Пробую "натягивать" верстку на wordpress. Разбил одну страницу на несколько.
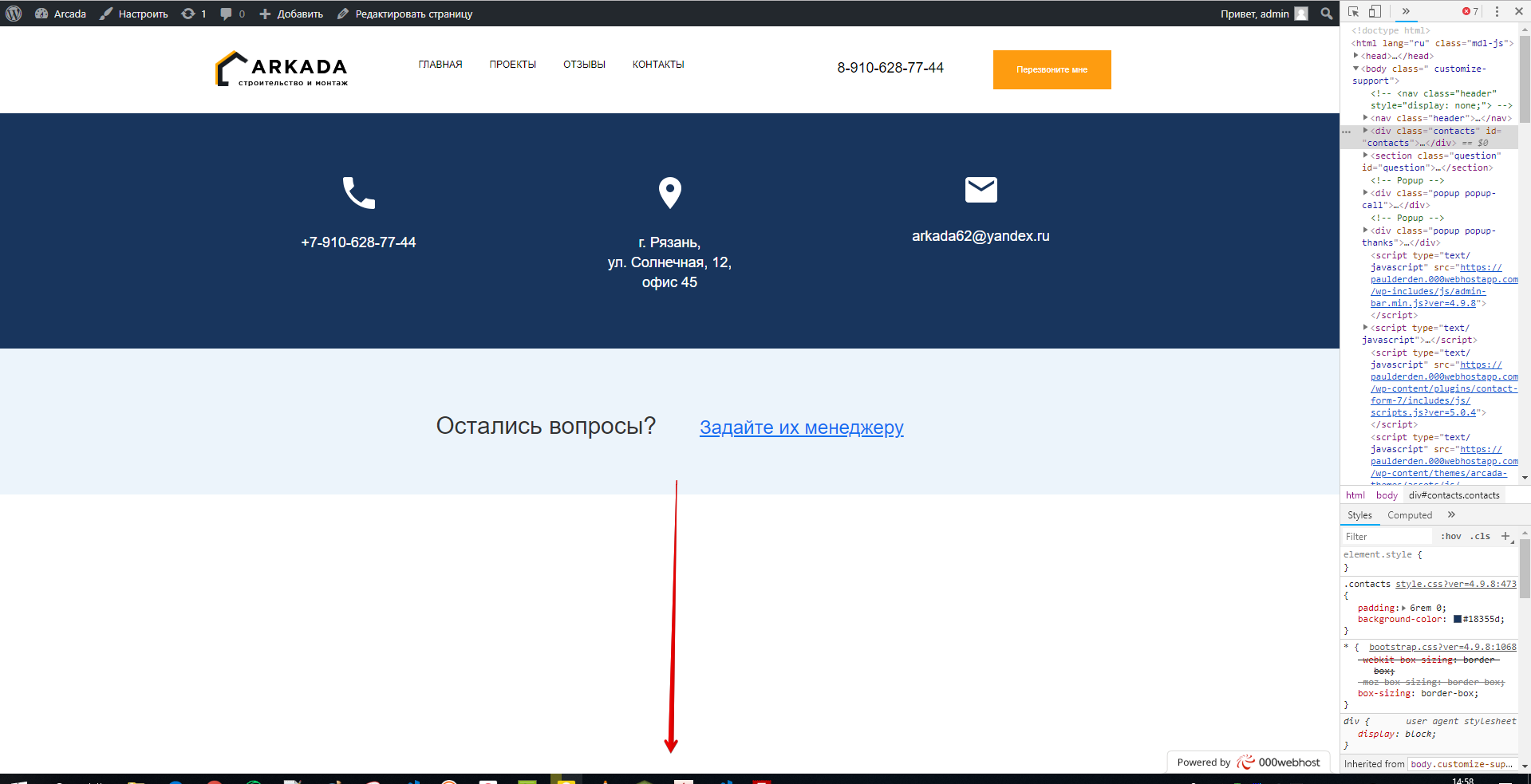
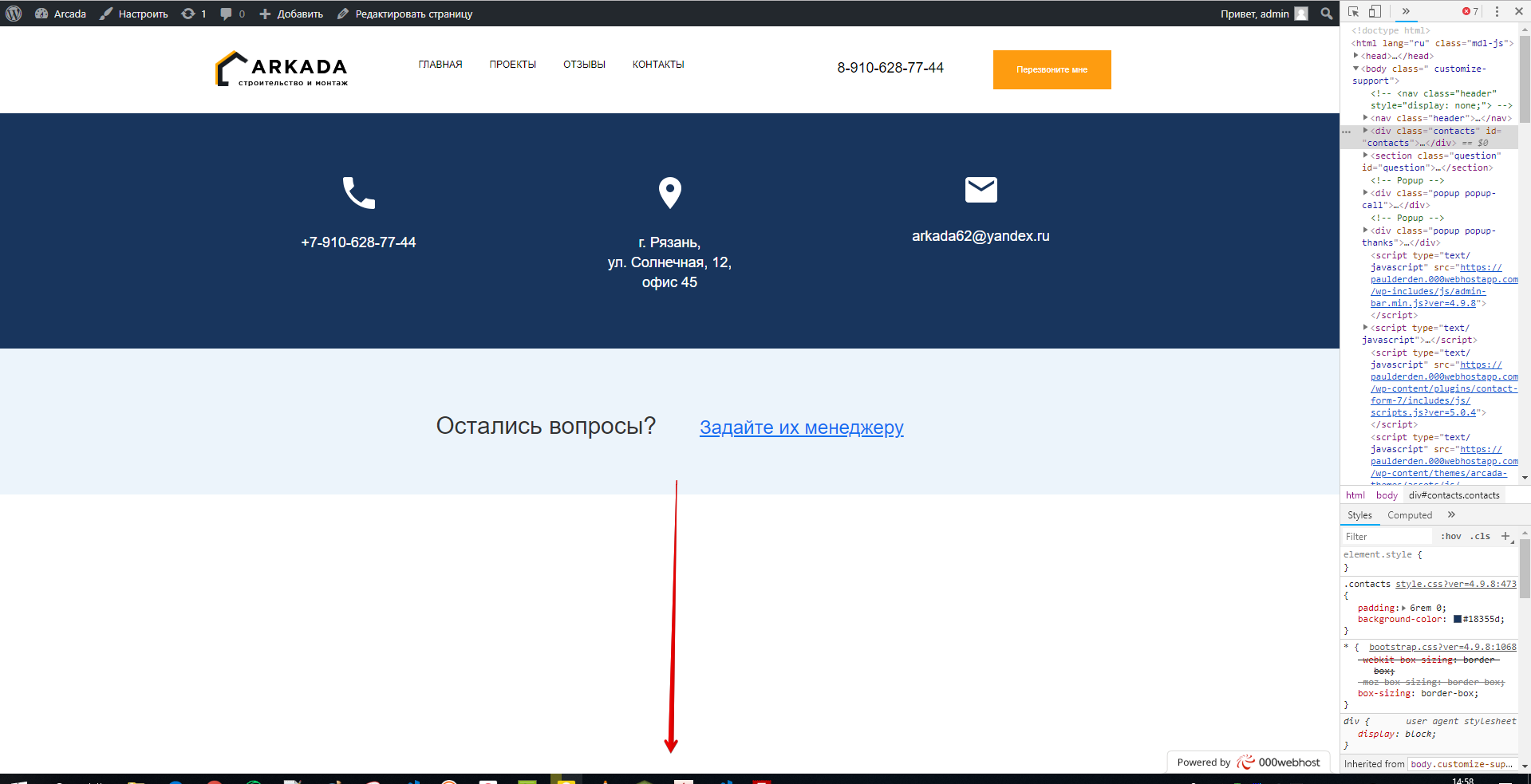
https://paulderden.000webhostapp.com/contacts/
Хотелось бы, чтобы внизу не было белого пространства, а блок с контактами занимал оставшееся пространство по центру.
Пробовал этому блоку (class="contacts") задавать height: auto и 100% и т.д.
Предполагаю, что у него придётся убрать padding, поставить
display: flex;
justify-content: space-between
Но как сделать, чтобы блок с контактами "раздвинул" header и footer до краев окна?