Учусь верстать макеты. Использую шрифт sans-serif.
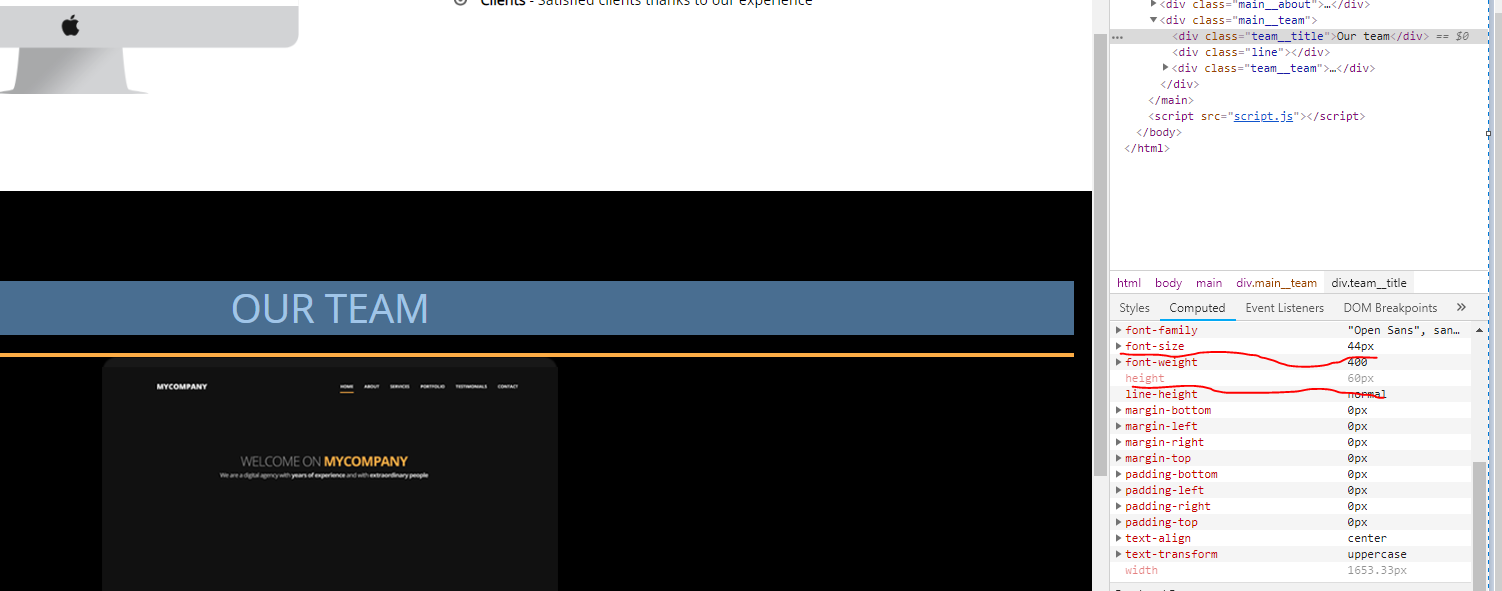
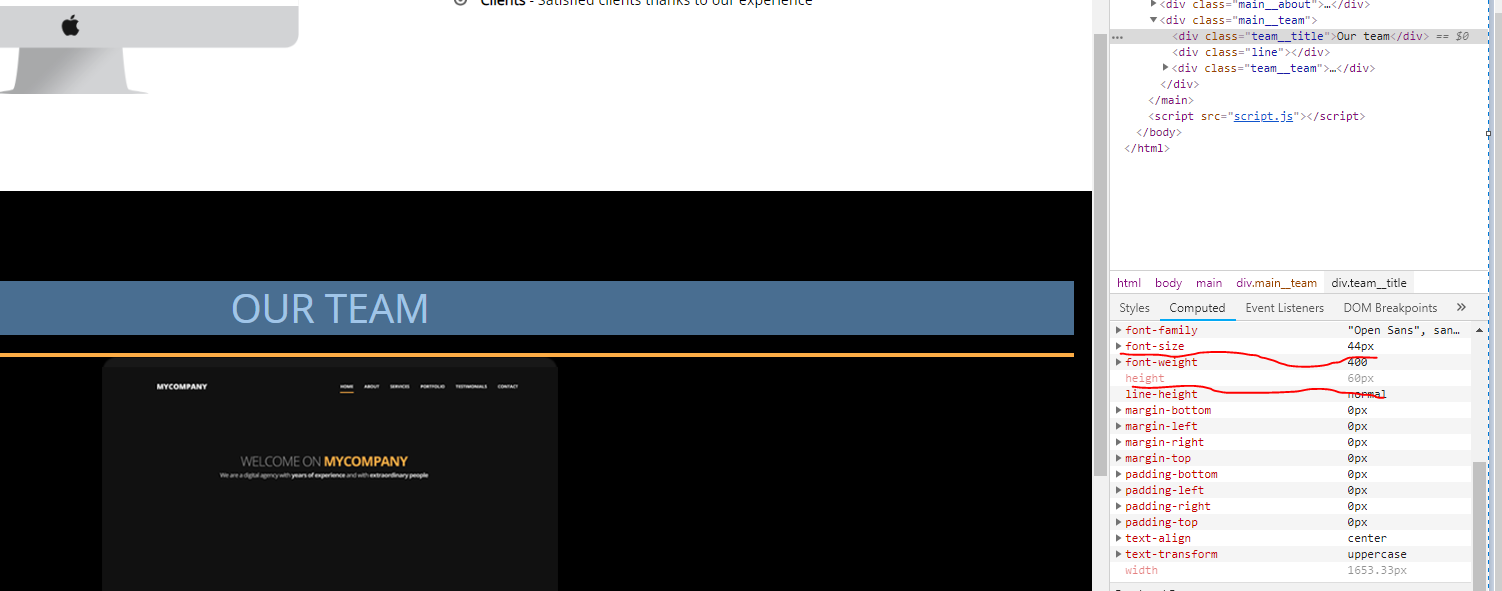
Заметил, что высота "блока" с текстом намного выше размера шрифта текста, хотя в avocode всё нормально выделяется (от нижних краёв текста).

С чем связан такой отступ сверху и снизу у текста? И как убрать этот отступ?
Вот код того, что пока что сверстано:
https://codepen.io/Drovosek/pen/bxOmqr