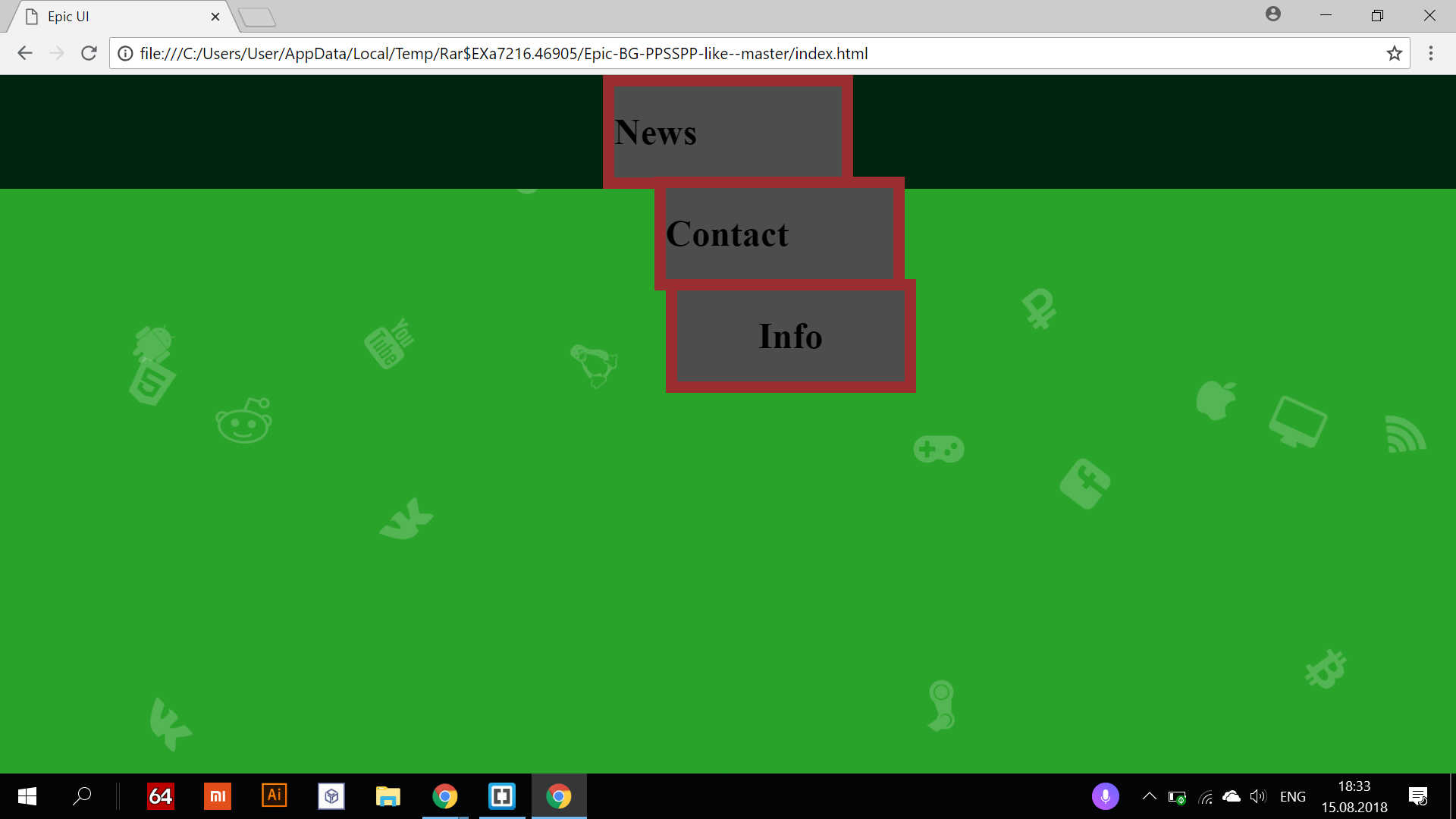
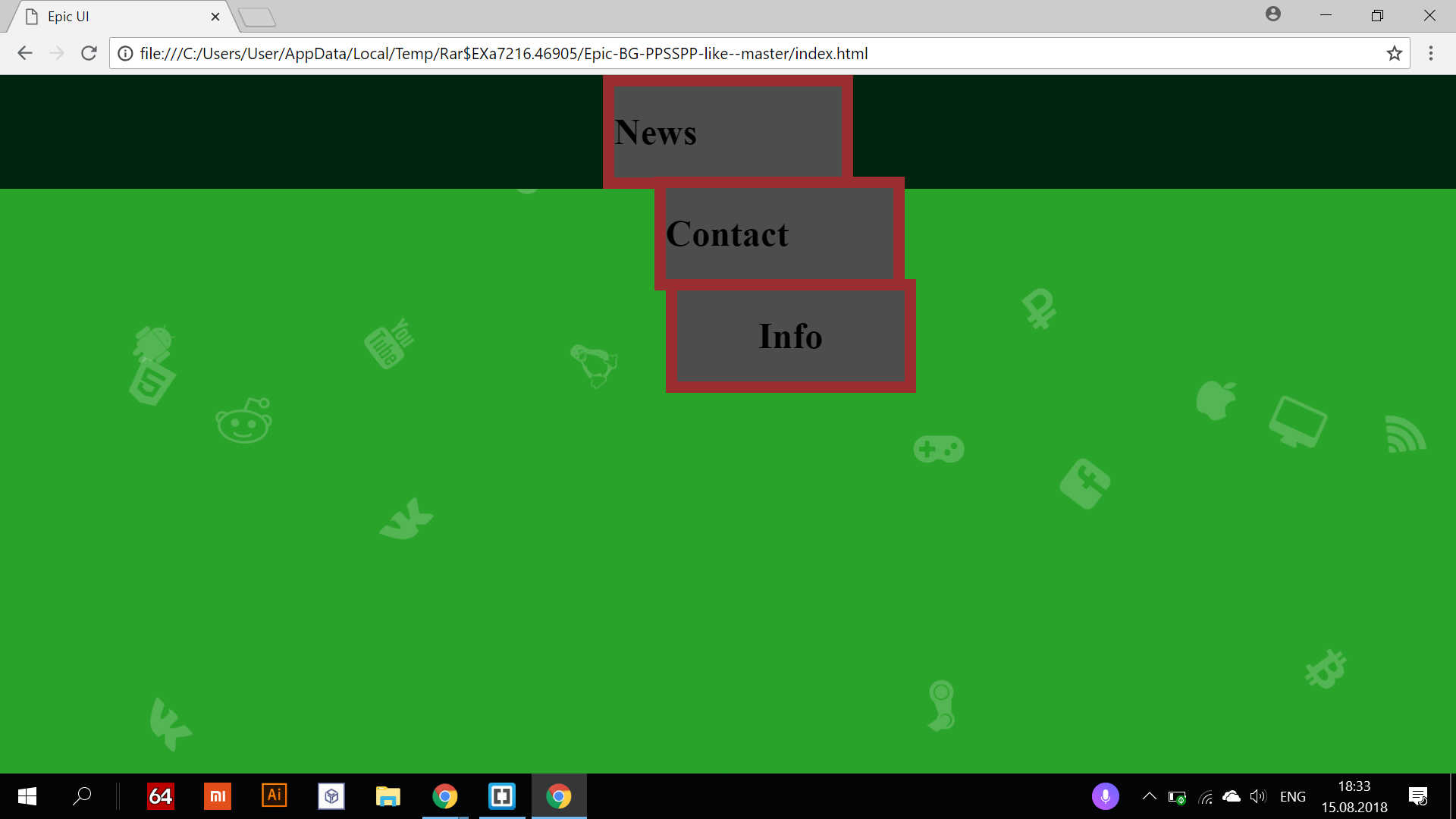
Когда хочу в div id="nav" засунуть отдельные блоки представляющие собой кнопки, то выходит
такакя картина

Вот мой код:
#nav
{
background-color: #00240d;
z-index: 30;
position: relative;
height: 100px;
flex: 1;
margin:0 auto;
}
#block{
height: 80px;
width: 200px;
background-color: #4d4d4d;
border: 10px solid #9b2d30;
margin-left: auto;
margin-right: auto;
}
#block2{
height: 80px;
width: 200px;
background-color: #4d4d4d;
border: 10px solid #9b2d30;
vertical-align: middle;
margin-left: 35px;
}
#block3{
height: 80px;
width: 200px;
background-color: #4d4d4d;
border: 10px solid #9b2d30;
display: inline-block;
float: left;
vertical-align: middle;
margin-right: 35px;
}
html{
margin: 0%;
padding: 0%;
}
body{ margin: 0%;
padding: 0%;}
</style>
<body>
<div id="nav">
<div id="block">
<h1>News</h1>
<div id="block2">
<h1>Contact</h1>
<div id="block3">
<h1 align="center">Info</h1>
</div></div></div></div>
Пожалуйста, помогите!
Кто первый напишет - тому 5 рублей на киви.
Главное кошелек в комментариях оставить.