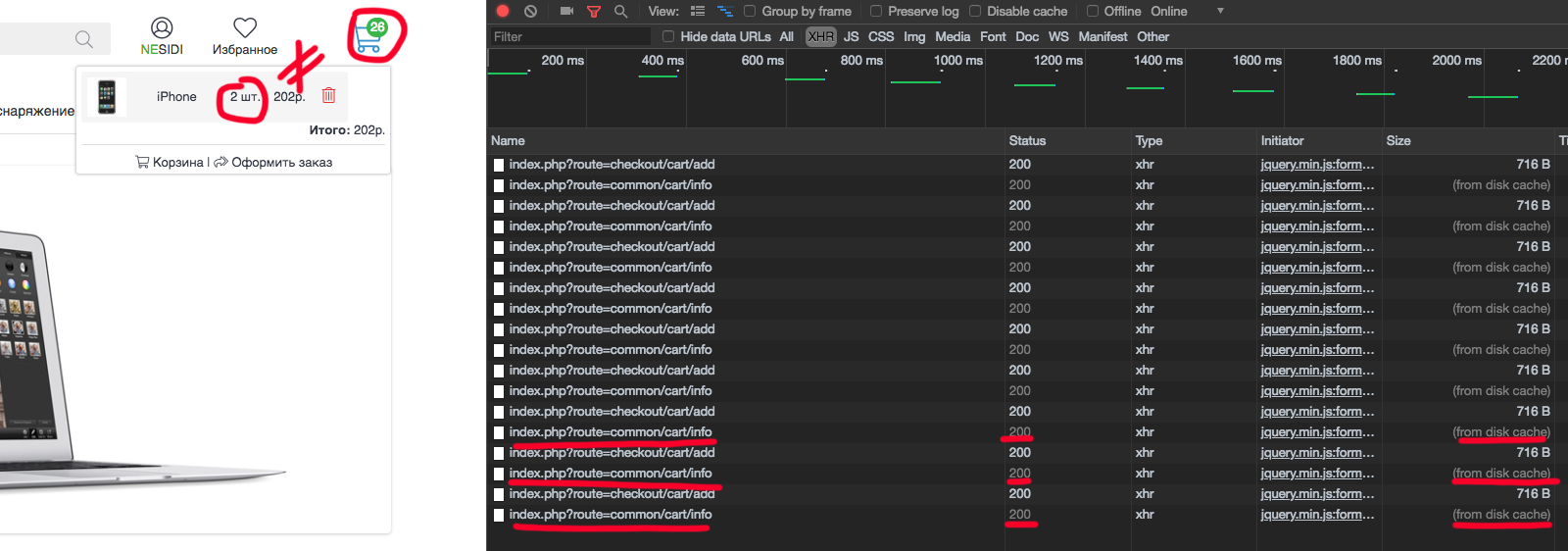
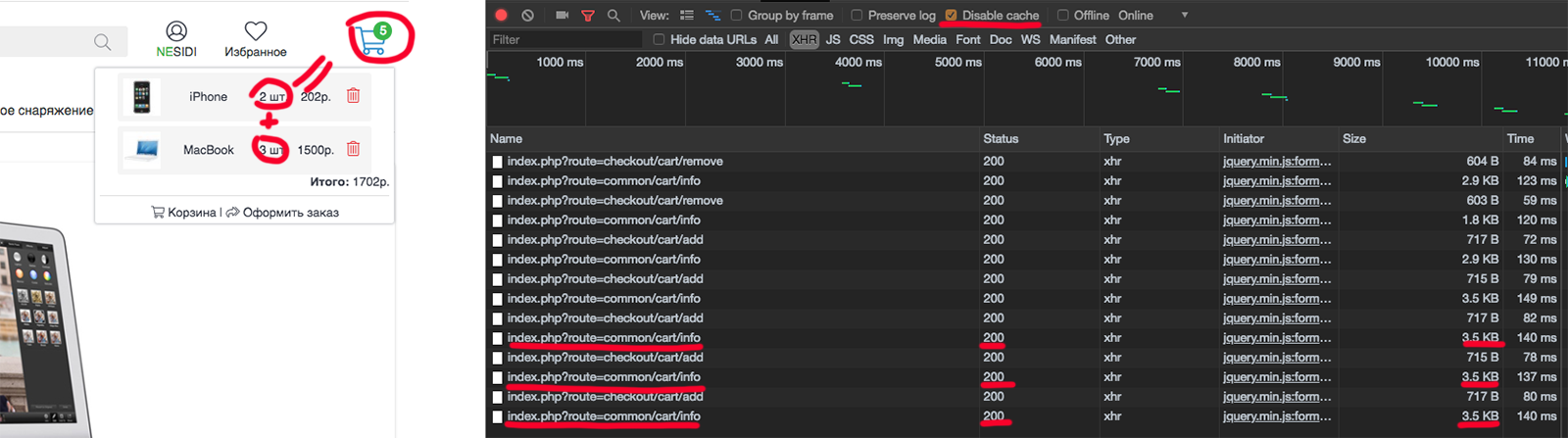
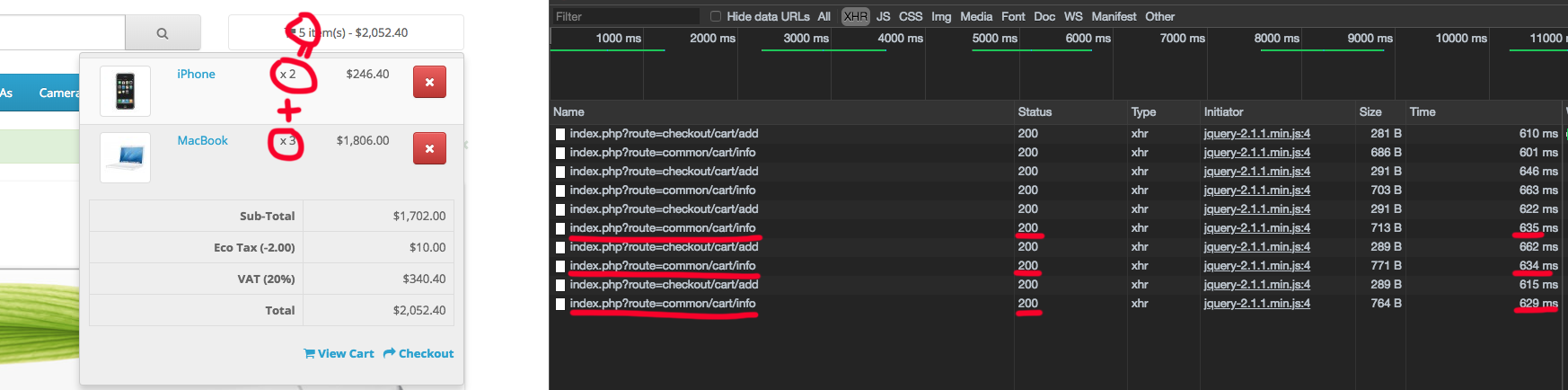
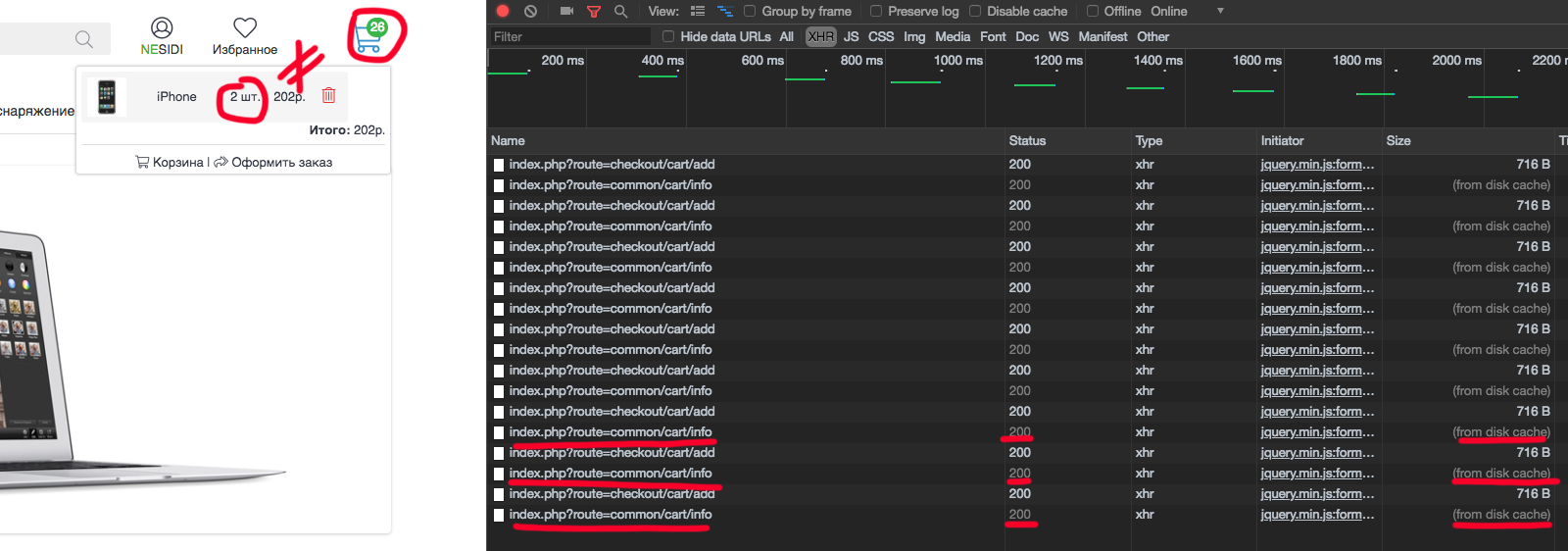
