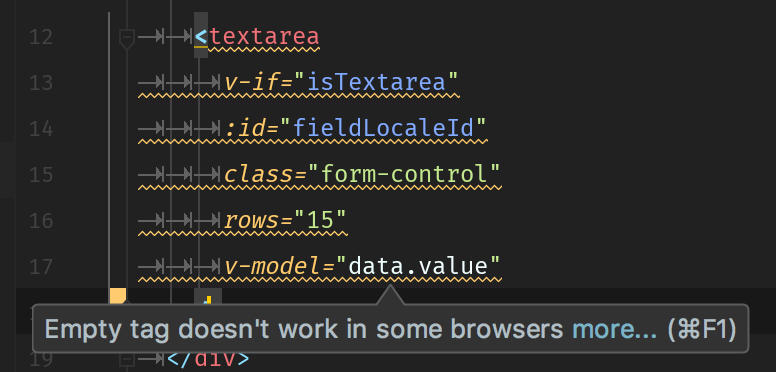
Это из-за того что тег не закрытый, в вашем случае:
<textarea v-model="data.value" />
можно заменить на:
<textarea v-model="data.value"></textarea>
и предупреждение исчезнет.
Но так вы не будете пользоваться классной возможностью Vue файлов, которая позволяет делать теги пустыми.
Обходной путь для PHPStrom / WebStrom:
1) Откройте это меню (например, Ctrl + A и там в вкладке All введите сообщение ошибки) 2) Справа, там где select для Severity (строгость), выберите такой вариант:
2) Справа, там где select для Severity (строгость), выберите такой вариант: 

 2) Справа, там где select для Severity (строгость), выберите такой вариант:
2) Справа, там где select для Severity (строгость), выберите такой вариант: 