Имеется generic.UpdateView
с двумя полями модели
fields = ['data', 'numvh']
Имеется так же html который обрабатывает это дело
Фрагмент блока
{% block content %}
<form action="" method="post">
{% csrf_token %}
<div class="form-group">
<label>Дата:</label>
<input type="text" class="form-control" {{ form.data }}
</div>
<div class="form-group">
<label>Номер входящего:</label>
<input type="text" class="form-control" {{ form.numvh }}
</div>
input type="submit" class="btn btn-default" value="Внести сведения" />
</form>
{% endblock %}
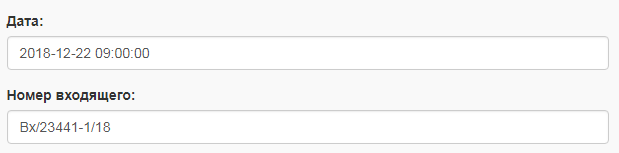
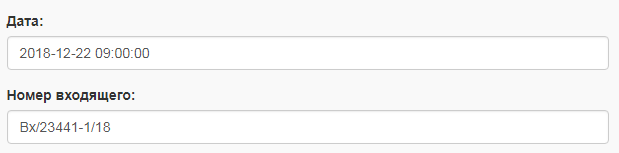
За пол дня ковыряния интернета только вышеописаный код позволил отобразить форму в требуемом виде

При этом как можно видеть input`ы в которые вставлено значение формы не закрыты '>' , и в хроме корректно отображаются. Понимаю что это неправильный подход.
Подскажите как корректно отобразить имеющиеся (заполненные) элементы при редактировании формы (generic.UpdateView) ?