Короче:

сделал затемнение фона путем обертки всей секции в элемент bg_shadow
<section id="about" class="s_about">
<div class="bg_shadow">
<div class="section_header">
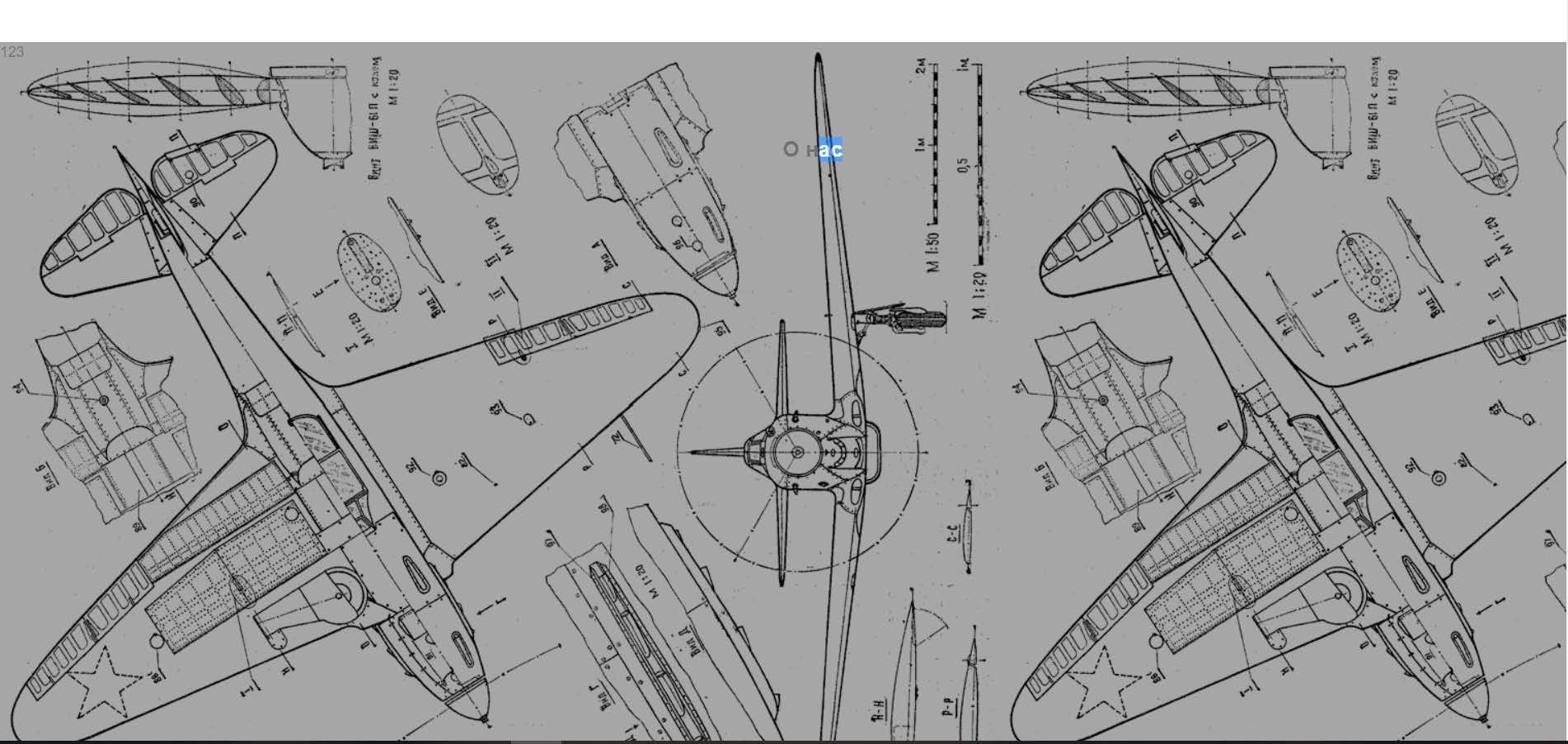
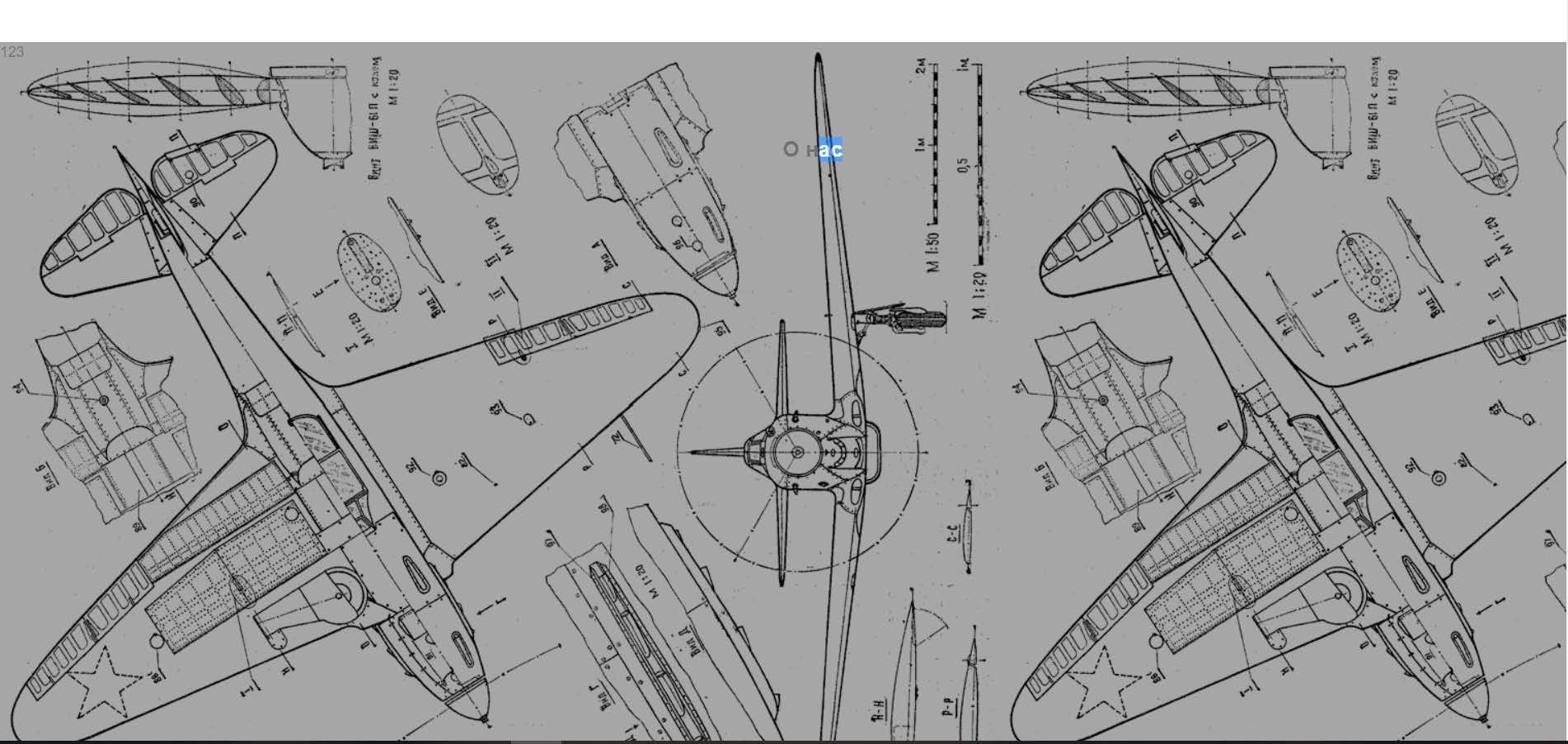
<h2>О нас</h2>
</div>
<div class="section_content">
123
</div>
</div>
</section>
Из-за этого, как видно на фото, классы bg_shadow применились к заголовку секции:
.bg_shadow
background: rgba(0,0,0,0.5)
width: 100%
height: 100%
opacity: 0.7
position: relative
.section_header
position: absolute
left: 50%
просто задать дочернему элементу opacity: 1 не работает.
Вопрос: как сделать все элементы секции полностью непрозрачными