Есть список ul. В котором li разных размеров. Список нужно разбить на две колонки. Я делаю display: flex в ul.
Так же задаю меньшую ширину для ul и ставлю flex-wrap: wrap. Таким образом получаю список из двух колонок. Но мне нужно, что бы li прижимались к верхнем li.
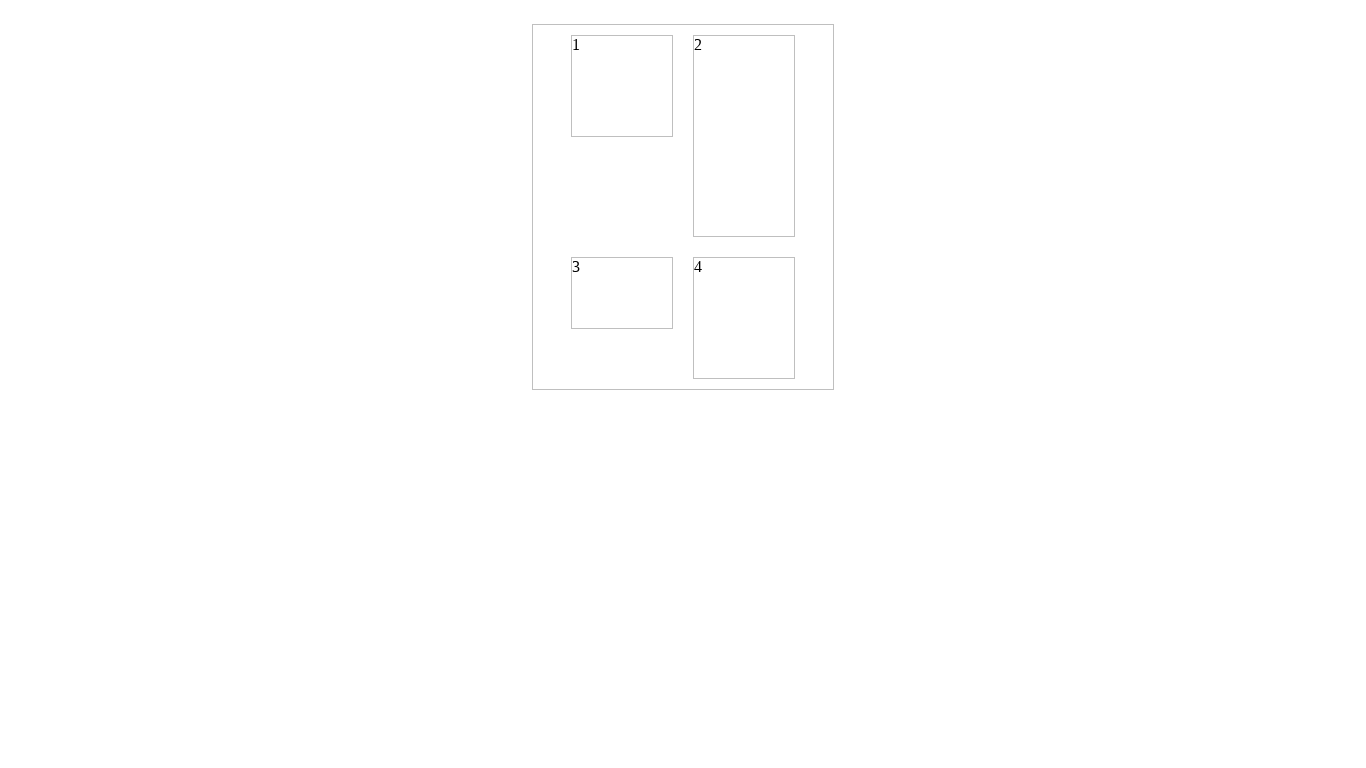
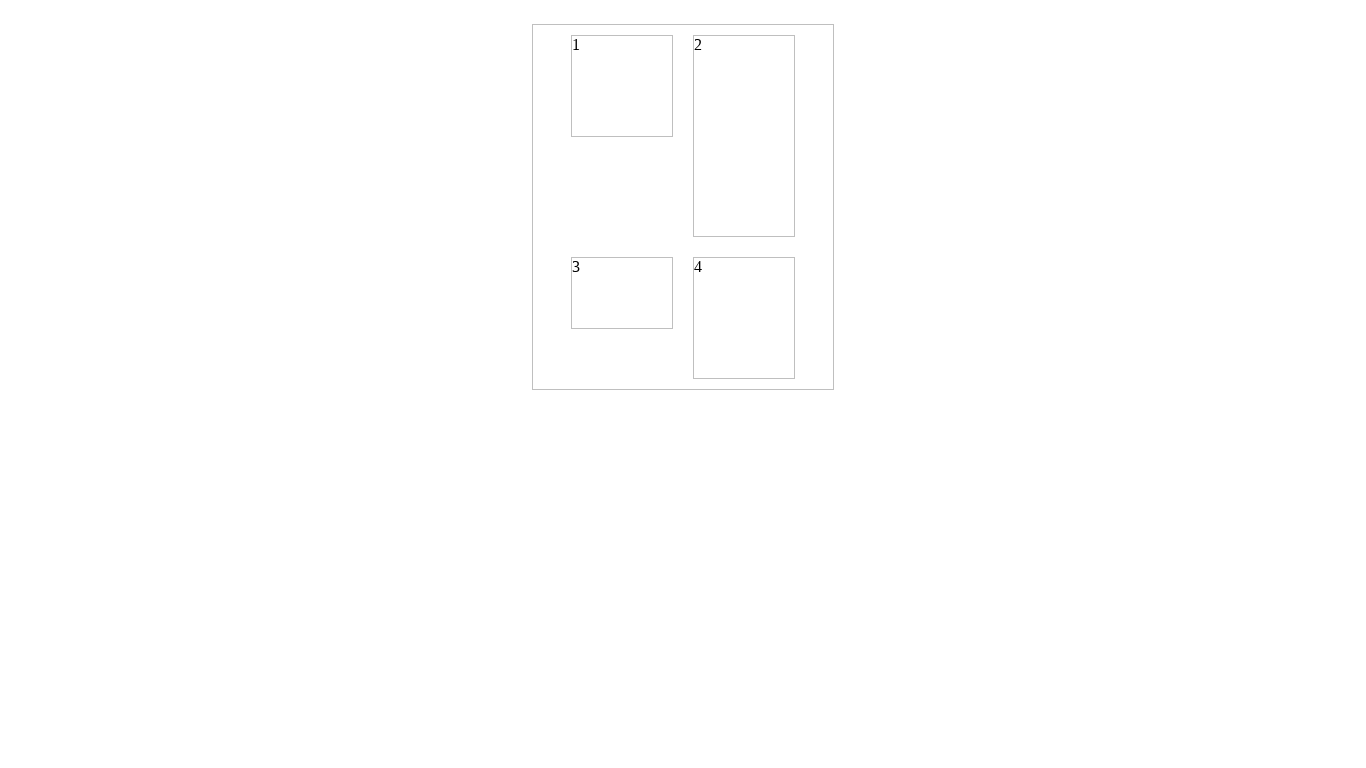
вот как получается у меня:

То есть к примеру 3 блок должен прижиматься к блоку 1.
В реальности li будет много
Можно ли это сделать на флексах ?
Вот код:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Document</title>
</head>
<body>
<div class="main">
<ul>
<li class="a">1</li>
<li class="b">2</li>
<li class="c">3</li>
<li class="d">4</li>
</ul>
</div>
<style>
.main{
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
ul {
width: 300px;
border: 1px solid silver;
padding: 0;
display: flex;
justify-content: center;
flex-wrap: wrap;
}
li {
margin: 10px;
width: 100px;
list-style: none;
margin-top: 10px;
border: 1px solid silver;
}
.a{
height: 100px;
}
.b{
height: 200px;
}
.c{
height: 70px;
}
.d{
height: 120px;
}
</style>
</body>
</html>