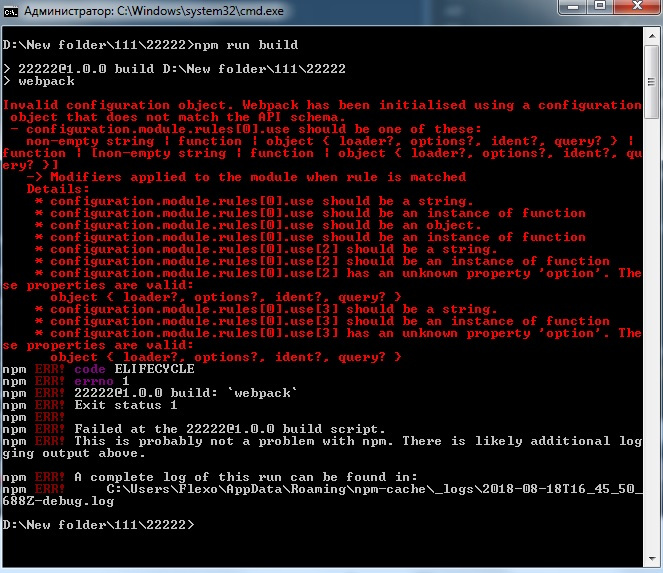
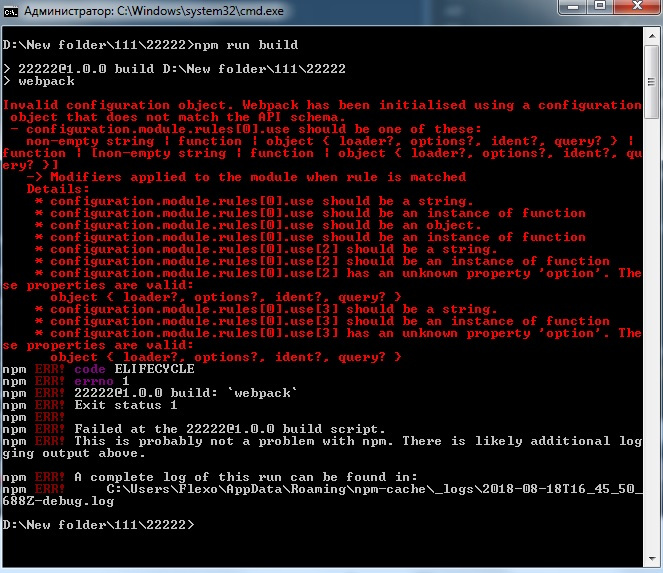
Суть такова: настраиваю сборщик webpack, хочу скомпилировать все less файлы и сложить их все в один css. Вылезла ошибка...

Код:
const path = require('path');
const webpack = require('webpack');
// Plugins
const ExtractTextPlugin = require('extract-text-webpack-plugin');
// Module settings
module.exports = {
// Путь к проекту
context: path.resolve(__dirname, 'src'),
// Точки входа JS
entry: {
// Основной файл приложения
app: [
'./js/app.js',
'./less/main.less'
],
},
// Путь для собранных файлов
output: {
filename: 'js/[name].js',
path: path.resolve(__dirname, 'dist'),
publicPath: '../'
},
// devServer configuration
devServer: {
contentBase: './app'
},
module: {
rules: [
// less
{
test: /\.less$/,
use: ExtractTextPlugin.extract({
use: [
{
loader: 'css-loader',
option: { sourceMap: true }
},
{
loader: 'less-loader',
option: { sourceMap: true }
},
],
fallback: 'style-loader',
})
},
],
},
plugins: [
new ExtractTextPlugin(
'./css/[name].css'
),
],
}