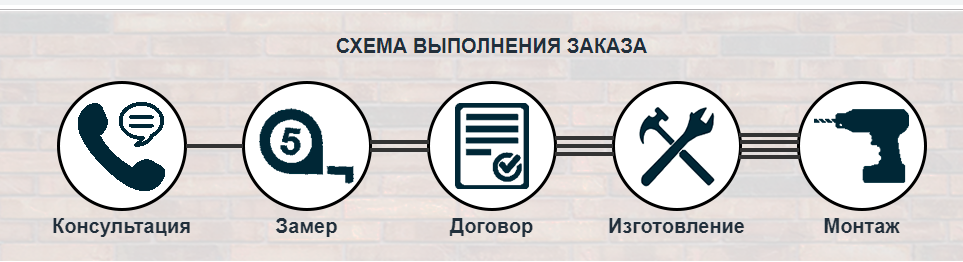
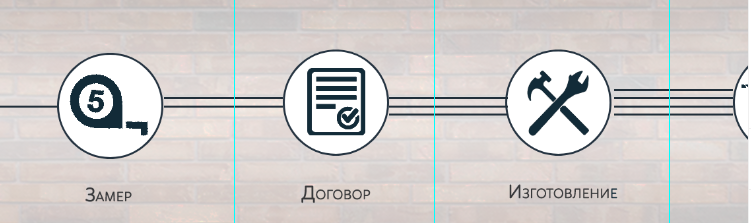
Здравствуйте, а не подскажите, как нарисовать такие стрелки между кружочками? При условии что расстояние между ними может меняться в зависимости от ширины браузера?
Спасибо.

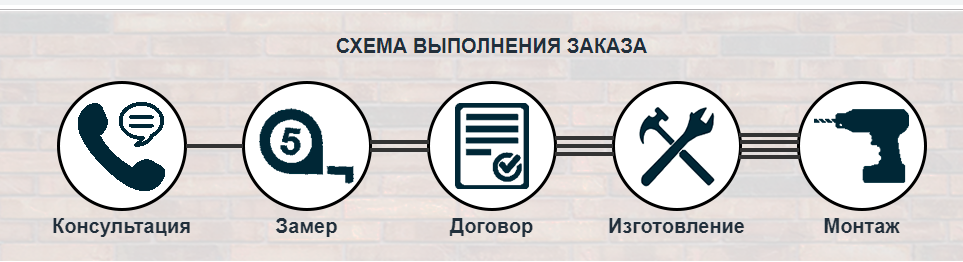
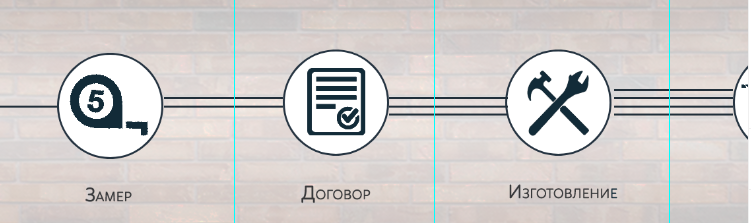
Спасибо товарищ с телеграмма подкинул идею, что бы сделать блоку через позиционирование, и вот что получилось, линии сделал через тени на псевдоэлементы.
Может есть другие идею или как это упростить?
<div class="items items--order">
<div>
<div class="item order-item order-item--consulting">
<img src="/img/order-consultation.png" alt="consultation" class="item__img order-item__img">
<div class="item__title">
Консультация
</div>
</div>
</div>
<div>
<div class="item order-item order-item--gauging">
<img src="/img/order-gauging.png" alt="gauging" class="item__img order-item__img">
<div class="item__title">
Замер
</div>
</div>
</div>
<div>
<div class="item order-item order-item--contract">
<img src="/img/order-contract.png" alt="contract" class="item__img order-item__img">
<div class="item__title">
Договор
</div>
</div>
</div>
<div>
<div class="item order-item order-item--making">
<img src="/img/order-making.png" alt="making" class="item__img order-item__img">
<div class="item__title">
Изготовление
</div>
</div>
</div>
<div>
<div class="item order-item order-item--installation">
<img src="/img/order-installation.png" alt="installation" class="item__img order-item__img">
<div class="item__title">
Монтаж
</div>
</div>
</div>
</div>
$img-order-height: 130px;
$img-arrow-bg-color: #333;
.order-item {
position: relative;
&:hover {
color: currentColor;
}
&--consulting::after,
&--gauging::before,
&--gauging::after,
&--contract::before,
&--contract::after,
&--making::before,
&--making::after,
&--installation::before, {
content: '';
position: absolute;
top: 0;
left: 0;
width: calc((100% - #{$img-order-height}) / 2);
height: 2px;
transform: translateY(-50%);
background-color: transparent;
}
&--consulting::after,
&--gauging::after,
&--contract::after,
&--making::after, {
left: calc((100% - #{$img-order-height}) / 2 + #{$img-order-height});
width: calc((100% - #{$img-order-height}) / 2 + 2px);
}
&--consulting::after,
&--gauging::before {
box-shadow:
0 calc(#{$img-order-height} / 2) 0 1px $img-arrow-bg-color
}
&--gauging::after {
box-shadow:
-1px calc(#{$img-order-height} / 2 - 4px) 0 1px $img-arrow-bg-color,
-1px calc(#{$img-order-height} / 2 + 4px) 0 1px $img-arrow-bg-color
}
&--contract::before {
box-shadow:
1px calc(#{$img-order-height} / 2 - 4px) 0 1px $img-arrow-bg-color,
1px calc(#{$img-order-height} / 2 + 4px) 0 1px $img-arrow-bg-color
}
&--contract::after {
box-shadow:
0 calc(#{$img-order-height} / 2) 0 1px $img-arrow-bg-color,
-1px calc(#{$img-order-height} / 2 - 8px) 0 1px $img-arrow-bg-color,
-1px calc(#{$img-order-height} / 2 + 8px) 0 1px $img-arrow-bg-color
}
&--making::before {
box-shadow:
0 calc(#{$img-order-height} / 2) 0 1px $img-arrow-bg-color,
1px calc(#{$img-order-height} / 2 - 8px) 0 1px $img-arrow-bg-color,
1px calc(#{$img-order-height} / 2 + 8px) 0 1px $img-arrow-bg-color
}
&--making::after {
box-shadow:
-2px calc(#{$img-order-height} / 2 - 11px) 0 1px $img-arrow-bg-color,
-1px calc(#{$img-order-height} / 2 - 4px) 0 1px $img-arrow-bg-color,
-1px calc(#{$img-order-height} / 2 + 4px) 0 1px $img-arrow-bg-color,
-2px calc(#{$img-order-height} / 2 + 11px) 0 1px $img-arrow-bg-color
}
&--installation::before, {
box-shadow:
2px calc(#{$img-order-height} / 2 - 11px) 0 1px $img-arrow-bg-color,
1px calc(#{$img-order-height} / 2 - 4px) 0 1px $img-arrow-bg-color,
1px calc(#{$img-order-height} / 2 + 4px) 0 1px $img-arrow-bg-color,
2px calc(#{$img-order-height} / 2 + 11px) 0 1px $img-arrow-bg-color
}
}
Вот уже результат: