Хром эту ошибку не идентифицирует, но выдает код и судя по всему дело во взаимодействии axios и API (но это не точно)
https://www.reddit.com/r/reactjs/comments/66v4pg/c... .


Mozilla выводит: "Запрос из постороннего источника заблокирован: Политика одного источника запрещает чтение удаленного ресурса на "тут ссылка на апи". (Причина: не удалось выполнить запрос CORS)."
https://developer.mozilla.org/ru/docs/Web/HTTP/COR...
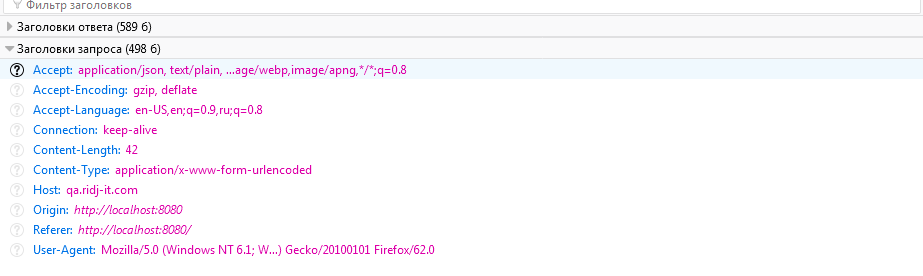
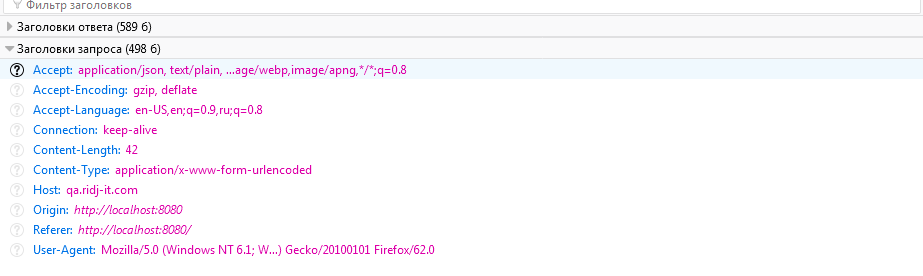
Вот запрос:
var data = "username=юзернейм&password=пароль"
axios("Cсылка на апи", {
method: 'POST',
async: true,
crossDomain: true,
data: data,
headers: {
"accept": "text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8",
"accept-language": "en-US,en;q=0.9,ru;q=0.8",
"content-type": "application/x-www-form-urlencoded",
}
}).then((response) => {
console.log(response)
})
.catch((error) => {
console.log(error)
})
Это апишка авторизации и авторизация успешно проходит, но вскоре выбивает обратно, может ли быть проблема на стороне клиента (моей)? Можно ли что-то предпринять?
с заголовками я эксперементировал, но безрезультатно.