
datasets: [
{
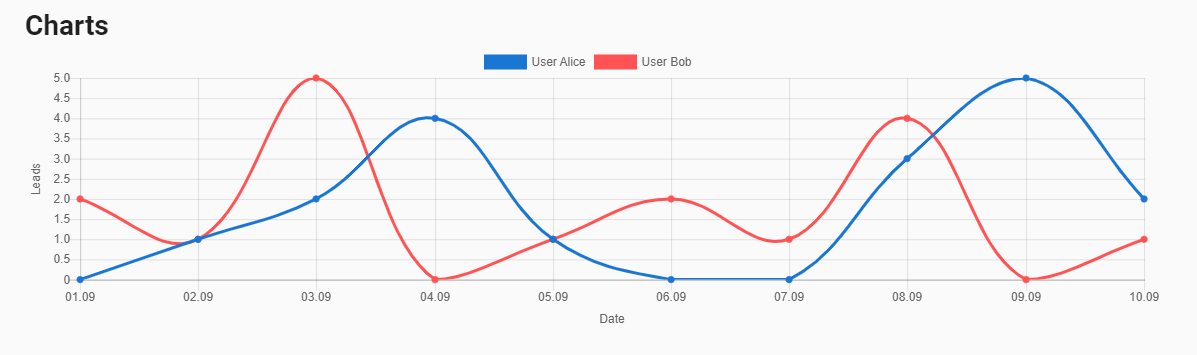
label: 'User Alice',
data: [0, 1, 2, 4, 1, 0, 0, 3, 5, 2],
backgroundColor: 'rgb(25, 118, 210)', // цвет точек
borderColor: 'rgb(25, 118, 210)', // цвет линий
}
],<script src="https://cdn.jsdelivr.net/npm/chartjs-plugin-autocolors"></script>const autocolors = window['chartjs-plugin-autocolors'];
Chart.register({
autocolors
});