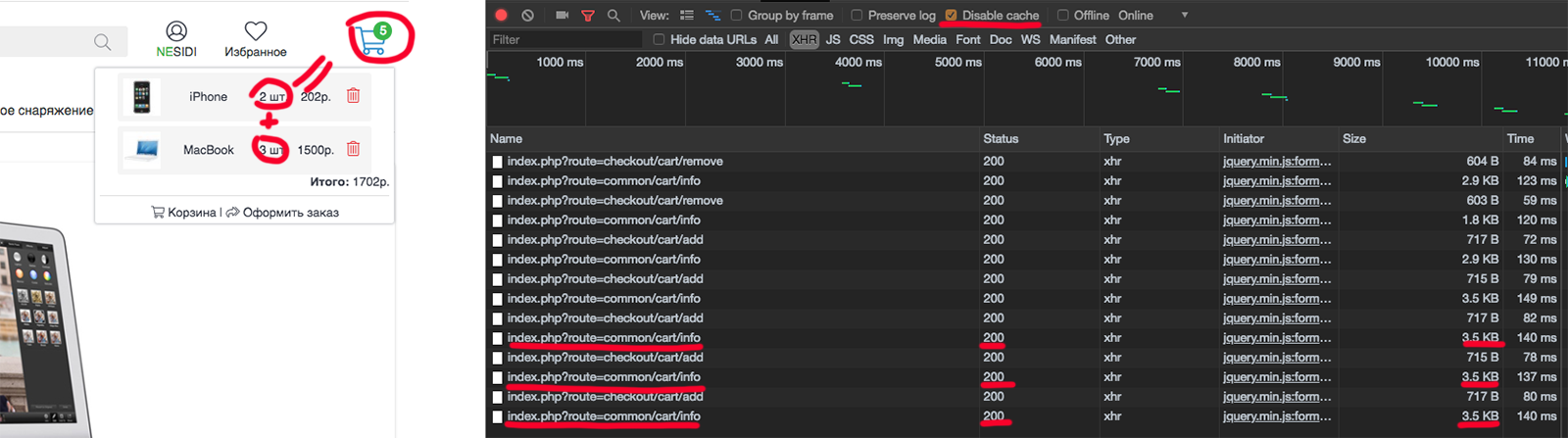
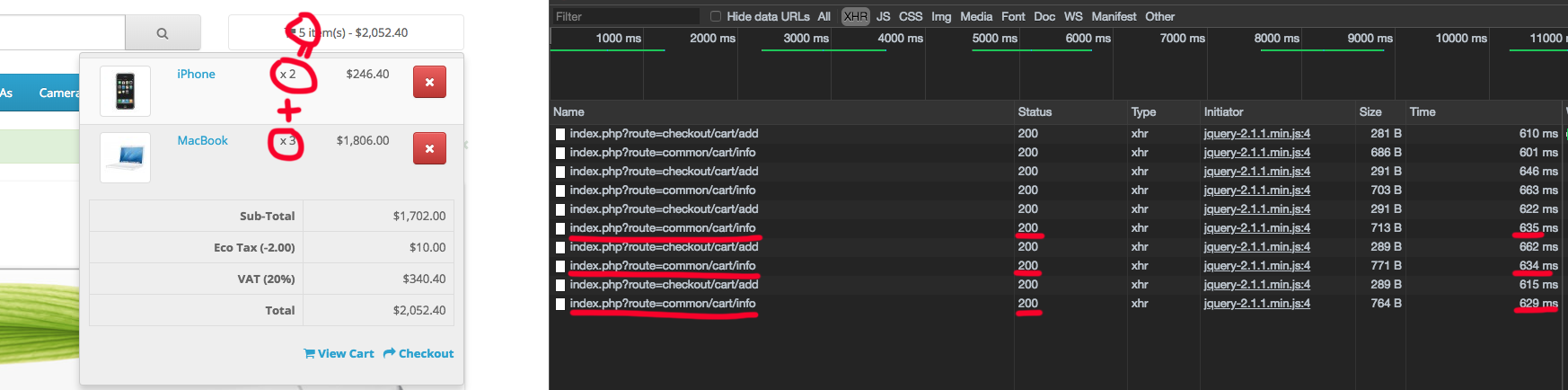
Делаю магазин на Opencart 3.0.2.0 и столкнулся с такой проблемой. Когда добавляю товар в корзину информация в мини корзине не обновляется. В demo версии Opencart все отлично работает. Так же все отлично работает с включенным Disable cache в панели разработчика.



