
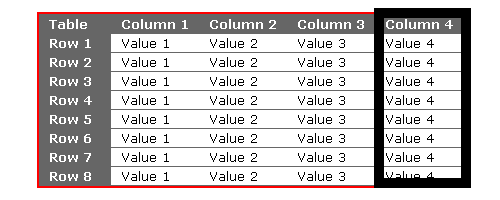
["Column 4","Value 4","Value 4","Value 4","Value 4","Value 4","Value 4","Value 4","Value 4"]
const tableEl = document.querySelector('селектор_таблицы');
const colIndex = индекс_столбца;const colData = Array.from(
tableEl.rows,
({ cells: { [colIndex]: n } }) => n && n.textContent
);
// или
const colData = Array.prototype.map.call(
tableEl.querySelectorAll(`tr > :nth-child(${colIndex + 1})`),
n => n.innerText
);
// или
const colData = [];
for (const n of table.querySelectorAll('tr')) {
colData.push((n.children[colIndex] || {}).innerHTML);
}