Проблема в калькуляторе на сайте
trabsta.com , при изменении значения ползунков, выводятся разные значения.
Вот сам код:
HTML
<div class="calc-content-size" id="gg">
<input type="range" class="range" min="1000" max="5000" step="1" value="0" id="left-range">
<input type="text" id="output-left">
<input type="range" class="range" min="2000" max="6000" step="1" value="0" id="top-range">
<input type="text" id="output-top">
<input type="range" class="range" min="1000" max="5000" step="1" value="0" id="right-range">
<input type="text" id="output-right">
</div>
JS
$("input[type='range']").on('change', summ);
$(".calc-content-size input[type='text']").on('change input', summ);
Саму функцию, думаю, не стоит писать, проблема именно в обработчике "input", если же его убрать, "change" работает нормально, но нужно реализовать "онлайн" показ цены. Кто что может посоветовать?
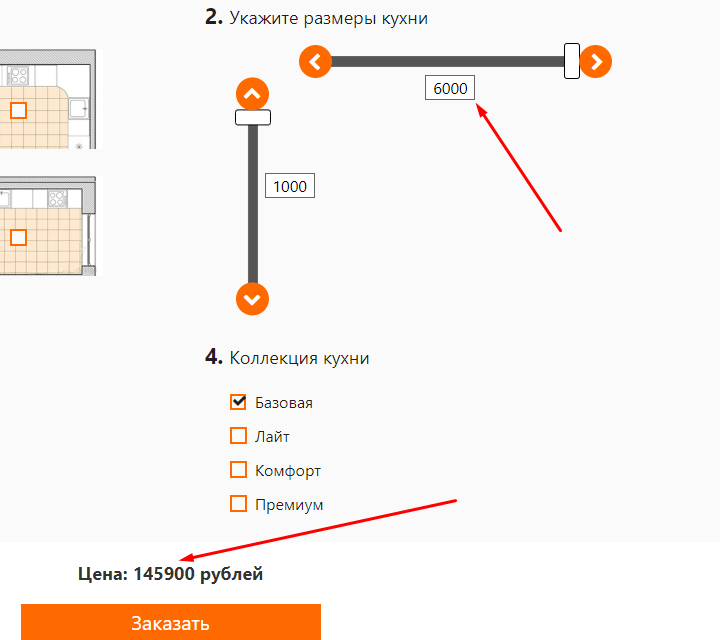
Дополняю. Вот сама ошибка картинкой

и

То есть разные значения вывода input[range] при одинаковом значении input[text].
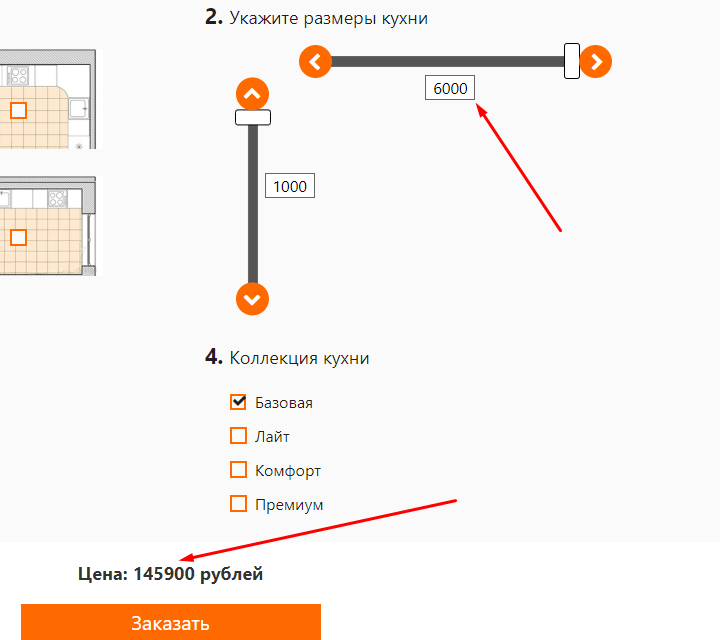
 и
и  То есть разные значения вывода input[range] при одинаковом значении input[text].
То есть разные значения вывода input[range] при одинаковом значении input[text].