Вот JS код который отвечает за добавление, обновление и удаление товаров из корзины
var cart = {
'add': function(product_id, quantity) {
$.ajax({
url: 'index.php?route=checkout/cart/add',
type: 'post',
cache:false,
data: 'product_id=' + product_id + '&quantity=' + (typeof(quantity) != 'undefined' ? quantity : 1),
dataType: 'json',
beforeSend: function() {
$('#cart > .mini-cart_hook').button('loading');
},
complete: function() {
$('#cart > .mini-cart_hook').button('reset');
},
success: function(json) {
$('.alert-dismissible, .text-danger').remove();
if (json['redirect']) {
location = json['redirect'];
}
if (json['success']) {
$('#content').parent().before('<div class="alert alert-success alert-dismissible"><i class="fa fa-check-circle"></i> ' + json['success'] + ' <button type="button" class="close" data-dismiss="alert">×</button></div>');
// Need to set timeout otherwise it wont update the total
setTimeout(function () {
$('#cart > .mini-cart_hook').html('<i class="fal fa-shopping-cart"></i><span id="cart-total">' + json['total'] + '</span>');
}, 100);
$('html, body').animate({ scrollTop: 0 }, 'slow');
$('#cart > ul').load('index.php?route=common/cart/info ul li');
}
},
error: function(xhr, ajaxOptions, thrownError) {
alert(thrownError + "\r\n" + xhr.statusText + "\r\n" + xhr.responseText);
}
});
},
'update': function(key, quantity) {
$.ajax({
url: 'index.php?route=checkout/cart/edit',
type: 'post',
data: 'key=' + key + '&quantity=' + (typeof(quantity) != 'undefined' ? quantity : 1),
cache: false,
dataType: 'json',
beforeSend: function() {
$('#cart > .mini-cart_hook').button('loading');
},
complete: function() {
$('#cart > .mini-cart_hook').button('reset');
},
success: function(json) {
// Need to set timeout otherwise it wont update the total
setTimeout(function () {
$('#cart > .mini-cart_hook').html('<i class="fal fa-shopping-cart"></i><span id="cart-total">' + json['total'] + '</span>');
}, 100);
if (getURLVar('route') == 'checkout/cart' || getURLVar('route') == 'checkout/checkout') {
location = 'index.php?route=checkout/cart';
} else {
$('#cart > ul').load('index.php?route=common/cart/info ul li');
}
},
error: function(xhr, ajaxOptions, thrownError) {
alert(thrownError + "\r\n" + xhr.statusText + "\r\n" + xhr.responseText);
}
});
},
'remove': function(key) {
$.ajax({
url: 'index.php?route=checkout/cart/remove',
type: 'post',
data: 'key=' + key,
cache: false,
dataType: 'json',
beforeSend: function() {
$('#cart > .mini-cart_hook').button('loading');
},
complete: function() {
$('#cart > .mini-cart_hook').button('reset');
},
success: function(json) {
// Need to set timeout otherwise it wont update the total
setTimeout(function () {
$('#cart > .mini-cart_hook').html('<i class="fal fa-shopping-cart"></i><span id="cart-total">' + json['total'] + '</span>');
}, 100);
if (getURLVar('route') == 'checkout/cart' || getURLVar('route') == 'checkout/checkout') {
location = 'index.php?route=checkout/cart';
} else {
$('#cart > ul').load('index.php?route=common/cart/info ul li');
}
},
error: function(xhr, ajaxOptions, thrownError) {
alert(thrownError + "\r\n" + xhr.statusText + "\r\n" + xhr.responseText);
}
});
}
}
А вот сам непосредственный кусок кода который должен обновлять информацию, но браузер подтягивает ee из cache
$('#cart > ul').load('index.php?route=common/cart/info ul li');
Подскажите как с этим бороться. Как отключить кеширование для определенного URL и получать обновленные данные из базы а не из from disk cache?
Извиняюсь за сумбурность!