Добрый день, ребята. Помогите разобраться. Вообще не вдупляю, сколько уже гуглю гуглю, но никак не могу разобраться.
У меня vps c nuxt.js приложением и бекендом yii2. Не понимаю в корне, как настроить cors.
api: '
178.62.226.252/api'
http - axios
Разворачивая дев сервер nuxt на локалхосте(
http://localhost:3000), что нужно написать в конфиге nginx, что бы я мог слать нормально запросы на сервер c локалхоста и передавать серверу заголовки?
Есть у меня такое правило в nginx для api:
location ~* /api(.*) {
auth_basic "off";
root $php_root_path;
try_files $uri $uri/ /index.php?$args;
}
Пробовал сделать как
тут, сервер вообще подыхал, после перезапуска конфига.
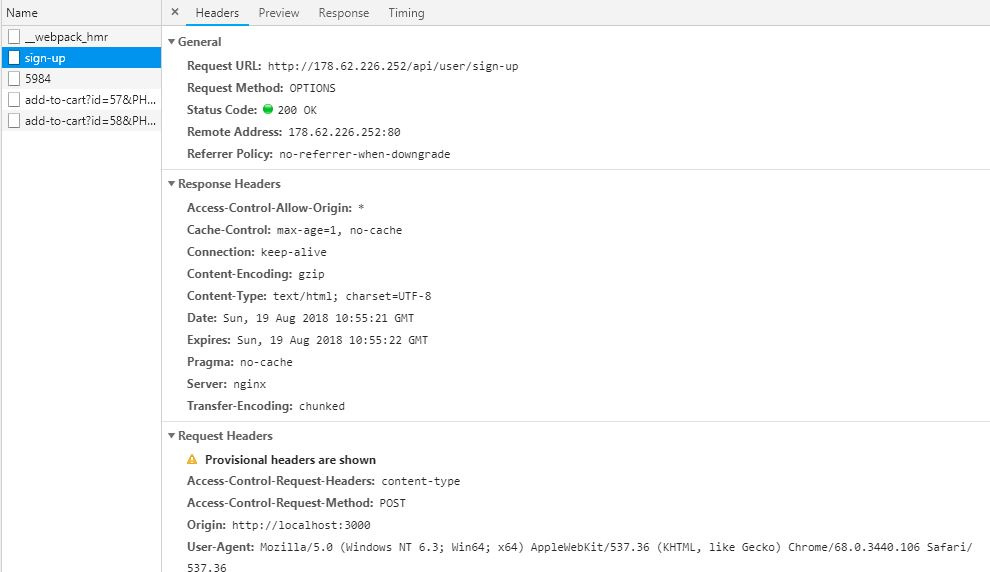
В данный момент get запросы работают как нада, а вот например post запрос не работает, выдаёт мне такое вот сообщение в браузере:
Failed to load http://178.62.226.252/api/user/sign-up: Request header field Content-Type is not allowed by Access-Control-Allow-Headers in preflight response.