Приветствую, объясните пожалуйста, что за бред творится, проблема уже выбесила...
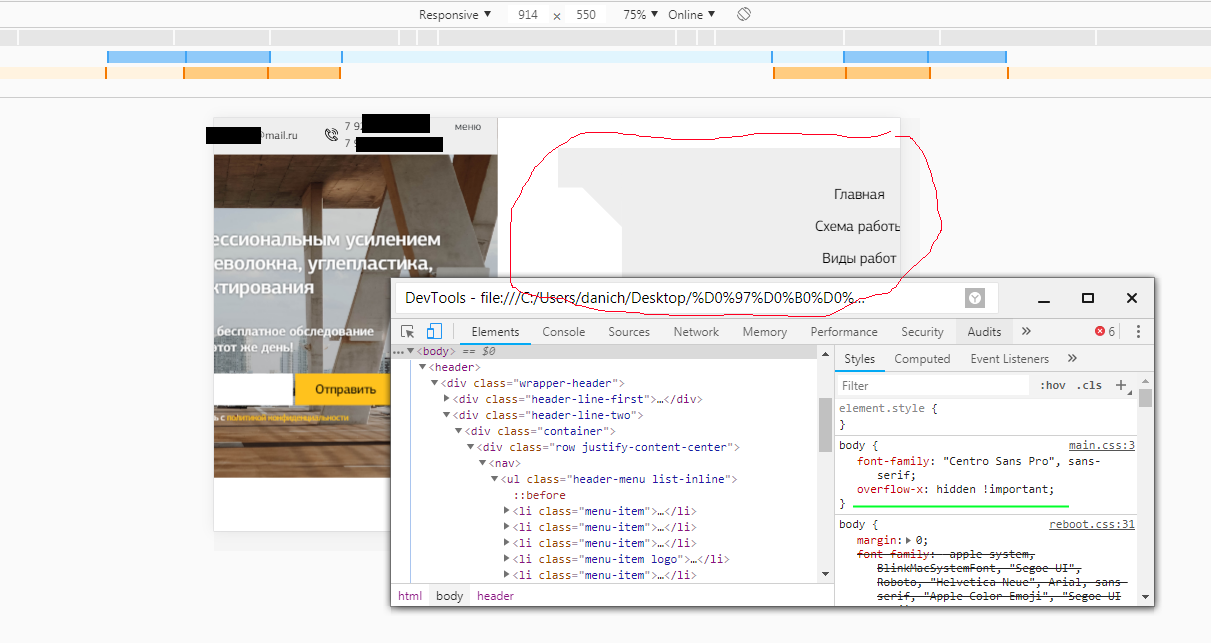
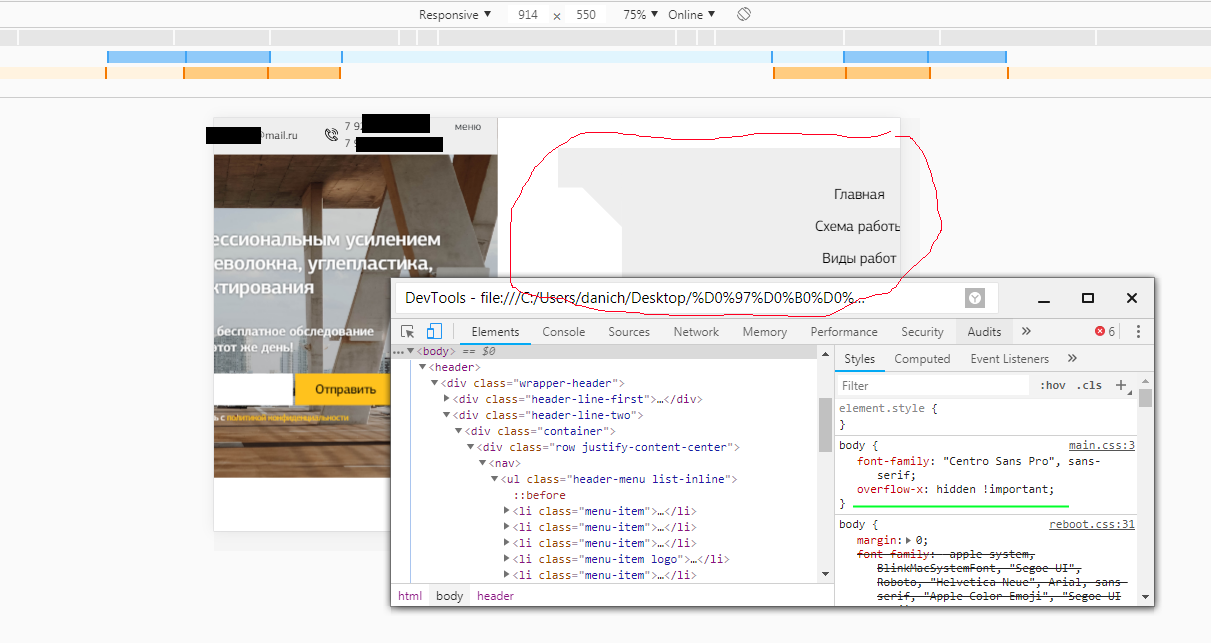
Суть: Делаю мобильную меню гамбургер, в Оф состоянии оно сдвинуто через translateX(100vw), на боди установил overflow-x: hidden, но как видно на скрине - меню не обрезается и в итоге окно сайта выходит за границы сайта.
Ранее такой пробелмы никогда не было, но и юзал раньше бустрап 3, вот впервые решил попробовать 4 версию и сразу какая-то фигня пошла. Уже все перепробовал, ничего не помогает
Ставил overflow-x на хедер, но тогда меню обрезается вообще полностью по все осям и Х, и Y, что за бред? почему по Y вы высоту меню обрезается-то??