Имеется следующий gulpfile.js
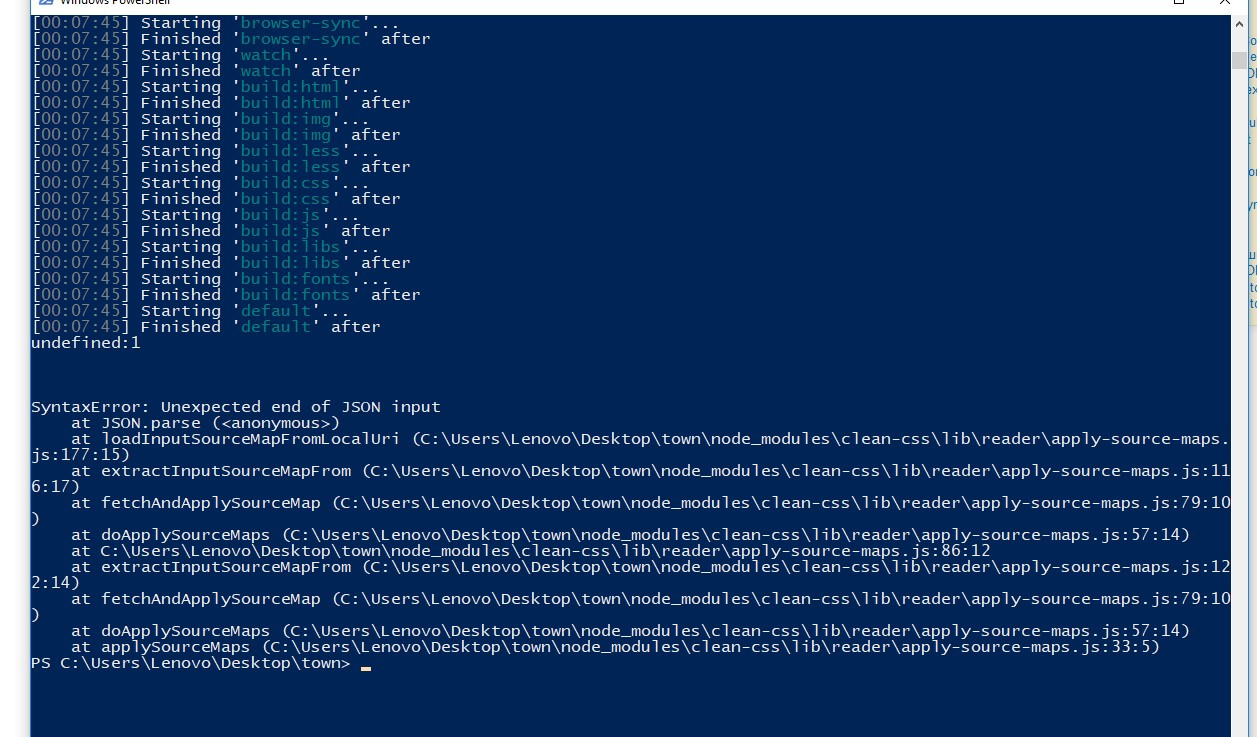
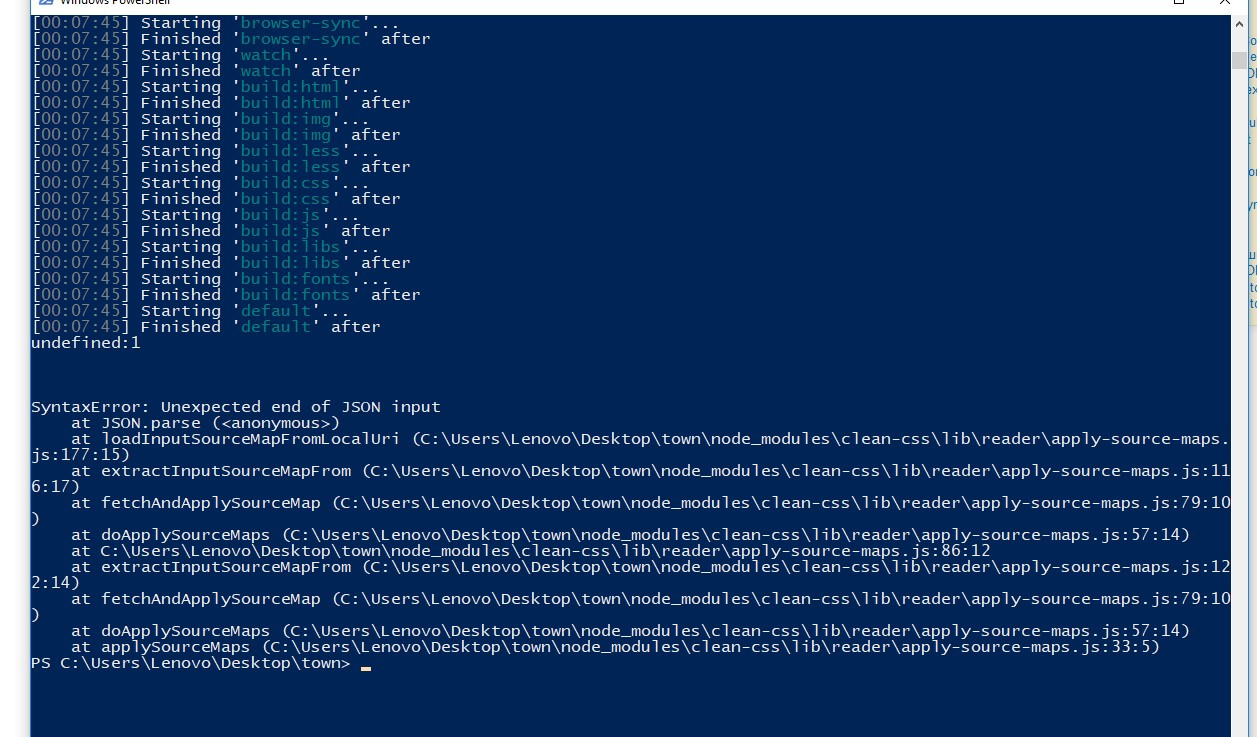
При попытке запуска выдает следующую ошибку:
SyntaxError: Unexpected end of JSON input
at JSON.parse (<anonymous>)
at loadInputSourceMapFromLocalUri (C:\Users\Lenovo\Desktop\town\node_modules\clean-css\lib\reader\apply-source-maps.js:177:15)
at extractInputSourceMapFrom (C:\Users\Lenovo\Desktop\town\node_modules\clean-css\lib\reader\apply-source-maps.js:116:17)
at fetchAndApplySourceMap (C:\Users\Lenovo\Desktop\town\node_modules\clean-css\lib\reader\apply-source-maps.js:79:10)
at doApplySourceMaps (C:\Users\Lenovo\Desktop\town\node_modules\clean-css\lib\reader\apply-source-maps.js:57:14)
at C:\Users\Lenovo\Desktop\town\node_modules\clean-css\lib\reader\apply-source-maps.js:86:12
at extractInputSourceMapFrom (C:\Users\Lenovo\Desktop\town\node_modules\clean-css\lib\reader\apply-source-maps.js:122:14)
at fetchAndApplySourceMap (C:\Users\Lenovo\Desktop\town\node_modules\clean-css\lib\reader\apply-source-maps.js:79:10)
at doApplySourceMaps (C:\Users\Lenovo\Desktop\town\node_modules\clean-css\lib\reader\apply-source-maps.js:57:14)
at applySourceMaps (C:\Users\Lenovo\Desktop\town\node_modules\clean-css\lib\reader\apply-source-maps.js:33:5)

Это при том, что я пытаюсь запустить gulp именно в этом проекте, с тем же самым gulpfile все хорошо в другом проекте, что может быть не так?
