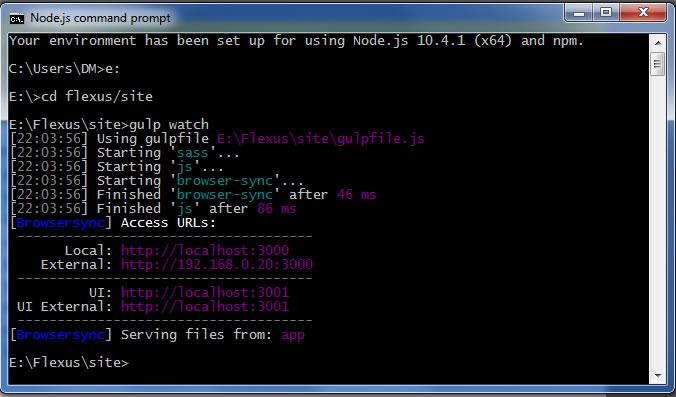
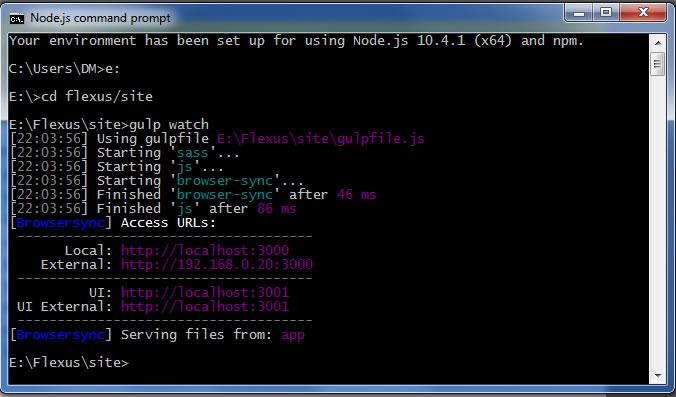
Добрый день. У меня постоянно вылетает gulp при запуске в командой строке задания "gulp watch". Ниже прилагаю
код gulpfile.js
'use strict';
let gulp = require('gulp'),
sass = require('gulp-sass'),
browserSync = require('browser-sync'),
autoprefixer = require('gulp-autoprefixer'),
concat = require('gulp-concat'),
gcssmq = require('gulp-group-css-media-queries'),
uglify = require('gulp-uglifyjs'),
cssnano = require('gulp-cssnano'),
cssrename = require('gulp-rename'),
del = require('del');
let options = {
fonts: './app/fonts/**/*',
scss: './app/sass/**/*.scss',
css: './app/css/',
cssfile: './app/css/**/*.css',
cssmin: './app/css/**/*.min.css',
cssDest: './app/css/',
serverSync: './app',
js: './app/js/**/*.js',
html: './app/**/*.html',
jquery: './app/libs/jquery/dist/jquery.min.js',
};
gulp.task('sass', function() {
return gulp.src(options.scss)
.pipe(sass().on('error', sass.logError))
.pipe(autoprefixer({
browsers: ['last 40 versions', '> 1%'],
cascade: true
}))
// .pipe(gcssmq())
.pipe( gulp.dest(options.css))
.pipe( browserSync.reload({stream: true}));
});
gulp.task('cssnano', ['sass'], function() {
return gulp.src(options.cssfile)
.pipe(cssnano())
.pipe(cssrename({
suffix: '.min'
}))
.pipe(gulp.dest(options.cssDest));
});
gulp.task('browser-sync', function(){
browserSync({
server: {
baseDir: 'app'
},
notify: false
});
});
gulp.task('scripts', function(){
return gulp.src([
'app/jquery-3.1.1.js',
'app/libs/magnific-popup/dist/jquery.magnific-popup.min.js'
])
.pipe(concat('libs.min.js'))
.pipe(uglify())
.pipe(gulp.dest('app/js'));
});
gulp.task('css-libs', ['sass'], function(){
return gulp.src(['app/css/libs.css',
'app/css/material-icons.css'])
.pipe(cssnano())
.pipe(cssrename({suffix: '.min'}))
.pipe(gulp.dest('app/css'));
});
gulp.task('watch', ['browser-sync', 'css-libs', 'scripts' ], function(){
gulp.watch('app/sass/**/*.scss', ['sass']);
gulp.watch('app/**/*.html', browserSync.reload);
gulp.watch('app/js/**/*.js', browserSync.reload);
});
Что делать как исправить. Так же прилагаю принскрин командной строки.