Почему не подключаются стили и js к странице? При отображении страницы- у этих файлов получаю
failed to load resource: the server responced with a status of 404
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="/sources/css/styles.css">
</head>
<body >
<h1>Hey there</h1>
<a href="/departments">click here</a>
<script src="/sources/scripts/initial_service.js"></script>
</body>
</html>
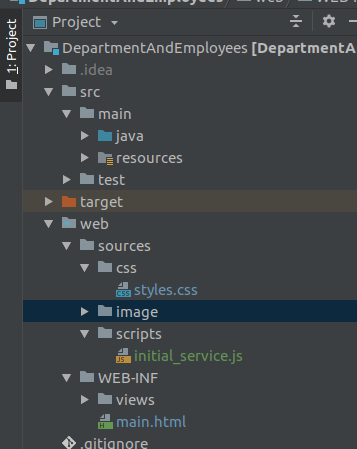
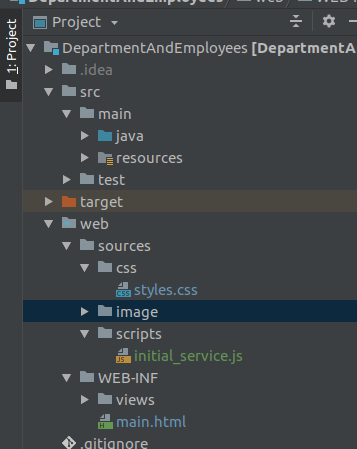
структура проекта:

Web Config:
@EnableWebMvc
@Configuration
@ComponentScan(basePackages = {"controller"})
public class WebConfig extends WebMvcConfigurerAdapter {
@Bean
public ViewResolver internalResourceViewResolver() {
InternalResourceViewResolver bean = new InternalResourceViewResolver();
bean.setViewClass(JstlView.class);
bean.setPrefix("/WEB-INF/");
bean.setSuffix(".html");
return bean;
}
@Override
public void addResourceHandlers(ResourceHandlerRegistry registry) {
registry.addResourceHandler("/css/**").addResourceLocations("/sources/css/");
registry.addResourceHandler("/image/**").addResourceLocations("/sources/image/");
registry.addResourceHandler("/scripts/**").addResourceLocations("/sources/scripts/");
registry.addResourceHandler("/*.html").addResourceLocations("/WEB-INF/");
}
@Override
public void addViewControllers(ViewControllerRegistry registry) {
registry.addViewController("/").setViewName("forward:/main.html");
}
}