var gulp = require('gulp'),
less = require('gulp-less'),
autoprefixer = require('gulp-autoprefixer'),
sourcemaps = require('gulp-sourcemaps'),
uglify = require('gulp-uglify'),
browserSync = require('browser-sync').create(),
imagemin = require('gulp-imagemin'),
fileinclude = require('gulp-file-include'),
pngquant = require('imagemin-pngquant'),
htmlmin = require('gulp-htmlmin'),
cleanCSS = require('gulp-clean-css'),
concat = require('gulp-concat')
var path = {
build: {
html: 'dest',
less: 'app/css',
js: 'dest/temp/js',
img: 'dest/temp/img',
fonts: 'dest/temp/fonts',
libs: 'dest/temp/libs',
css: 'dest/temp/css'
},
src: {
html: 'app/*.html',
less: 'app/less/styles.less',
js: 'app/js/*.js',
img: 'app/img/**/*.*',
fonts: 'app/fonts/**/*.*',
libs: 'app/libs/**/*.*',
css: 'app/css/*.css'
},
watch: {
html: 'app/**/*.html',
js: 'app/js/*.js',
less: 'app/less/**/*.less',
img: 'app/img/**/*.*',
fonts: 'fonts/**/*.*',
css: 'app/css/*.css'
}
}
gulp.task('browser-sync', function() {
browserSync.init({
server: {
baseDir: "dest",
index: "product.html"
}
});
});
gulp.task('build:html', function() {
gulp.src([path.src.html, '!app/template/*.html'])
.pipe(fileinclude({
prefix: '@@',
basepath: '@file'
}))
.pipe(gulp.dest(path.build.html))
.pipe(browserSync.reload({stream: true}))
})
gulp.task('build:less', function(){
gulp.src(path.src.less)
.pipe(sourcemaps.init())
.pipe(less())
.pipe(autoprefixer())
.pipe(sourcemaps.write())
.pipe(gulp.dest(path.build.less))
.pipe(browserSync.reload({stream: true}))
});
gulp.task('build:css', ['build:less'], function() {
gulp.src(path.src.css)
.pipe(sourcemaps.init({loadMaps: true}))
.pipe(concat('styles.min.css'))
.pipe(cleanCSS())
.pipe(sourcemaps.write('/'))
.pipe(gulp.dest(path.build.css))
.pipe(browserSync.reload({stream: true}))
})
gulp.task('build:js', function() {
gulp.src(path.src.js)
.pipe(gulp.dest(path.build.js))
.pipe(browserSync.reload({stream: true}))
})
gulp.task('build:img', function() {
gulp.src(path.src.img)
.pipe(imagemin([
imagemin.svgo({
plugins: [
{ optimizationLevel: 3 },
{ progessive: true },
{ interlaced: true },
{ removeViewBox: false },
{ removeUselessStrokeAndFill: false },
{ cleanupIDs: false }
]
}),
imagemin.gifsicle(),
imagemin.jpegtran(),
imagemin.optipng()
]))
.pipe(gulp.dest(path.build.img))
.pipe(browserSync.reload({stream: true}))
})
gulp.task('build:fonts', function() {
gulp.src(path.src.fonts)
.pipe(gulp.dest(path.build.fonts))
.pipe(browserSync.reload({stream: true}))
})
gulp.task('build:libs', function() {
gulp.src(path.src.libs)
.pipe(gulp.dest(path.build.libs))
.pipe(browserSync.reload({stream: true}))
})
gulp.task('watch', function() {
gulp.watch(path.watch.html, ['build:html'])
gulp.watch(path.watch.css, ['build:css'])
gulp.watch(path.watch.fonts, ['build:fonts'])
gulp.watch(path.watch.libs, ['build:libs'])
gulp.watch(path.watch.js, ['build:js'])
gulp.watch(path.watch.img, ['build:img'])
gulp.watch(path.watch.less, ['build:css'])
})
gulp.task('default', ['browser-sync', 'watch', 'build:html', 'build:img', 'build:css', 'build:js', 'build:libs', 'build:fonts']);