Здравствуйте!
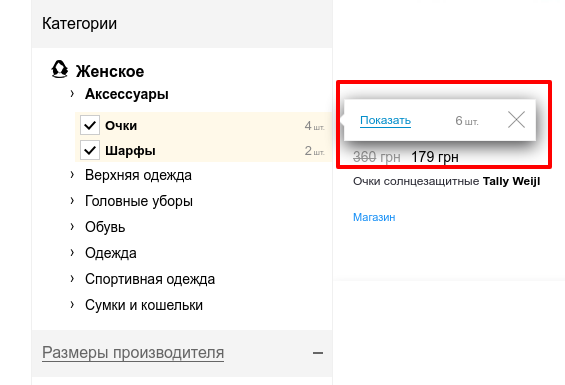
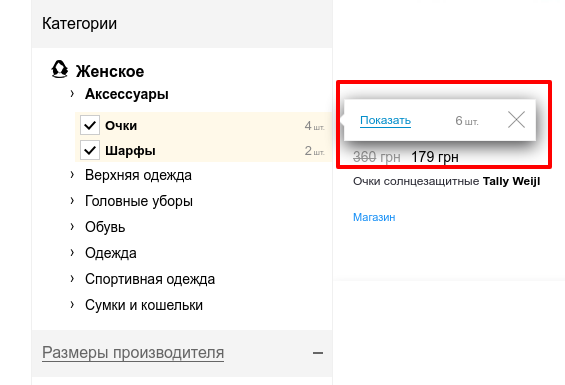
Мне нужно сделать позиционирование кнопки фильтр вот как на картинке

Я написала скрипт
$('.checkbox').click(function(e) {
$('.filters-btn').show();
$('.filters-btn').offset({
left:e.pageX - 0,
top:e.pageY - 5
});
});
но при клике на чекбок, кнопка фильтр появляеться на месте клика. А мне нужно что было она появлялась строго с правой сторны, как на картинке.
Подскажите, куда смотреть? может плашин какой-то есть?
Заранее спасибо.