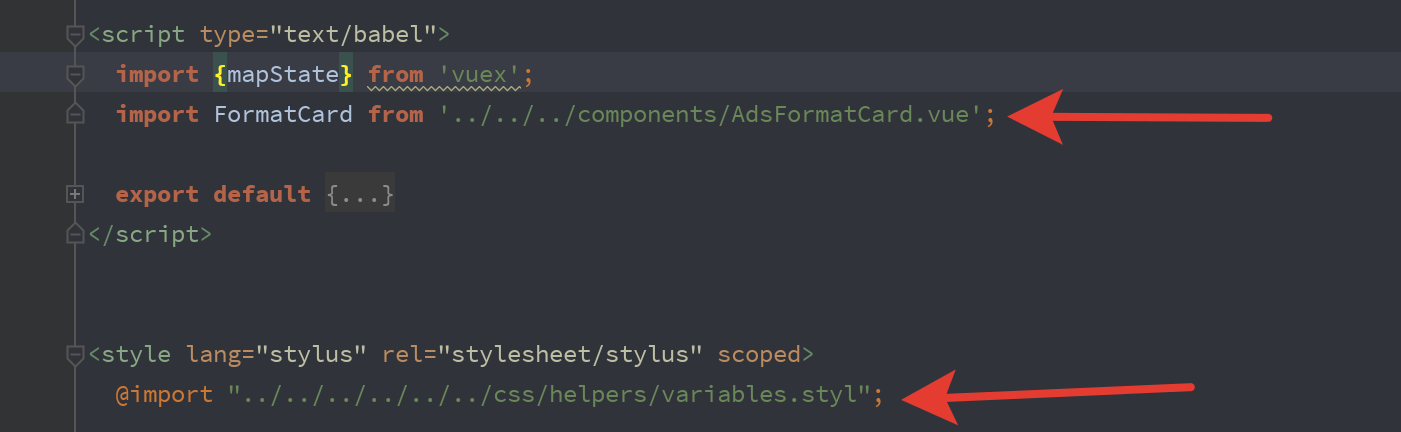
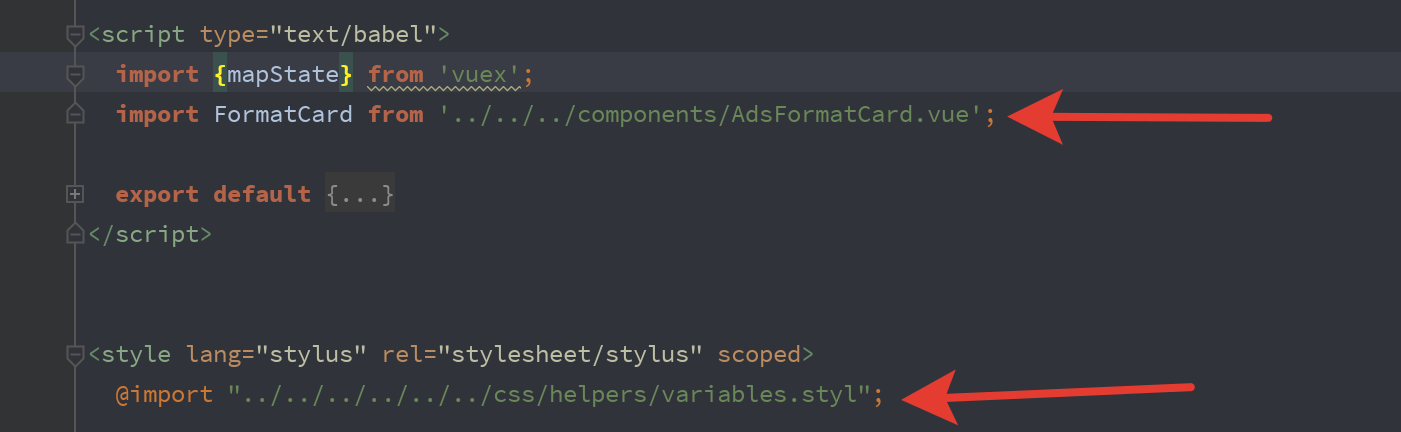
Очень начала раздражать проблема:

И так почти в каждом файле: буквально нащупываешь сколько раз надо вернуться назад и потом шагаешь к нужному компоненту. Бывают и намного длиннее цепочки из
../
То же самое и в подключении модулей стилей внутри компонента Vue.
Возможно ли как-то организовать подключение от корня проекта?