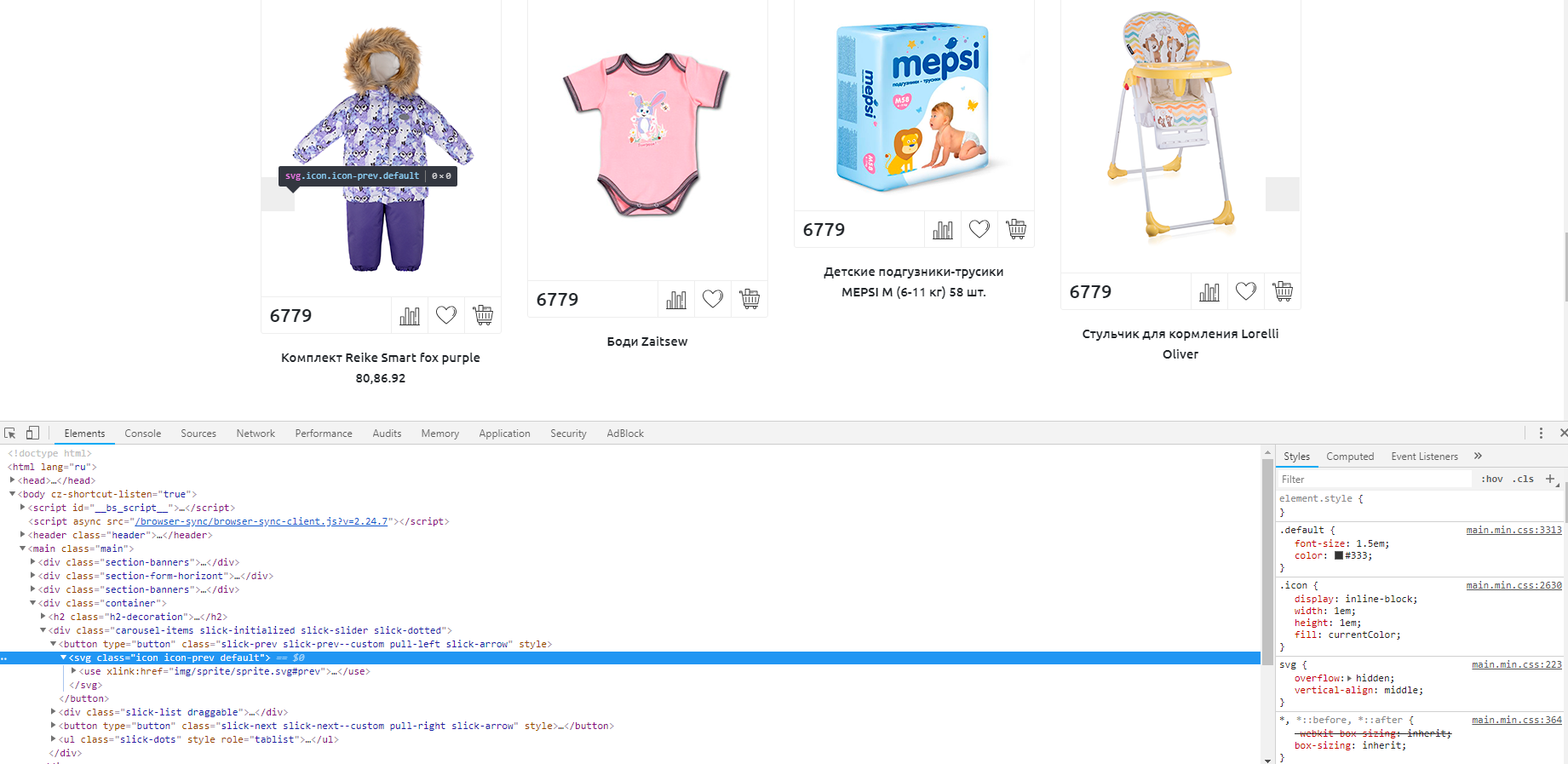
Хочу вставить иконку из svg спрайта в навигацию. Но че то не хочет работать...
$('.carousel-items').slick({
slidesToShow: 4,
slidesToScroll: 4,
dots: true,
infinite: true,
speed: 500,
adaptiveHeight: true,
autoplay: true,
prevArrow:"<button type='button' class='slick-prev slick-prev--custom pull-left'><svg class='icon icon-prev default'><use xlink:href='img/sprite/sprite.svg#prev'></use></svg></button>",
nextArrow:"<button type='button' class='slick-next slick-next--custom pull-right'><svg class='icon icon-prev'><use link:href='img/sprite/sprite.svg#prev'></use></svg></button>"
});