Здравствуйте, есть компонент, у него есть параметр "order"

этот параметр является объектом и мне его нужно передать в дочерний компонент, который называется modal
Вообще логика такая: есть список заказов (orderScroller), при клике на заказ открывается его детальное представление(orderDetail) и внутри этого компонента есть компонент с модальным окном (modal), где редактируются параметры выбранного заказа
мне нужно из orderDetail пробросить объект в modal, как бы все хорошо, я делаю так
<modal
v-if="isEdit"
@closeModal="isEdit = false"
v-bind:editOrder="order">
</modal>
в компоненте modal я получаю этот объект, н ов документации написано, что объекты и массивы передаются по ссылке, окей, тогда клонируем входной параметр, к тому же его менять его сразу же плохой тон, судя по документации
в компоненте modal делаю так
export default {
props: ['editOrder'],
data: function () {
return {
order: Object.assign({}, this.editOrder)
}
}
}
все, теперь я работаю внутри шаблона с элементом order, меняя его свойства (те открылась модалка редактирования заказа), НО тут другая проблема!!
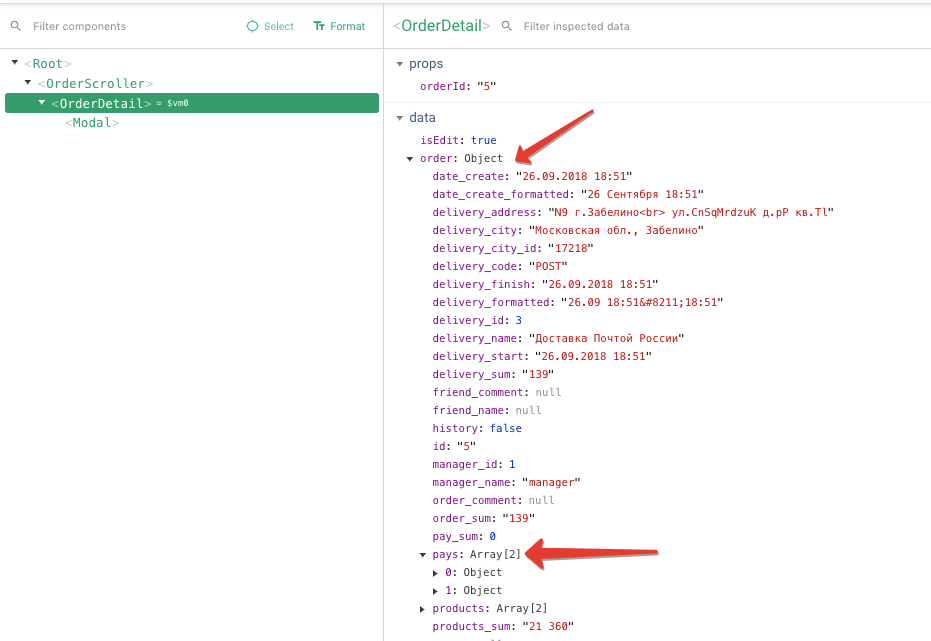
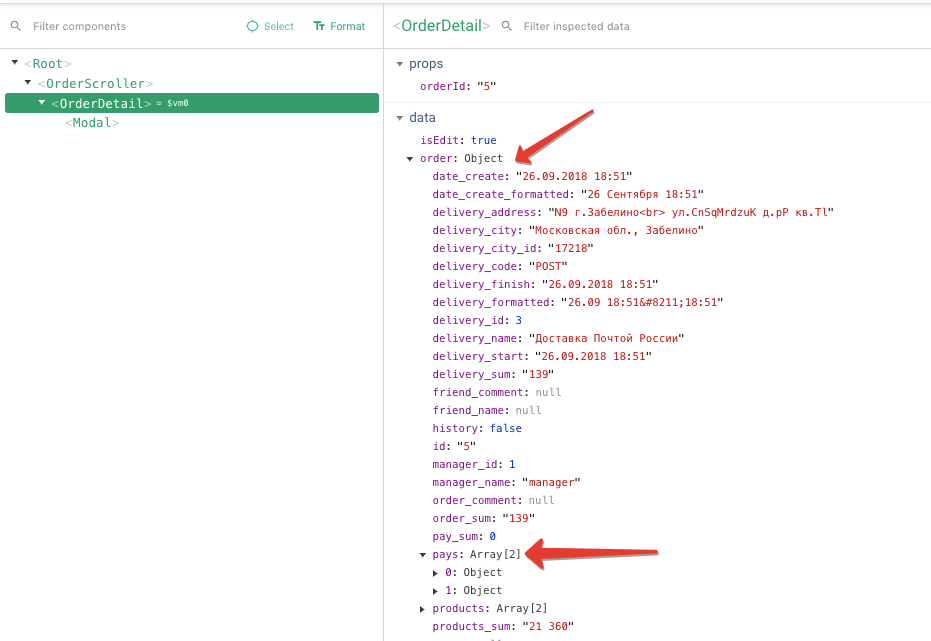
Если вы видите, то у меня в order, который я отдаю modal'у внутри объекта есть массив, внутри которого объекты (все это я пометил на скрине) ключи pays, products. Мне они нужны, я их использую при выводе, это массив товаров, оплат, так же хранятся поля заказчика, но дело в том, что они, почему-то, передались по ссылке..
если я правлю в модалке параметры пользователя или товара в заказе (в модалке значит в контексте компонента modal с его параметром order ) это видит родительский компонент и меняет сразу же у себя, но мне не нужно такое поведение, мне нужно работать в своей области видимости и ничего не отдавать от дочернего родительскому реактивно, когда модалка открыта.
Да, я потом передам, но только после того как отредактирую все параметры и нажму "save" в модалке, только тогда я хочу, чтобы изменения сохранить в БД и родительский компонент узнал об изменениях.
подскажите решение данной проблемы или вообще решение(паттерн) данной задачи. (я вижу такое решение: передавать ID заказа для редактирования в modal, в modal вешать хук и асинхронно запрашивать у БД параметры этого заказа и редактировать их уже, это сильно хуже того, что хочу сделать я (без всяких лишних запросов открывать форму редактирования заказа, тк все уже ведь получено)?)
Заранее благодарен за помощь!